ASP.NET MVC下的分页控件MvcPager用起来简直太嗨呸了,两句代码实现一个分页,而且需要改变样式的时候直接构造PagerOptions类
实战无需多说,拿来用之即可。个人觉得对性能影响不大的东西,如果不是感受其编码思想,只需了解使用功能,无需深入,就和人的生命本来就有限,取舍也因人而异

一、首先是简单拼接字符串的分页CssPager,直接改八改八样式和字符串就能用了
封装好的Html扩展方法:
/// <summary>
/// 分页
/// </summary>
/// <param name="htmlhelper"></param>
/// <param name="pageSize"></param>
/// <param name="currentPage"></param>
/// <param name="totalCount"></param>
/// <param name="href"></param>
/// <returns></returns>
public static string GetPager(this HtmlHelper htmlhelper, int pageSize, int currentPage, int totalCount, string href)
{
pageSize = pageSize == 0 ? 3 : pageSize;
var totalPages = Math.Max((totalCount + pageSize - 1) / pageSize, 1); //总页数
var output = new StringBuilder();
if (totalPages > 1)
{
if (currentPage != 1)
{//处理首页连接
output.AppendFormat("<li><a class='news_next3' href='{0}pageIndex=1&pageSize={1}'>首页</a></li> ", href, pageSize);
}
else
{
output.Append("<li><a class='news_next3' style='cursor:default;background-color:#C4C4C4;' href='javascript:void(0)'>首页</a></li> ");
}
if (currentPage > 1)
{//处理上一页的连接
output.AppendFormat("<li><a class='news_next3' href='{0}pageIndex={1}&pageSize={2}'> ↶ </a></li> ", href, currentPage - 1, pageSize);
}
else
{
output.Append("<li><a class='news_next3' style='cursor:default;background-color:#C4C4C4;' href='javascript:void(0)'> ↶ </a></li> ");
}
output.Append(" ");
int start = 0, end = 0, tmpStart = 0, tmpEnd = 0;
if (currentPage >= 1 && currentPage - 2 >= 1)
{
start = currentPage - 2;
}
else if (currentPage >= 1 && currentPage - 2 < 1)
{
start = 1;
tmpEnd = 2 - currentPage + 1;
}
if (totalPages >= currentPage && currentPage + 2 <= totalPages)
{
end = currentPage + 2;
}
else if (totalPages >= currentPage && currentPage + 2 > totalPages)
{
end = totalPages;
tmpStart = (currentPage + 2) - totalPages;
}
start = start - tmpStart < 1 ? 1 : start - tmpStart;
end = end + tmpEnd > totalPages ? totalPages : end + tmpEnd;
for (int i = start; i <= end; i++)
{
if (currentPage != i)
{
output.AppendFormat("<li><a class='news_next3' href='{0}pageIndex={1}&pageSize={2}'>{3}</a></li> ", href, i, pageSize, i);
}
else
{
output.AppendFormat("<li><a class='news_next2' href='{0}pageIndex={1}&pageSize={2}'>{3}</a></li> ", href, i, pageSize, i);
}
}
if (currentPage < totalPages)
{//处理下一页的链接
output.AppendFormat("<li><a class='news_next3' href='{0}pageIndex={1}&pageSize={2}'> ↷ </a></li> ", href, currentPage + 1, pageSize);
}
else
{
output.Append("<li><a class='news_next3' style='cursor:default;background-color:#C4C4C4;' href='javascript:void(0)'> ↷ </a></li> ");
}
output.Append(" ");
if (currentPage != totalPages)
{
output.AppendFormat("<li><a class='news_next3' href='{0}pageIndex={1}&pageSize={2}'>末页</a></li> ", href, totalPages, pageSize);
}
else
{
output.Append("<li><a class='news_next3' style='cursor:default;background-color:#C4C4C4;' href='javascript:void(0)'>末页</a></li> ");
}
output.Append(" ");
}
//output.AppendFormat("<p>共{0}条记录 {1}/{2} 页</p>", totalCount, currentPage, totalPages);
return output.ToString();
}
View中调用,样式包就不贴了,源码里有
@Html.Raw(Html.GetPager(3, Model.CurrentPageIndex, Model.TotalItemCount, string.Format("?cid={0}&nid={1}&", 1, 2)))
二、MvcPager两句代码搞定:Action中new PagedList(2.0版本直接调用IEnumerable<T>的ToPagedList扩展方法),view中调用MvcPager封装的Html.Pager扩展方法
Action:
public ActionResult Index(int pageIndex = 1, int pageSize = 3)
{
List<People> list = new List<People>() {
new People(){ ID=1,Name="lily",Age=16},
......
};
var data = list.Skip((pageIndex - 1) * pageSize).Take(pageSize);
PagedList<People> pl = new PagedList<People>(data, pageIndex, pageSize, list.Count);
if (Request.IsAjaxRequest())
{
return PartialView("_AjaxIndex", pl);
}
return View(pl);
}
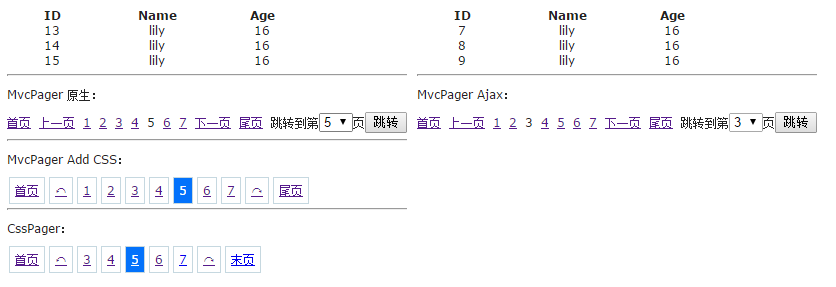
1、默认显示的样式
@Html.Pager(Model, new PagerOptions()
{
PageIndexParameterName = "pageIndex",
ShowPageIndexBox = true,
PageIndexBoxType = PageIndexBoxType.DropDownList,
ShowGoButton = true,
PageIndexBoxWrapperFormatString = "跳转到第{0}页"
})
2、添加大部分样式都可以通过构造PagerOptions给属性赋值就能搞定,但是要给原生生成的A标签添加样式就需要修改源码了
@Html.Pager(Model, new PagerOptions()
{
//分页外侧标签,默认为div
ContainerTagName = "ul",
//上、下一页 // "<span class="news_next3"> ↶ </span>" HTML会被渲染
PrevPageText = " ↶ ",
NextPageText = " ↷ ",
//默认
//FirstPageText = "首页",
//LastPageText = "尾页",
//AlwaysShowFirstLastPageNumber = false,
//ShowPrevNext = true,
PageIndexParameterName = "pageIndex",
//显示下拉页
//ShowPageIndexBox = true,
//PageIndexBoxType = PageIndexBoxType.DropDownList,
//ShowGoButton = true,
//GoButtonText = "Go",
//PageIndexBoxWrapperFormatString = "跳转到第{0}页",
////首、末、上、下、页码 的a标签,a标签外侧全部嵌套span
//PagerItemWrapperFormatString = "<span class="news_next3">{0}</span>",
//当前页码(不包含首、末、上、下) 嵌套span标签
CurrentPagerItemWrapperFormatString = "<li><span class="news_next2">{0}</span></li>",
//其他页码(不包含首、末、上、下) 嵌套span标签
NumericPagerItemWrapperFormatString = "<li><span class="news_next3">{0}</span></li>",
//首、末、上、下(不包含页码) 嵌套span标签,与上相反
NavigationPagerItemWrapperFormatString = "<li><span class="news_next3">{0}</span></li>",
//pageIndex超出范围,一般直接修改url和删除掉最后一页数据时候发生
InvalidPageIndexErrorMessage = "页索引无效",
PageIndexOutOfRangeErrorMessage = "页索引超出范围"
})
3、图片右侧为AJAX分页,调用Ajax.Pager和Html.AjaxPager都是可以的,唯一需要注意的是把分页控件放到UpdateTargetId里面
@Ajax.Pager(Model, new PagerOptions()
{
PageIndexParameterName = "pageIndex",
ShowPageIndexBox = true,
PageIndexBoxType = PageIndexBoxType.DropDownList,
ShowGoButton = true,
PageIndexBoxWrapperFormatString = "跳转到第{0}页"
}, new AjaxOptions() { UpdateTargetId = "upID" })
源码:http://files.cnblogs.com/NotAnEmpty/MvcPager.rar