参考http://www.permadi.com/tutorial/flash9FullScreen/index.html
in Action Script 3, the process is more complicated as you cannot use the Stage class like above. See the differences in the examples section below.
In the html page, you must add an extra parameter named allowFullScreen and set it to true. You also might want to set the Flash player version to 9 (this is optional and won't have any effect if the user already has that version installed).
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
codebase="http://.../swflash.cab#version=9,0,0,0"
width="550" height="400" id="sample" align="middle"> <param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="true" />
<param name="movie" value="sample.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#333333" />
<embed src="sample.swf" quality="high" bgcolor="#333333"
width="550" height="400"
name="sample" align="middle"
allowscriptaccess="sameDomain"
type="application/x-shockwave-flash"
allowFullScreen="true"
pluginspage="http://www.macromedia.com/go/getflashplayer" />
</embed>
</object>
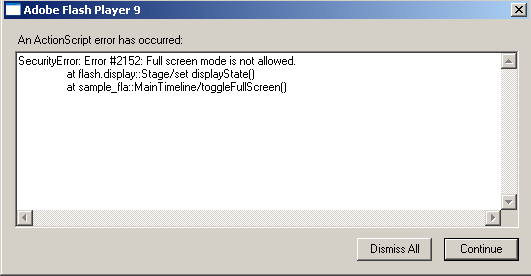
Failure to set the allowFullScreen in Action Script 3 may result in this kind of error:

There are some restrictions which I think are there for security reasons:
- You cannot go full screen when using Flash Test Movie command (it'll just ignore the instruction to go full screen). Test using a browser by opening the html containing the movie instead. Similarly, the command is ignored with projector output. If you want to go full-screen with a projector, usefscommand instead. Ie: fscommand ("fullscreen", true); - use all lower-case (and while at that, aren't you annoyed at how inconsistent is Flash with letter-casing).
- The switching to fullscreen cannot happen automatically. It must be in response to a mouse click or keyboard action. This means if you put the fullscreen instruction on the first frame of the movie without any interaction, it simply won't work. This is also true when going back from fullscreen to normal mode.
- When swithing to full-screen, Flash Player will always display a message in the center of the screen saying: "Press ESC to exit full screen mode." There is no way to not show this message unless you somehow are able to hack everyone's Flash plug-in - good luck with that.
- Keyboard input is disabled when the movie is running full-screen. But the Esc key always takes you back to non full-screen mode. In Windows, the ALT-TAB key (to switch between windows do work but when you switch back to the movie, it is automatically reverted to its non full-screen state).
- wmode paremeter in the html must not be set to opaque or transparent.
- A movie from another domain cannot change to full-screen (ie: if a movie from Site A loads another movie from Site B, the movie from Site B cannot change movie from site A to full-screen).
In AS3, you cannot use the Stage.displayState command directly. Instead, you need to get an instance of stage (even though it's a static object) through a DisplayObject such as a Button or aMovieClip that you put on the stage. You can even reference the main stage (by using this.stage) which is kind of odd conceptually but technically correct.
When switching between full screen and non full-screen, a FullScreenEvent is sent and you can listen to it. By listening to this event, you can do things such as switching to a higher resolution video or to re-position elements.
function onFullScreen(fullScreenEvent:FullScreenEvent):void
Below is the example that you can put in the main timeline. If you put that code in a class, you need to change this.stage to reference a valid DisplayObject.
In this example, I put a Button on the stage and named it toggleButton. Then I use this button to toggle on/off the full-screen.
function toggleFullScreen(event:MouseEvent):void
{
if (this.stage.displayState == StageDisplayState.FULL_SCREEN)
this.stage.displayState=StageDisplayState.NORMAL;
else
this.stage.displayState=StageDisplayState.FULL_SCREEN;
}
toggleButton.addEventListener(MouseEvent.CLICK, toggleFullScreen);
function onFullScreen(fullScreenEvent:FullScreenEvent):void
{
var bFullScreen=fullScreenEvent.fullScreen;
if (bFullScreen)
{
// do something here when the display changes to full screen
}
else
{
// do something here when the display changes to normal
}
// I am just printing the display state into a text field this.textField.text=this.stage.displayState; } // Assign an event handler. The event handler will be called when the screen // switch back and forth between normal and full-screen toggleButton.stage.addEventListener(FullScreenEvent.FULL_SCREEN, onFullScreen);
You do not need to have Flash CS3 to write this version of the code. I fact, the example below is written in Flash MX. However, the resulting swf does need the Flash 9 player.
In this example, I made a button on the main timeline and named it fullScreenButton. Then I assigned the onPress handler to switch back and forth between full-screen and normal mode.
fullScreenButton.onPress=function()
{
if (Stage.displayState=="fullScreen")
Stage.displayState="normal";
else
Stage.displayState="fullScreen";
}
Stage.addListener(this); // use this movie clip as the listener
this.onFullScreen=function(bFullScreen:Boolean)
{
// do something
this.textBox=bFullScreen; // here I am just printing a label.
// You see how the label changes in the example above
}
另见http://www.cnblogs.com/jingtao/archive/2010/06/12/1756751.html
解决每次运行时,生成的html文件全屏设置的自动返回
-
修改html-template文件夹下的index.template.html文件,在AC_FL_RunContent中增加:"allowFullScreen", "true";在embed中增加:allowFullScreen="true"。
-
通过设置stage.displayState 的值为 StageDisplayState.FULL_SCREEN来切换到全屏模式。