3 前端渲染和后端渲染
这两种渲染都属于动态页面
区分前后端渲染的关键点是站在浏览器的角度
3.1 后端渲染
浏览器请求服务器后获取到的是完整的HTML页面(即:后台已经组装好HTML文件啦),利用flask模板渲染出来的都是后端渲染
特点:
可维护性不好(前后端开发人员编写的代码有交叉)
SEO(即:在百度中容易搜索到)友好,因为页面是完整的,搜索引擎能获取到更多的数据
服务器压力大,服务器需要承担模板渲染的任务
3.2 前端渲染
浏览器请求服务器后获取到的是HTML页面模板和数据,浏览器执行JS代码把数据嵌入到模板页面中
特点:
可维护性好(前后端分离,前后端通过约定的接口进行开发)
SEO不友好,加载后只能获取到基本的HTML页面,信息量少
服务器压力小,显示渲染有客户端承担
注意:
SEO -> Search Engine Optimization 搜索引擎优化
4 API
就是外部可以调用的接口,在web后台开发中前端的访问路径就是接口
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
5 PV 和 UV
page view
unique view
6 项目文档
6.1 用户登录
访问URL:/login
访问方式:POST
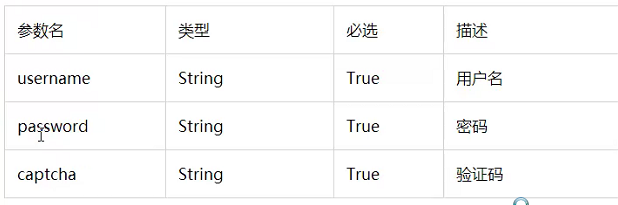
提交参数:

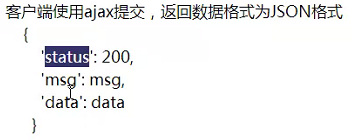
响应

错误提示

数据结构
数据库:mysql
表名:user
用户表数据结构
