一、组件从外部接收值
1 修改组件的ts文件,让组件的属性可以从外部接收值
1.1 导入Input注解对象
1.2 在属性变量前面添加 @Input() 注解
1.3 去掉构造器中的属性变量赋值语句

2 为标签组件添加一个输入属性

注入:因为我们的组件是放在静态模板中的,所以需要到静态模板中去修改标签的属性;如果该组件是在其他模板中或者组件中就到相应的位置修改属性就可以啦;方括号里面的内容是组件ts文件中定义的属性变量,引号里面是一个变量,渲染组件时会将引号里面那个变量的值传给方括号里面的变量
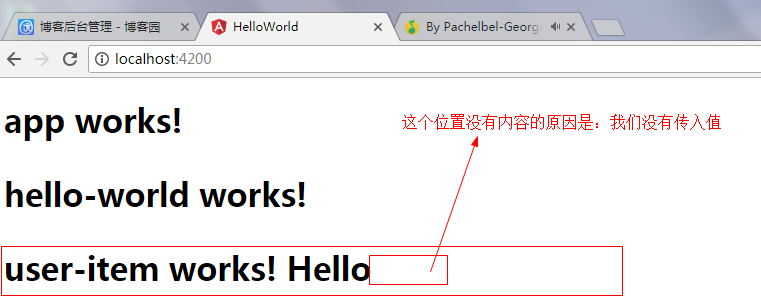
3 打开HTTP服务,刷新浏览器

二、组件中使用组件,而且子组件从外部接收值
1 修改子组件的ts文件,步骤已经在前面实现啦
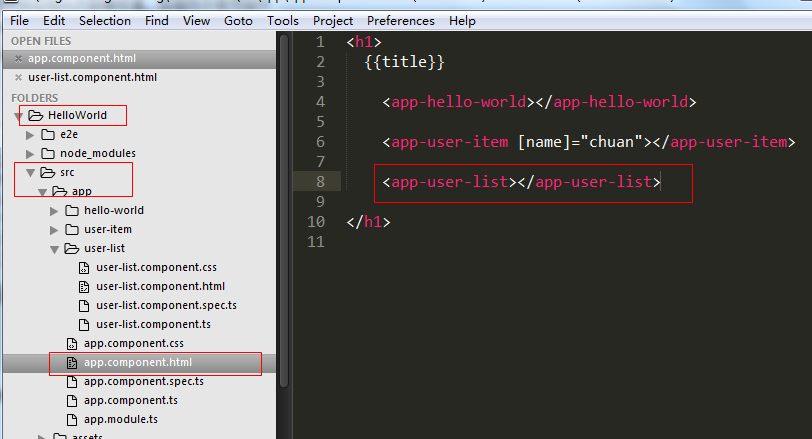
2 在父组件的模板文件中添加子组件的标签

3 在静态模板中添加父组件的标签

4 打开HTTP服务器,刷新浏览器
