参考书籍: WebGL 编程指南
WebGL是一种用来在网页上显示、绘制渲染三维图形的技术,其结合了HTML5与 Javascript,在软件开发的早期时候,研发人员大多都需要通过C语言或者C++,加上专门的计算机图形库(OpenGL 或Direct3D)来开发一个三维应用程序。而有了webgl之后,前端开发人员只需要向HTML和JS代码中添加一些额外的三维图像代码,就可以在网上显示三维图形。
Webgl的优势:
- 只需要文本编辑器和浏览器就可以搭建开发环境
- 作为互联网网页应用,可以很容易发布到网上,并分享给朋友和他人,而对方只需要有个浏览器就可以浏览
- 可以充分利用浏览器的功能
- 资料丰富
WebGL的起源:
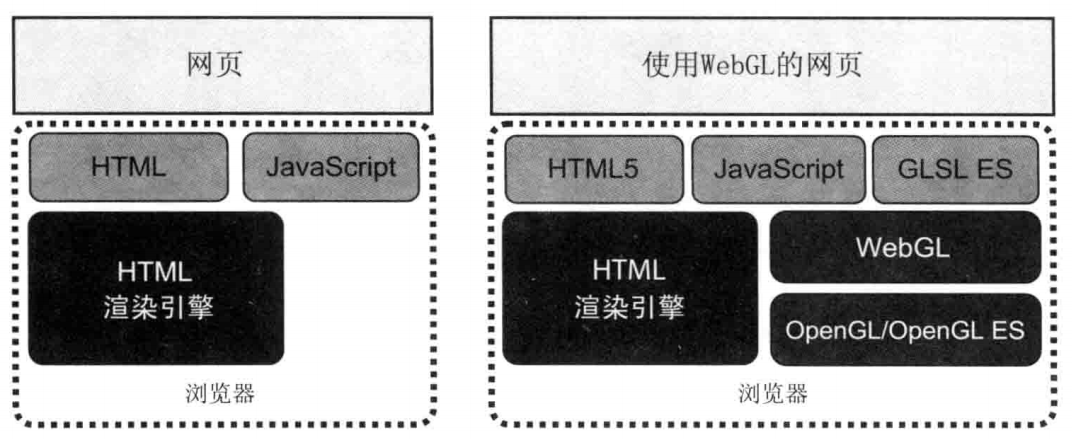
可能你已经了解,在三维图像渲染技术方面,使用最广泛的技术便是OpenGL和Direct3D. 其中Direct3D是由微软开发的,基本只能用于Windows平台下;OpenGL是由SGI(Silicon Graphics Inc)开发,并在1992年发布为开源标准的开源软件库,广泛的应用在包括linux、windows、mac os等平台上,也正是由于对多种操作系统的良好支持使其能够这么长时间以来屹立不倒。而对于webgl,则脱胎于OpenGl的一个特殊版本:OpenGL ES,该版本主要用于嵌入式计算机、智能手机、家用游戏机等。其特点是移除了OpenGL中很多多余、陈旧的特性,使其不损失性能的同时更加轻量级,更适合用于web端。在下图当中,展示了WebGL与OpenGL之间的关系。从图中有一点需要注意,就是OpenGL自2.0版本开始支持一种新的重要特性:可编程着色器。这一特性也顺理成章的成为了WebGL1.0的核心部分,可以说,如果想学好webgl,就必须要掌握好可编程着色器这一特性。

WebGL程序的结构:
传统的网页编程中,只需要使用HTML和JS两种语言即可,而在WebGL网页编程中,引入了一种称为GLSL ES(着色器语言)的语言用于图形的渲染工作。不过不必担心,因为GLSL ES是以字符串形式在js代码中编写的,所以即使webgl网页相对更加复杂,也只需要html和js两种语言即可编写代码。

第一个WebGL程序:
做过网页开发的小伙伴们可能知道,在HTML5中绘图的主要工具为canvas,canvas的出现改变了以前前端开发使用第三方解决方案的情况,让绘制图像的开发变得更为简单。在这里,不对canvas做过多的介绍,感兴趣的或不了解的同学可以去网上找下canvas相关的介绍了解下。这里需要注意的一点是,canvas的坐标系与我们平时常见的不太一样,其坐标原点为canvas左上角,沿着屏幕水平向右为x轴正方向,垂直向下为y轴正方向。
在做webgl页面开发的时候,是基于html5的canvas进行的。通常写一个简单webgl程序会遵循以下步骤:
获取canvas元素 --> 通过canvas获取webgl上下文 --> 设置canvas背景颜色 --> 清空颜色缓存 --> 进行图形绘制
是不是看起来很简单?这些都是基于普通的html和js代码开发进行的,如果你做过网页,一定非常简单。
在这里,按照上面的步骤,我们实现了一个最简单的webgl程序,在程序中我们创建了一个canvas画布,并在js代码中获取webgl上下文,然后通过 clearColor(0.0,0.0,0.0,1.0) 方法为画布设置成了黑色的背景色,要注意,在设置背景色采用RGBA的方式进行设置,第一到第四个参数对应的分别为红色、绿色、蓝色、透明度,而且每一个参数均为0~1.0的浮点型数值,数值越大颜色越深;最后,我们调用了clear(gl.COLOR_BUFFER_BIT)来清除旧的颜色缓冲区,并将新的颜色填入到颜色缓冲区当中(对于颜色缓冲区,我们会在后面进行介绍,这里你需要知道的就是,webgl 绘制图形的时候,会把所有设置好的图形颜色信息写到这个被称为颜色缓冲区的地方,然后计算机会自动的将这个缓冲区数据绘制到指定的canvas上面)。这样,就完成了我们第一个webgl页面程序。
#canvas { height: 50em; width: 50em; /* background: #333; */ margin: 0 auto; padding: 0; display: block; /* flex: 1; */ } body { width: 100vw; height: 100vh; margin: 0 auto; padding: 0; display: flex; flex-flow: column; }
<!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]--> <!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]--> <!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]--> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="./gl.css"> <script src="./lib/cuon-utils.js" language="javascript" ></script> <script src="lib/cuon-matrix.js" language="javascript" ></script> <script src="lib/webgl-debug.js" language= "javascript"></script> <script src="lib/webgl-utils.js" language= "javascript"></script> <script src="./gl.js" language="javascript"></script> </head> <body onload="load()"> <!--[if lt IE 7]> <p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p> <![endif]--> <canvas id='canvas'></canvas> </body> </html>
function getContext () { const canvas = document.getElementById('canvas'); const gl = canvas.getContext('webgl') if(!gl) { console.log('get webgl context fail!') } else { console.log(canvas) } return gl; } function main() { const gl = getContext(); gl.clearColor(0.0,0.0,0.0,1.0); gl.clear(gl.COLOR_BUFFER_BIT); } function load (){ main(); }