下载地址如下:
Node:https://nodejs.org/zh-cn/download
ffMpeg :http://www.ffmpeg.org/download.html
Jsmpeg:https://github.com/phoboslab/jsmpeg
1:安装Node,并添加路径至环境变量

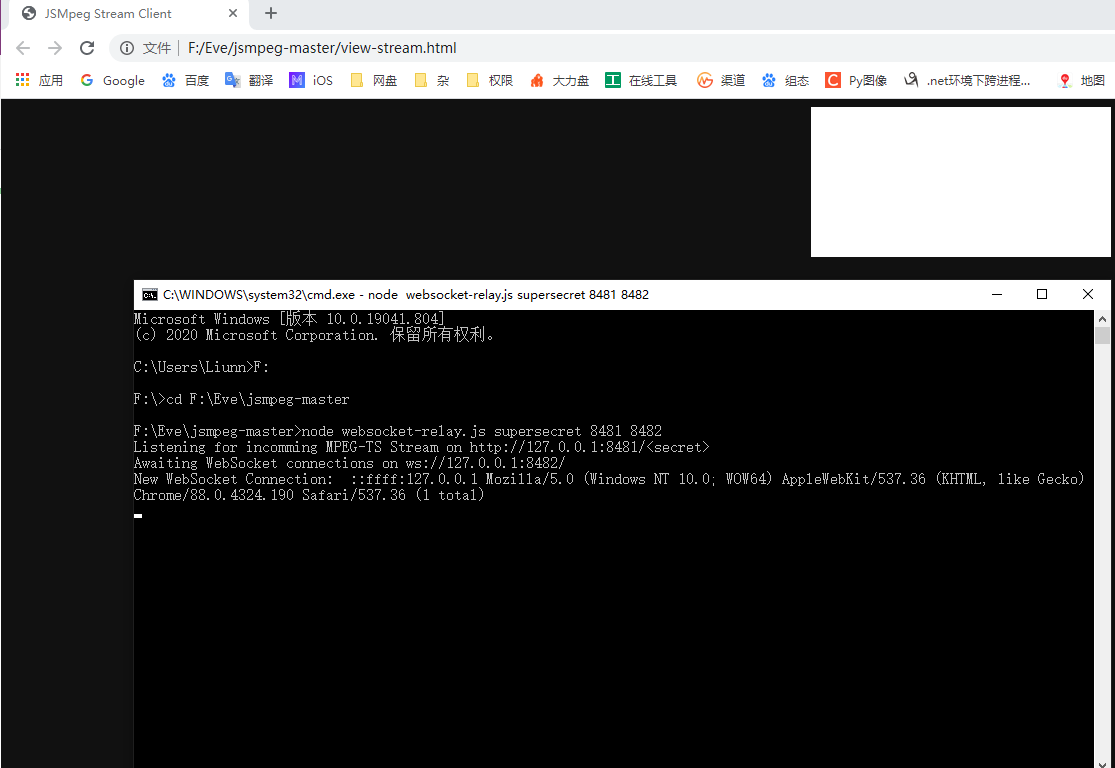
2.解压ffmpeg 跟 JsMpeg ,开个cmd进到JsMpeg的路径下 输入
node websocket-relay.js supersecret 8481 8482
8481是Socket监听端口;8482是查看监控的端口

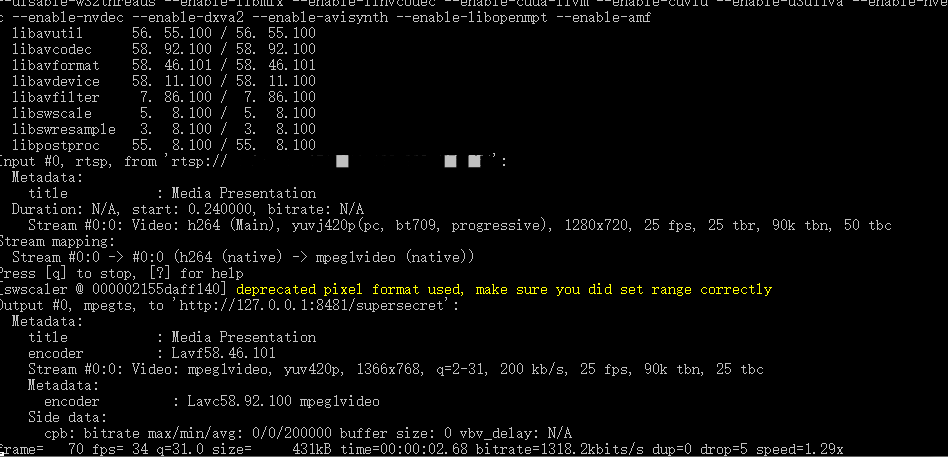
3.再打开一个cmd
ffmpeg -i "rtsp://username:password@ip:port" -f mpegts -codec:v mpeg1video -s 1366x768 http://127.0.0.1:8481/supersecret
http://127.0.0.1:8481/supersecret 这个路径跟JsMpeg的文件夹中view-stream.html的路径是一样的

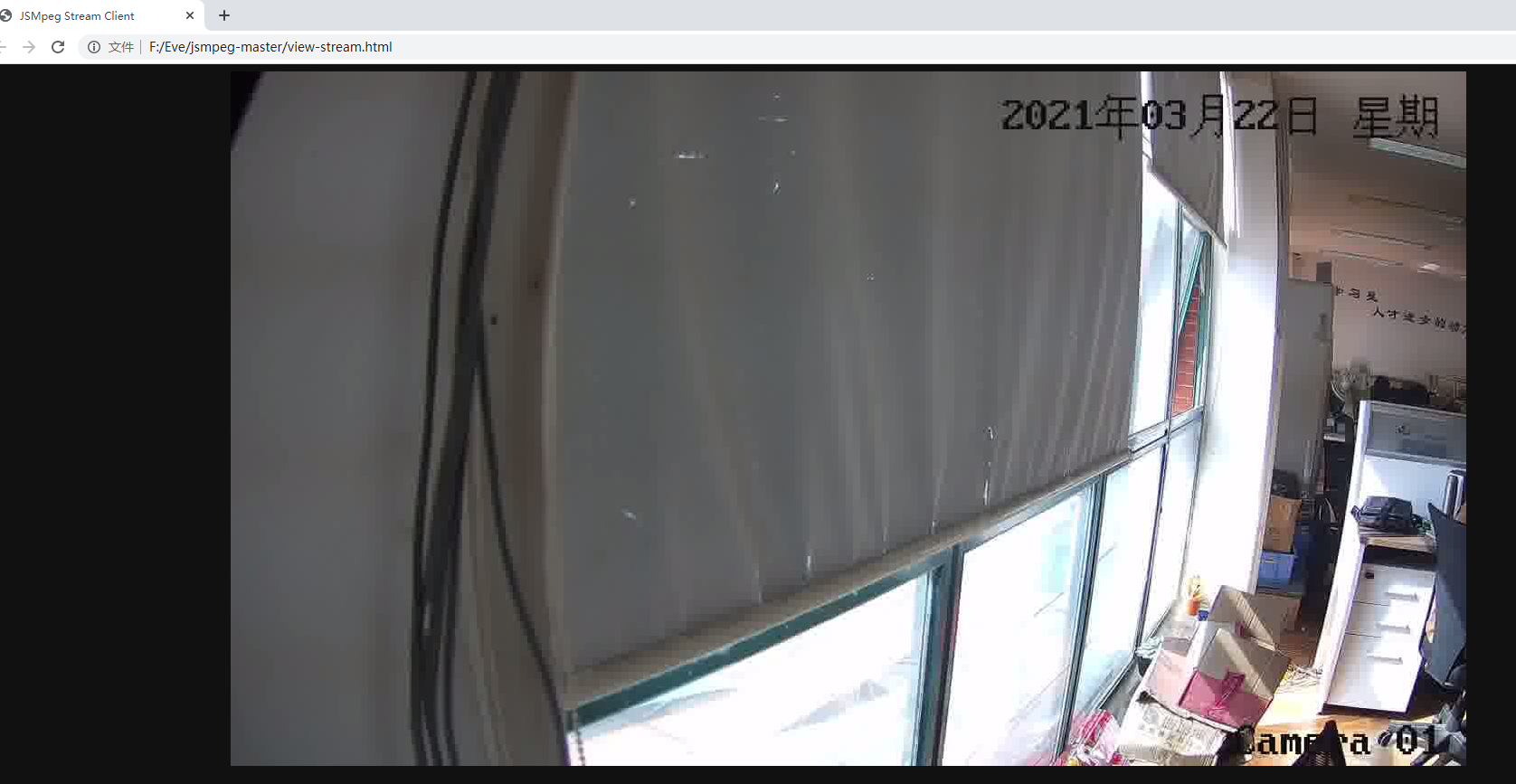
4.打开JSMpeg的文件夹中的view-stream.html

此时已经能看到视频信息了

5.同一个流显示多个RTSP摄像头
ffmpeg命令行
ffmpeg -i "rtsp://username:password@ip1:port" -i "rtsp://username:password@ip2:port" -filter_complex "nullsrc=size=1280x480 [base];[0:v] scale=640x480 [left]; [1:v] scale=640x480 [right];[base][left] overlay=shortest=1 [tmp1];[tmp1][right] overlay=shortest=1:x=640" -an -vcodec h264 -preset:v ultrafast -b:v 512k -f mpegts -codec:v mpeg1video -s 1366*768 http://127.0.0.1:8481/supersecret

再去看下view-stream.html就可以看到已经有两个摄像头信息了~

四宫格-filter_complex "nullsrc = size = 5120x2880[base];[0:v] scale=2560x1440[upperleft]; [1:v] scale=2560x1440[upperright];[2:v] scale=2560x1440[lowerleft];[3:v] scale=2560x1440[lowerright];[base][upperleft] overlay=shortest=1[tmp1];[tmp1][upperright] overlay = shortest = 1:x = 2560[tmp2];[tmp2] [lowerleft] overlay=shortest=1:y=1440[tmp3];[tmp3] [lowerright] overlay=shortest=1:x=2560:y=1440"
但这样会有一个问题~摄像头延迟大概5~10s左右~以及跑久了会有摄像头频闪问题~
后来又提出了Nginx+ffmpeg+node的方案~下一篇记录一下