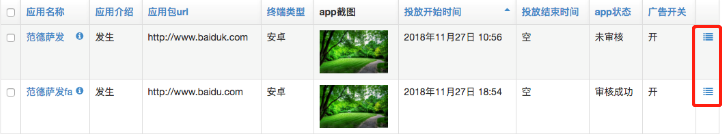
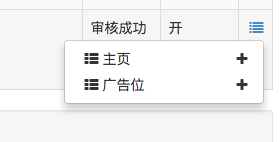
网上好多自定义xadmin后台数据很少有关怎样设置外键关联菜单的显示,如下图所示:


现有个需求根据model中status字段值,来显示关联菜单三道杠,如上图app状态只有是审核成功才会显示,未审核不能操作关联的表。
尝试:
一、使用字段配置,关联菜单的显示
# 显示/不显示 use_related_menu = True/False @property def use_related_menu(self): if self.model().status == 0: reture True else: reture False
此字段配置只针对model,为True都显示,为False都不显示。不能匹配我们的需求(每个实例根据status的不同做不同显示)
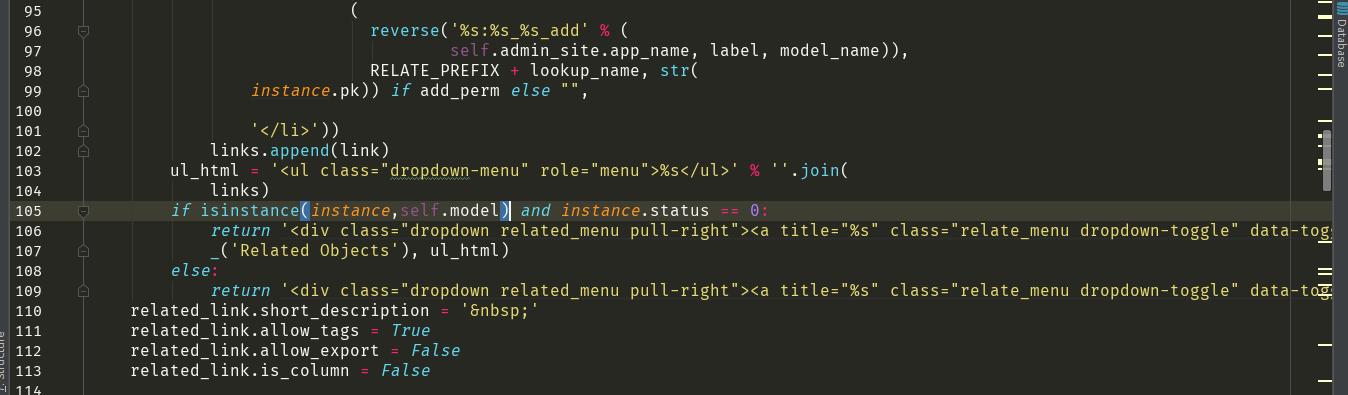
二、改源码,xadmin/plugins/relate.py +104

if isinstance(instance,self.model) and instance.status == 0: return '<div class="dropdown related_menu pull-right"><a title="%s" class="relate_menu dropdown-toggle" data-toggle="dropdown"><i class="icon fa fa-list"></i></ a>%s</div>' % ( _('Related Objects'), ul_html) else: return '<div class="dropdown related_menu pull-right"><a title="%s" class="relate_menu dropdown-toggle" data-toggle="dropdown"><i class="icon fa fa-list"></i></ a>%s</div>' % (_('Related Objects'), ul_html)
效果图如下:
