1 MdIconModule模块的使用
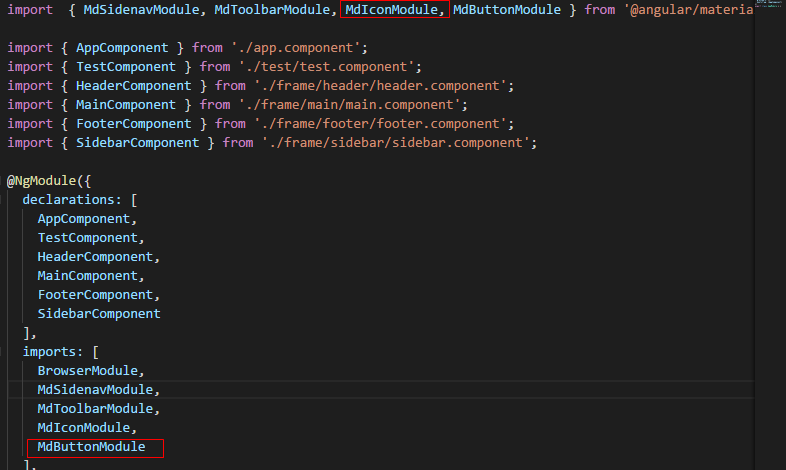
1.1 在需要用到的模块中引入Material图标模块


import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { MdSidenavModule, MdToolbarModule, MdIconModule, MdButtonModule } from '@angular/material';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { HeaderComponent } from './frame/header/header.component';
import { MainComponent } from './frame/main/main.component';
import { FooterComponent } from './frame/footer/footer.component';
import { SidebarComponent } from './frame/sidebar/sidebar.component';
@NgModule({
declarations: [
AppComponent,
TestComponent,
HeaderComponent,
MainComponent,
FooterComponent,
SidebarComponent
],
imports: [
BrowserModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
1.2 利用md-icon组件来实现图标显示
<md-icon>图标名字</md-icon>
技巧01:这里的图标名字不是自定义的,而实根据material官网的规则来定的
技巧02:material官方提供的图标 -> 点击前往
技巧03:使用md-icon组件实现图标显示时需要在主页面导入Google的图标库,由于种种原因我们不能直接应用Google的图标库,所以我们可以利用镜像来解决
<link href="//lib.baomitu.com/material-design-icons/3.0.1/iconfont/material-icons.min.css" rel="stylesheet">
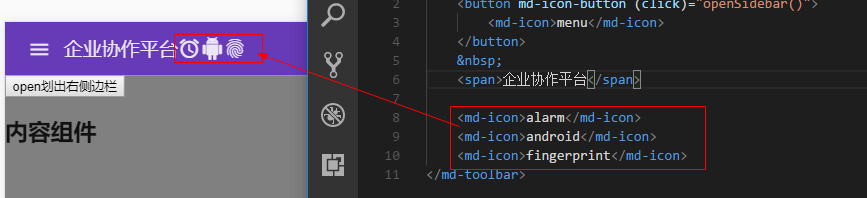
代码解释:只要图标名字是合法的,那么md-icon组件就会显示出图标名字对应的图标来
<md-icon>alarm</md-icon>
<md-icon>android</md-icon>
<md-icon>fingerprint</md-icon>

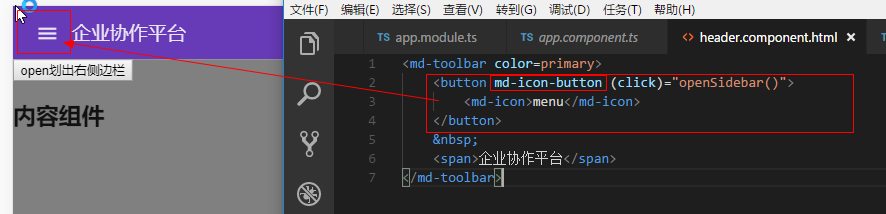
1.3 代码完善
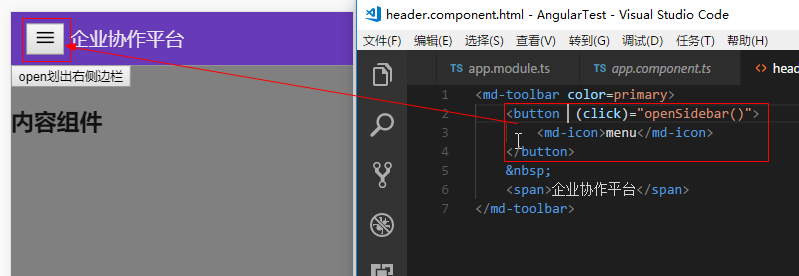
<md-toolbar color=primary>
<button md-icon-button (click)="openSidebar()">
<md-icon>menu</md-icon>
</button>
<span>企业协作平台</span>
</md-toolbar>
代码解释:由于md-icon组件是在button元素内的,所以如果不对button元素进行重构就会是如下的显示效果

通过MdButtonModule模块将一般的button元素变成icon型的button元素:在需要用的模块导入MdButtonModule模块,在需要进行改造的button元素上添加

2 如何将矢量图作为图标进行显示
2.1 矢量图:点击前往
2.2 阿里巴巴矢量图库:点击前往
2.3 从阿里巴巴的矢量图库汇总下载一张svg矢量图
2.4 将下载好的svg矢量图复制到angular2项目中的assets文件夹中
2.5 在需要用矢量图作为图标的组件中引入两个模块
import { MdIconRegistry } from '@angular/material';
import { DomSanitizer } from '@angular/platform-browser';
技巧01:MdIconRegistry的作用是对svg图标进行注册
技巧02:DomSanitizer的作用是构造一个安全的url
2.6 在需要用矢量图作为图标的组件的构造函数中依赖注入引入的两个模块并做相应的初始化
constructor( mdIconRegistry: MdIconRegistry, domSanitizer: DomSanitizer ) { mdIconRegistry.addSvgIcon('glasses', domSanitizer.bypassSecurityTrustResourceUrl('assets/svg/glasses.svg')); }
代码解释:mdIconRegistry.addSvgIcon('别名', domSanitizer.bypassSecurityTrustResourceUrl('svg资源路径'));
别名 -> 在md-icon组件中需要用到
svg资源路径 -> 别名对应的那个svg图片所在的路径
2.7 在使用矢量图作为图标的组件所在的模块中引入HttpModule模块
原因:利用矢量图作为图标是需要依赖HttpModule
import { HttpModule } from '@angular/http';
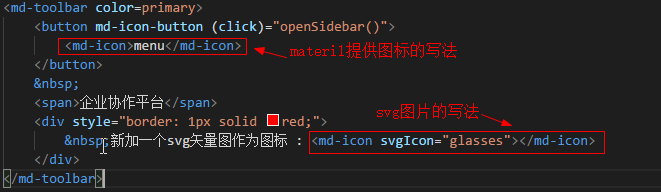
2.8 在需要用svg图片作为图标展示的地方利用md-icon组件进行显示
<md-icon svgIcon="glasses"></md-icon>
代码解释:<md-icon svgIcon="别名"></md-icon>
别名就是svg资源对应的别名,是开发者自定义的
技巧:使用md-icon将svg图片作为图标显示时别名是svgIcon属性的值;使用md-icon将material提供的图标进行显示时别名是md-icon组件的value值

3 使用svg图作为图标的改进方案
3.1 每一个组件都必须导入MdIconRegistry和DomSanitizer ,而且还必须对svg图片资源进行注册,最严重的是无法进行复用
3.2 解决办法:
将svg图片资源注册单独拿出来用一个方法实现,然后将这个方法放到一个核心模块中,再将这个核心模块导入到主模块中
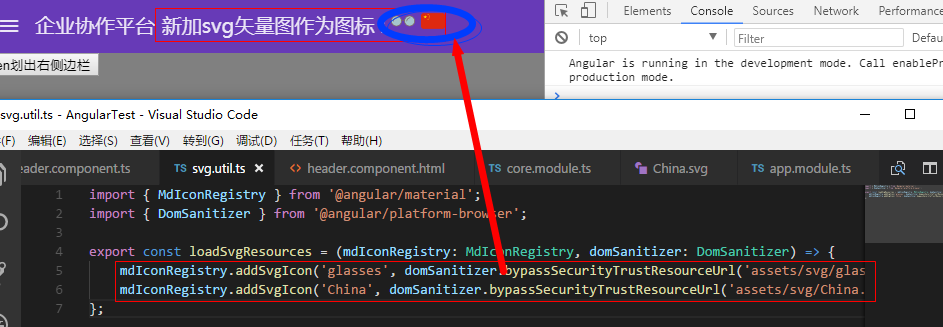
3.3 svg图片注册方法
import { MdIconRegistry } from '@angular/material';
import { DomSanitizer } from '@angular/platform-browser';
export const loadSvgResources = (mdIconRegistry: MdIconRegistry, domSanitizer: DomSanitizer) => {
mdIconRegistry.addSvgIcon('glasses', domSanitizer.bypassSecurityTrustResourceUrl('assets/svg/glasses.svg'));
mdIconRegistry.addSvgIcon('China', domSanitizer.bypassSecurityTrustResourceUrl('assets/svg/China.svg'));
};
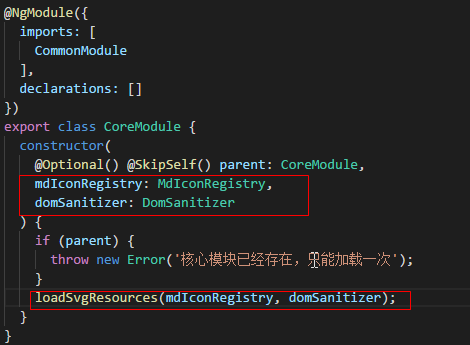
3.4 将svg注册方法放到核心模块的构造函数中


import { NgModule, Optional, SkipSelf } from '@angular/core';
import { CommonModule } from '@angular/common';
import { MdIconRegistry } from '@angular/material';
import { DomSanitizer } from '@angular/platform-browser';
import { loadSvgResources } from '../utils/svg.util';
@NgModule({
imports: [
CommonModule
],
declarations: []
})
export class CoreModule {
constructor(
@Optional() @SkipSelf() parent: CoreModule,
mdIconRegistry: MdIconRegistry,
domSanitizer: DomSanitizer
) {
if (parent) {
throw new Error('核心模块已经存在,只能加载一次');
}
loadSvgResources(mdIconRegistry, domSanitizer);
}
}
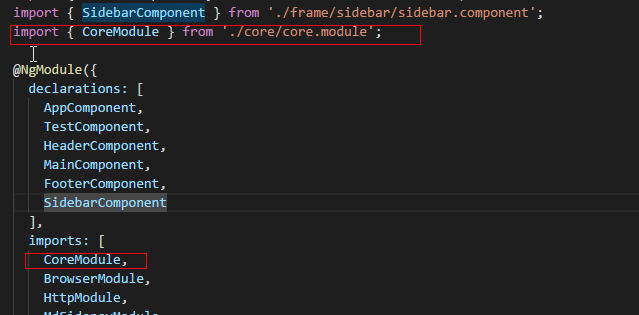
3.5 通过主模块加载核心模块


import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { MdSidenavModule, MdToolbarModule, MdIconModule, MdButtonModule } from '@angular/material';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { HeaderComponent } from './frame/header/header.component';
import { MainComponent } from './frame/main/main.component';
import { FooterComponent } from './frame/footer/footer.component';
import { SidebarComponent } from './frame/sidebar/sidebar.component';
import { CoreModule } from './core/core.module';
@NgModule({
declarations: [
AppComponent,
TestComponent,
HeaderComponent,
MainComponent,
FooterComponent,
SidebarComponent
],
imports: [
CoreModule,
BrowserModule,
HttpModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
3.6 效果图如下