一、小项目说明
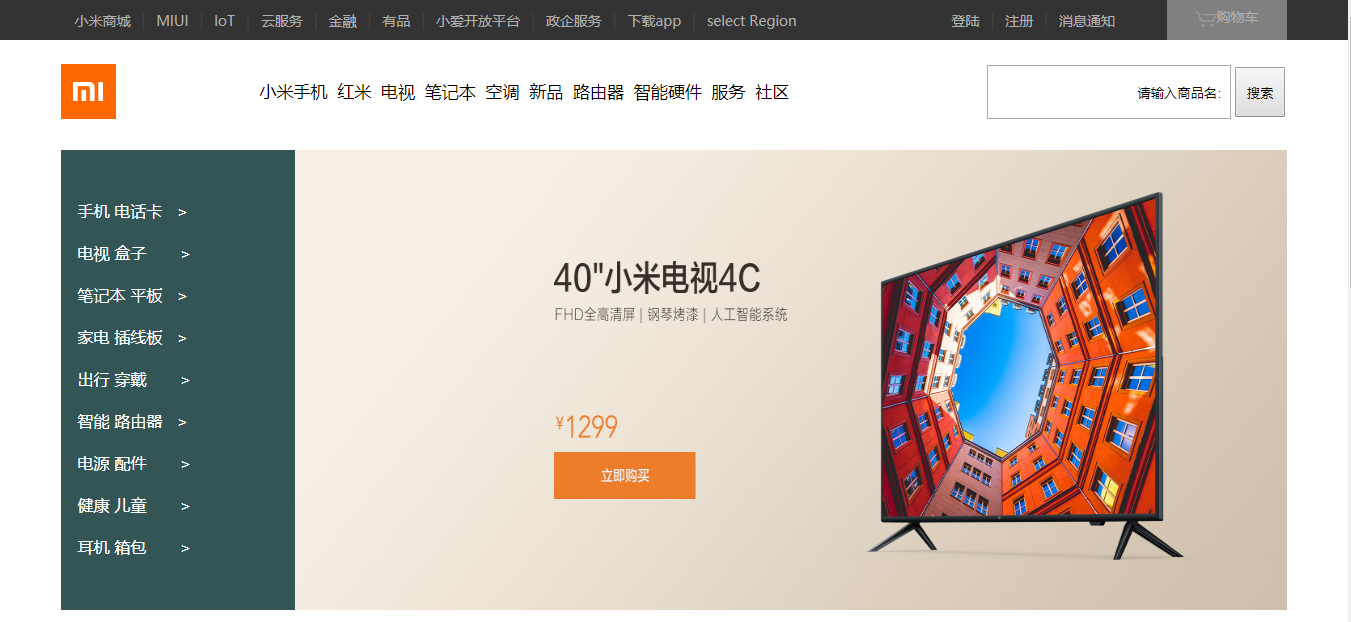
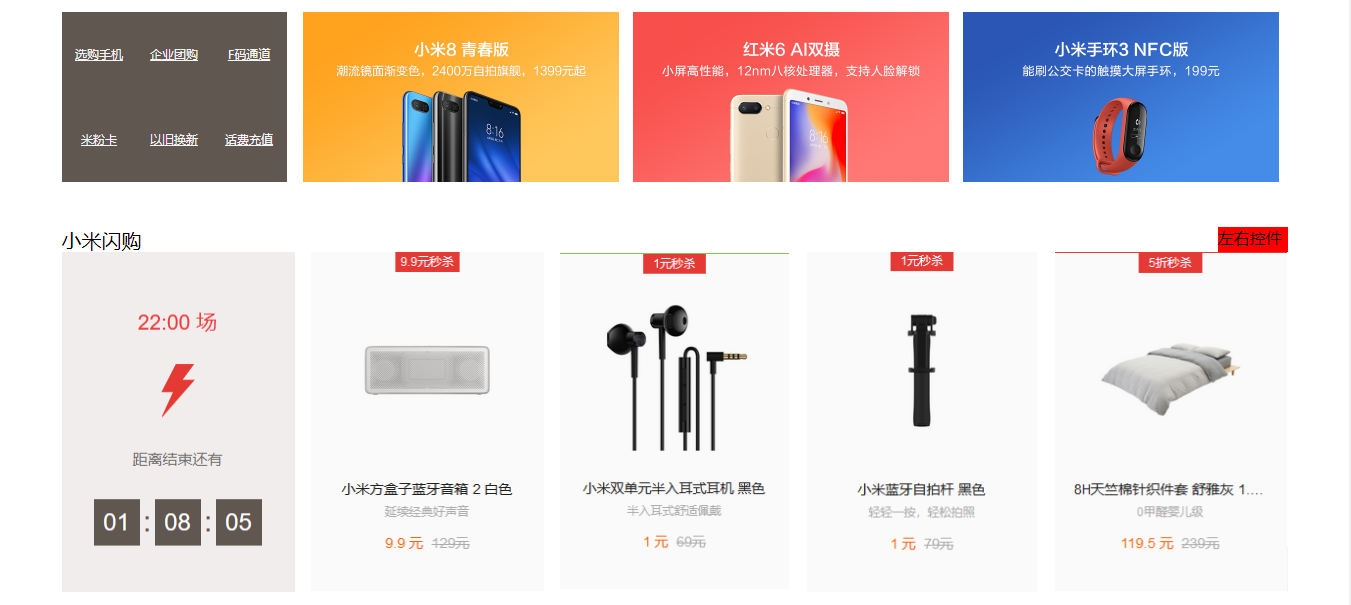
这是个例行的小项目练习,主要利用html和css的基础知识,复刻一个缩减版的小米商城网页。包括【导航栏】、【头部logo区,快捷键、搜索框】、【网页主体】、【网页尾部】几个部分。目前只实现静态的网页显示。最终效果图如下:



二、程序框架
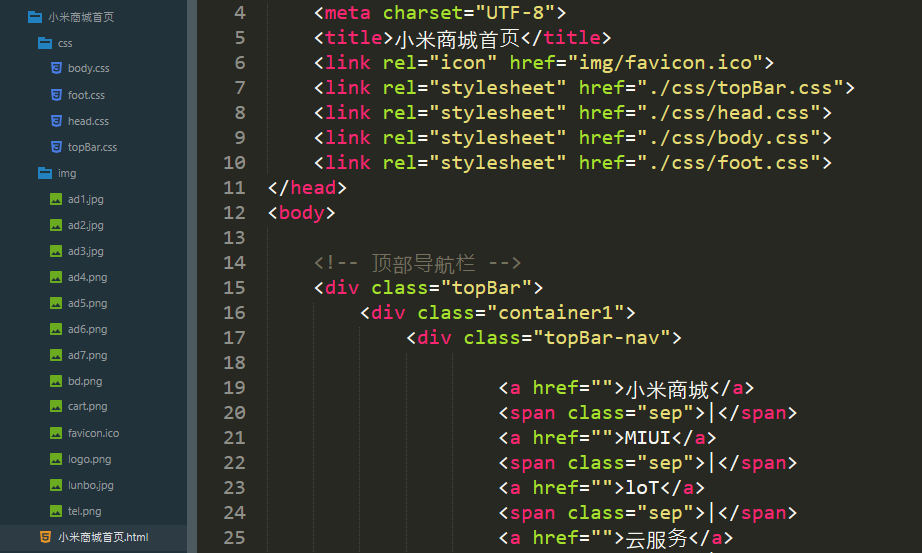
按照开发规范,先在sublime text3中创建【小米商城首页】文件夹,在此文件夹下创建【css】文件夹(放css文件)和【img】文件夹(放图片)和主要的html文件,如下图:

三、小米商城首页.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>小米商城首页</title> 6 <link rel="icon" href="img/favicon.ico"> 7 <link rel="stylesheet" href="./css/topBar.css"> 8 <link rel="stylesheet" href="./css/head.css"> 9 <link rel="stylesheet" href="./css/body.css"> 10 <link rel="stylesheet" href="./css/foot.css"> 11 </head> 12 <body> 13 14 <!-- 顶部导航栏 --> 15 <div class="topBar"> 16 <div class="container1"> 17 <div class="topBar-nav"> 18 19 <a href="">小米商城</a> 20 <span class="sep">|</span> 21 <a href="">MIUI</a> 22 <span class="sep">|</span> 23 <a href="">loT</a> 24 <span class="sep">|</span> 25 <a href="">云服务</a> 26 <span class="sep">|</span> 27 <a href="">金融</a> 28 <span class="sep">|</span> 29 <a href="">有品</a> 30 <span class="sep">|</span> 31 <a href="">小爱开放平台</a> 32 <span class="sep">|</span> 33 <a href="">政企服务</a> 34 <span class="sep">|</span> 35 <a href="">下载app</a> 36 <span class="sep">|</span> 37 <a href="">select Region</a> 38 39 </div> 40 <div class="topBar-cart"> 41 <a href="" target="_self"> 42 <img src="img/cart.png" alt="" id="t-cart">购物车 43 </a> 44 </div> 45 <div class="user-info"> 46 <a href="">登陆</a> 47 <span class="sep">|</span> 48 <a href="">注册</a> 49 <span class="sep">|</span> 50 <a href="">消息通知</a> 51 </div> 52 </div> 53 </div> 54 55 <!-- 头部logo 导航 和商品搜索部分 --> 56 <div class="header"> 57 <div class="container2"> 58 <!-- logo的盒子 --> 59 <div class="logo"> 60 <img src="img/logo.png" alt="LOGO"> 61 </div> 62 <!-- 下面的是导航的盒子 --> 63 <div class="nav"> 64 <div class="sub-nav"> 65 <a href="">小米手机 </a> 66 <a href="">红米 </a> 67 <a href="">电视 </a> 68 <a href="">笔记本 </a> 69 <a href="">空调 </a> 70 <a href="">新品 </a> 71 <a href="">路由器 </a> 72 <a href="">智能硬件 </a> 73 <a href="">服务 </a> 74 <a href="">社区 </a> 75 </div> 76 </div> 77 <div class="search"> 78 <input type="text" name="goods" value="请输入商品名:  " id="s1"> 79 <input type="submit" name="submit" value="搜索" id="s2"> 80 </div> 81 </div> 82 </div> 83 84 <!-- 内容主体部分 --> 85 <div class="content"> 86 <!-- 内容选择样表 --> 87 <div class="content-list"> 88 <div class="sub-content"> 89 <ul> 90 <li>手机 电话卡   ></li><br> 91 <li>电视 盒子       ></li><br> 92 <li>笔记本 平板   ></li><br> 93 <li>家电 插线板   ></li><br> 94 <li>出行 穿戴       ></li><br> 95 <li>智能 路由器   ></li><br> 96 <li>电源 配件       ></li><br> 97 <li>健康 儿童       ></li><br> 98 <li>耳机 箱包       ></li><br> 99 </ul> 100 </div> 101 </div> 102 <!-- 轮播图 --> 103 <div class="viewpager"> 104 <a href=""> 105 <img src="img/lunbo.jpg" alt="轮播图" width="992px" height="460px"> 106 </a> 107 </div> 108 </div> 109 110 <div class="shop"> 111 <!-- 选购引导 --> 112 <div class="channel"> 113 <ul> 114 <li><a href="">选购手机</a></li> 115 <li><a href="">企业团购</a></li> 116 <li><a href="">F码通道</a></li> 117 <li><a href="">米粉卡</a></li> 118 <li><a href="">以旧换新</a></li> 119 <li><a href="">话费充值</a></li> 120 </ul> 121 </div> 122 <div class="advertise"> 123 <ul> 124 <li> 125 <a href=""> 126 <img src="img/ad1.jpg" alt="" width="316px" height="170px"> 127 </a> 128 </li> 129 <li> 130 <a href=""> 131 <img src="img/ad2.jpg" alt="" width="316px" height="170px"> 132 </a> 133 </li> 134 <li> 135 <a href=""> 136 <img src="img/ad3.jpg" alt="" width="316px" height="170px"> 137 </a> 138 </li> 139 </ul> 140 </div> 141 </div> 142 143 <!-- 内容主体 闪购部分 --> 144 <div class="tag"> 145 <div class="letter">小米闪购</div> 146 <div class="form">左右控件</div> 147 </div> 148 149 <div class="limit-shop"> 150 <div class="shangou"> 151 152 </div> 153 <div class="shangpin"> 154 <ul> 155 <li> 156 <a href=""> 157 <img src="img/ad4.png" alt="" width="233px" height="340px"> 158 </a> 159 </li> 160 <li> 161 <a href=""> 162 <img src="img/ad5.png" alt="" width="233px" height="340px"> 163 </a> 164 </li> 165 <li> 166 <a href=""> 167 <img src="img/ad6.png" alt="" width="233px" height="340px"> 168 </a> 169 </li> 170 <li> 171 <a href=""> 172 <img src="img/ad7.png" alt="" width="233px" height="340px"> 173 </a> 174 </li> 175 </ul> 176 </div> 177 </div> 178 179 180 <!-- 页末 售后部份 --> 181 <div class="foot"> 182 <div class="f-cont"> 183 <div class="f1"> 184 <ul> 185 <li><div class="f11"><a href="">预约维修服务</a></div></li> 186 <li><div class="f11"><a href="">7天无理由退换货</a></div></li> 187 <li><div class="f11"><a href="">15天免费换货</a></div></li> 188 <li><div class="f11"><a href="">满150元包邮</a></div></li> 189 <li><div class="f12"><a href="">520家售后网点</a></div></li> 190 </ul> 191 </div> 192 <div class="f2"> 193 <div class="f21"><div class="f22">帮助中心</div> 194 <ul> 195 <li><a href="">账户管理</a></li> 196 <li><a href="">购物指南</a></li> 197 <li><a href="">订单操作</a></li> 198 </ul> 199 </div> 200 <div class="f21"><div class="f22">服务支持</div> 201 <ul> 202 <li><a href="">售后政策</a></li> 203 <li><a href="">自助服务</a></li> 204 <li><a href="">相关下载</a></li> 205 </ul> 206 </div> 207 <div class="f21"><div class="f22">线下门店</div> 208 <ul> 209 <li><a href="">小米之家</a></li> 210 <li><a href="">服务网点</a></li> 211 <li><a href="">授权体验店</a></li> 212 </ul> 213 </div> 214 <div class="f21"><div class="f22">关于小米</div> 215 <ul> 216 <li><a href="">了解小米</a></li> 217 <li><a href="">加入小米</a></li> 218 <li><a href="">投资者关系</a></li> 219 </ul> 220 </div> 221 <div class="f21"><div class="f22">关注我们</div> 222 <ul> 223 <li><a href="">新浪微博</a></li> 224 <li><a href="">官方微信</a></li> 225 <li><a href="">联系我们</a></li> 226 </ul> 227 </div> 228 <div class="f21"><div class="f22">特色服务</div> 229 <ul> 230 <li><a href="">F码通道</a></li> 231 <li><a href="">礼物码</a></li> 232 <li><a href="">防伪查询</a></li> 233 </ul> 234 </div> 235 <div class="f21" id="f21"> 236 <span class="spf21">400-100-5678</span><br>周一至周日 8:00-18:00 237 <div class="f212"><a href="">联系客服</a></div> 238 </div> 239 </div> 240 241 </div> 242 <div class="f3"> 243 探索黑科技,小米为发烧而生! 244 </div> 245 </div> 246 247 </body> 248 </html>
四、CSS文件夹

1 /*清除默认样式*/ 2 *{ 3 padding: 0; 4 margin: 0; 5 } 6 ul{ 7 list-style: none; 8 } 9 /*顶部广告栏*/ 10 .sep { 11 width: 3.22px; 12 font: 16px/40px "Microsoft YaHei"; 13 color: #424242; 14 margin: auto 6px; 15 } 16 /*导航栏*/ 17 .topBar{ 18 height: 40px; 19 background: #333; 20 } 21 .container1{ 22 width: 1226px; 23 height: 40px; 24 margin: 0 auto; 25 } 26 .topBar-nav{ 27 width: 750px; 28 height: 40px; 29 float:left; 30 text-align: center; 31 } 32 .topBar-nav a{ 33 font-size: 14px; 34 font-weight: border; 35 color: #b0b0b0; 36 text-decoration: none; 37 } 38 .topBar-nav a:hover{ 39 color: #fff; 40 } 41 .topBar-cart{ 42 width: 120px; 43 height: 40px; 44 background-color: gray; 45 float:right; 46 text-align: center; 47 } 48 .topBar-cart a{ 49 font-size: 14px; 50 font-weight: border; 51 color: #b0b0b0; 52 text-decoration: none; 53 margin: 5px auto; 54 } 55 .topBar-cart a:hover{ 56 color: #fff; 57 } 58 .topBar-cart #t-cart{ 59 width: 22px; 60 height: 22px; 61 position: relative; 62 top: 8px; 63 } 64 .user-info{ 65 width: 200px; 66 height: 40px; 67 float:right; 68 margin-right:15px; 69 } 70 .user-info a{ 71 font-size: 14px; 72 font-weight: border; 73 color: #b0b0b0; 74 text-decoration: none; 75 } 76 .user-info a:hover{ 77 color: #fff; 78 }

1 .head{ 2 width:100%; 3 height: 110px; 4 } 5 .container2{ 6 width: 1226px; 7 height: 110px; 8 margin: 0 auto; 9 } 10 .logo{ 11 margin-top: 24px; 12 margin-right: 24px; 13 width: 55px; 14 height: 55px; 15 float: left; 16 } 17 .nav{ 18 width: 820px; 19 height: 110px; 20 float: left; 21 } 22 .nav .sub-nav{ 23 width: 580px; 24 height: 30px; 25 margin: 40px auto 40px; 26 } 27 .nav .sub-nav a{ 28 font-size: 17px; 29 font-weight: border; 30 color: black; 31 text-decoration: none; 32 text-align: center; 33 } 34 .nav .sub-nav a:hover{ 35 color: #ff6700; 36 } 37 .search{ 38 margin-top: 25px; 39 width: 300px; 40 height: 50px; 41 float: right; 42 } 43 .search #s1{ 44 width: 240px; 45 height: 50px; 46 text-align: right; 47 font-weight: border; 48 } 49 .search #s2{ 50 width: 50px; 51 height: 50px; 52 }

1 .content{ 2 width: 1226px; 3 height: 460px; 4 margin: 0 auto 20px; 5 } 6 .content-list{ 7 float: left; 8 width: 234px; 9 height: 460px; 10 background-color: #355 11 } 12 .content-list .sub-content{ 13 width: 200px; 14 height: 380px; 15 margin:50px auto; 16 color: white; 17 } 18 .viewpager{ 19 float: left; 20 width: 992px; 21 height: 460px; 22 } 23 24 .shop{ 25 width: 1226px; 26 height: 170px; 27 margin: 0 auto 30px; 28 } 29 .channel { 30 width: 225px; 31 height:170px; 32 float: left; 33 } 34 .channel ul li{ 35 background-color: #5f5750; 36 width: 75px; 37 height: 85px; 38 font: 12px/85px "Microsoft YaHei"; 39 text-align: center; 40 float: left; 41 } 42 .channel ul li a { 43 display: block; 44 width: 75px; 45 height: 85px; 46 color: whitesmoke; 47 } 48 .channel ul li a:hover { 49 display: block; 50 width: 75px; 51 height: 85px; 52 color:white; 53 } 54 55 .shop .advertise{ 56 float: left; 57 width: 992px; 58 height: 170px; 59 } 60 .shop .advertise ul li{ 61 width:316px; 62 height: 170px; 63 float: right; 64 margin-left: 14px; 65 } 66 67 .tag{ 68 width: 1226px; 69 height: 40px; 70 margin: 0 auto; 71 } 72 .tag .letter{ 73 width: 90px; 74 height: 25px; 75 float: left; 76 font-size: 20px; 77 margin-top: 15px; 78 } 79 .tag .form{ 80 width: 70px; 81 height: 25px; 82 background-color: red; 83 float: right; 84 margin-top: 15px; 85 } 86 87 .limit-shop{ 88 width: 1226px; 89 height: 340px; 90 margin: 0 auto; 91 } 92 .limit-shop .shangou{ 93 width: 234px; 94 height: 340px; 95 float: left; 96 background-image: url(../img/bd.png); 97 background-size: 234px 340px; 98 } 99 100 .limit-shop .shangpin{ 101 width: 992px; 102 height: 340px; 103 float: left; 104 } 105 .limit-shop .shangpin ul li{ 106 width: 233px; 107 height: 340px; 108 float: right; 109 margin-left: 15px; 110 }

1 .foot { 2 margin-top: 20px; 3 } 4 .foot a{ 5 text-decoration: none; 6 } 7 .foot .f1 { 8 height: 50px; 9 border-bottom: 1px solid #DDDDDD; 10 margin:0 auto; 11 } 12 .foot .f1 .f11 { 13 width: 245.2px; 14 height: 25px; 15 border-right: 1px solid #DDDDDD; 16 } 17 .foot .f1 .f12 { 18 width: 245.2px; 19 height: 25px; 20 } 21 22 .foot ul li { 23 width: 243.5px; 24 float: left; 25 text-align: center; 26 } 27 .foot ul li a { 28 font: 16px/25px "Microsoft YaHei"; 29 color: black; 30 } 31 .foot ul li a:hover{ 32 color:#FF6700; 33 } 34 .foot .f2 { 35 height: 112px; 36 padding: 40px 0; 37 } 38 .foot .f2 .f21 { 39 width: 160px; 40 height: 112px; 41 float: left; 42 } 43 .foot .f2 .f22 { 44 width: 150px; 45 height: 17px; 46 text-align: right; 47 margin-bottom: 20px; 48 } 49 .f21 ul li a { 50 color: #666666; 51 } 52 #f21 { 53 width: 250px; 54 height: 112px; 55 margin-left: 20px; 56 border-left: 1px solid #DDDDDD; 57 text-align: center; 58 } 59 .spf21 { 60 color: #FF6700; 61 font-size: 20px; 62 } 63 .f212 { 64 width: 120px; 65 height: 30px; 66 border: 1px solid #FF6700; 67 margin: 20px 70px; 68 } 69 .f212 a { 70 display: block; 71 width: 120px; 72 height: 30px; 73 font: 12px/30px "Microsoft YaHei"; 74 color: #FF6700; 75 } 76 .f212 a:hover{ 77 display: block; 78 width: 120px; 79 height: 30px; 80 font: 16px/30px "Microsoft YaHei"; 81 color: #fff; 82 background-color: #FF6700; 83 } 84 .f3 { 85 height: 73px; 86 color: #BEBEBE; 87 text-align: center; 88 background-color: #FAFAFA; 89 font: 20px/73px "Microsoft YaHei"; 90 }
五、img文件夹
小米官网的图片直接另存为在这个文件夹中,然后重命名成自己需要的就行。如有需要,也可以评论中告知。
