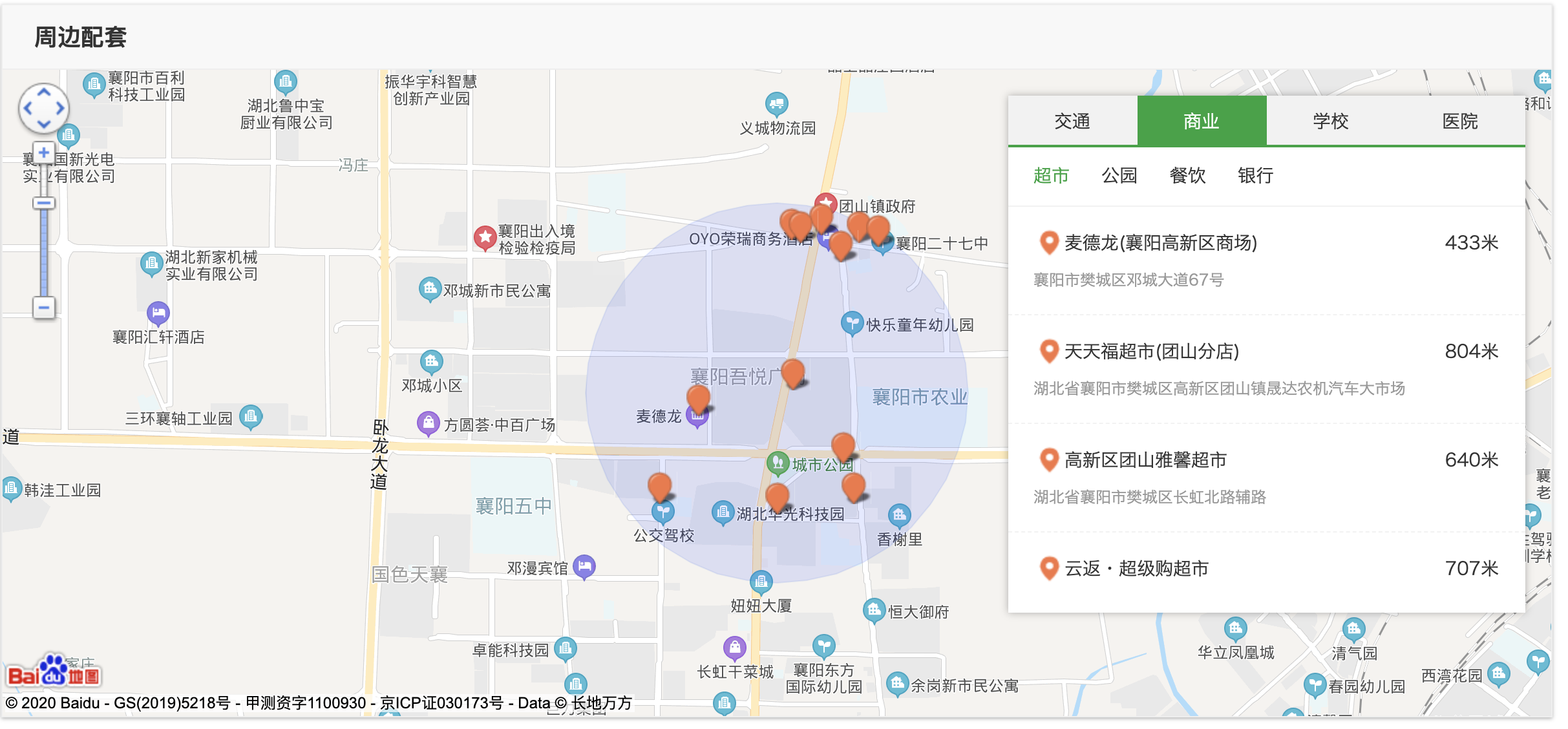
实现效果:

map.js:
(function (win) { function SurroundMap(mapId, lng, lat, searchCallback, options = {}) { // 创建Map实例 let _this = this; let map = new BMap.Map(mapId); let point = new BMap.Point(lng, lat); map.centerAndZoom(point, 15); map.enableScrollWheelZoom(true); map.addControl(new BMap.NavigationControl()); // 设定1000米圆形范围 let circle = new BMap.Circle(point, 1000, { fillColor: "blue", strokeWeight: 1, fillOpacity: 0.1, strokeOpacity: 0.1 }); map.addOverlay(circle); this.options = {}; this.options.pageCapacity = 50; this.options.renderOptions = { map, autoViewport: false, selectFirstResult: false }; this.options.onSearchComplete = function (results) { let resultList = []; map.clearOverlays(); map.addOverlay(circle); for (let item of results.Ir) { resultList.push({ point: item.point, title: item.title, address: item.address, distance: parseInt(map.getDistance(point, item.point)) }); } //需要改变this指向 _this._insertSearchResult(_this._currentSelector, resultList); searchCallback(_this._currentSelector, resultList); } $.extend(true, this.options, options || {}); let local = new BMap.LocalSearch(map, this.options); this._map = map; this._point = point; this._local = local; this._circle = circle; return this; } SurroundMap.prototype = { constructor: SurroundMap, _range: 1000, _searchNearby: function (keymaps, currentSelector) { let localSearch = this._local; let range = this._range; let point = this._point; this._currentSelector = currentSelector; localSearch.searchNearby(keymaps, point, range); }, _openInfoWindow: function (currentItem) { let content = ` <div class="map-popup"> <div class="popup-title">${currentItem.title}</div> <div class="popup-content">${currentItem.address}</div> </div> `; let infowindow = new BMap.InfoWindow(content, { offset: new BMap.Size(0, -10) }); this._map.openInfoWindow(infowindow, currentItem.point); return this; }, _insertSearchResult: function (insertSelector, resultList) { let _html = ''; if (resultList.length < 1) { _html = '<li>范围内没有相应的周边内容, 看看其他的内容吧</li>'; } else { for (const item of resultList) { _html = _html + `<li> <p class="clearfix"> <span class="location fl"><i></i>${item.title}</span> <span class="distance fr">${item.distance}米</span> </p> <p class="address">${item.address}</p> </li>`; } } $(insertSelector).html(_html); return this; } } win.SurroundMap = SurroundMap; })(window)
html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>百度地图预研</title> <link rel="stylesheet" type="text/css" href="//static.fczx.com/www/css/_common.css"> <link rel="stylesheet" type="text/css" href="//static.fczx.com/www/css/_module.css"> <link rel="stylesheet" type="text/css" href="//static.fczx.com/www/css/module/map.css"> <script src="//static.fczx.com/www/js/lib/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript" src="//api.map.baidu.com/api?v=2.0&ak=kM1RFA6AzOnv6lmlc7qyOMhqBILu1pgk"></script> </head> <body> <div class="box-content mt30"> <div class="box-surround table-detail"> <div class="table-detail-header"> <a href="" class="title">周边配套</a> </div> <div class="surround-content"> <div class="surround-map" id="surround-map"></div> <div class="surround-mark"> <div class="surround-mark-tab"> <ul class="mark-tab-list" id="surroundMarkTab"> <li class="actived">交通</li> <li>商业</li> <li>学校</li> <li>医院</li> </ul> </div> <div class="surround-mark-content" id="surroundMarkContent"> <div class="mark-item has-tag" id="traffic"> <div class="item-tab"> <ul> <li class="actived">公交</li> <li>地铁</li> <li>停车场</li> <li>加油站</li> </ul> </div> <ul class="item-list"> </ul> </div> <div class="mark-item has-tag" id="business"> <div class="item-tab"> <ul> <li class="actived">超市</li> <li>公园</li> <li>餐饮</li> <li>银行</li> </ul> </div> <ul class="item-list"> </ul> </div> <div class="mark-item" id="school"> <ul class="item-list"> </ul> </div> <div class="mark-item" id="hospital"> <ul class="item-list"> </ul> </div> </div> </div> </div> </div> </div> </body> <script type="text/javascript" src="//static.fczx.com/www/js/common/map.js"></script> <script type="text/javascript"> $(document).ready(function () { let lng = 112.141744; let lat = 32.097901; let mapId = "surround-map"; let firstContentList = $('#surroundMarkContent .mark-item'); let secondContentList = $('#surroundMarkContent .mark-item .item-list'); // 实例化自定义地图函数 let surroundMap = new SurroundMap(mapId, lng, lat, searchCallback); // 初始化地图搜索结果 firstContentList.eq(0).show(); surroundMap._searchNearby('公交', '#traffic .item-list'); // 搜索列表自定义信息弹窗 function searchCallback(currentSelector, resultList) { $(`${currentSelector} li`).each(function (index) { $(this).click(function () { let currentItem = resultList[index]; surroundMap._openInfoWindow(currentItem); }) }); } //一级菜单事件处理及判断二级菜单 $('#surroundMarkTab>li').each(function (index) { $(this).click(function () { $(this).siblings().removeClass('actived'); $(this).addClass('actived'); firstContentList.hide(); // 获取一级菜单对应的content let targetContent = firstContentList.eq(index); targetContent.show(); // 判断是否有二级菜单 let secondTab = targetContent.find('.item-tab li'); let targetContentId = targetContent.attr("id"); let contentSelector = `#${targetContentId} .item-list` if (secondTab.length > 0) { let mapKey = secondTab.first().text(); surroundMap._searchNearby(mapKey, contentSelector); return; } surroundMap._searchNearby($(this).text(), contentSelector); }); }); //二级菜单点击事件处理 $('#surroundMarkContent .item-tab li').each(function () { $(this).click(function () { $(this).siblings().removeClass('actived'); $(this).addClass('actived'); //获取目标父元素 let targetId = $(this).parents('.mark-item').attr('id'); surroundMap._searchNearby($(this).text(), `#${targetId} .item-list`); }); }); }); </script> </html>
css:
.surround-content { position: relative; height: 500px; } .surround-map { height: 100%; } .surround-mark { position: absolute; right: 20px; top: 20px; height: 400px; width: 400px; overflow: hidden; background-color: #fff; box-shadow: 0 0 6px rgba(0, 0, 0, 0.3); -webkit-box-shadow: 0 0 6px rgba(0, 0, 0, 0.3); } .surround-mark-tab .mark-tab-list { height: 40px; line-height: 40px; border-bottom: 2px solid #11a43c; color: #333; background-color: #f2f2f2; } .surround-mark-tab .mark-tab-list li { float: left; width: 100px; text-align: center; cursor: pointer; } .surround-mark-tab .mark-tab-list li.actived { color: #fff; background-color: #11a43c; } .surround-mark-content { width: 400px; overflow: hidden; } .surround-mark-content .mark-item { display: none; color: #333; } .surround-mark-content .mark-item .item-empty { height: 20px; } .surround-mark-content .mark-item .item-tab { overflow: hidden; padding: 12px 0 12px 20px; border-bottom: 1px solid #f2f2f2; } .surround-mark-content .mark-item .item-tab li { display: inline-block; padding-right: 20px; cursor: pointer; } .surround-mark-content .mark-item .item-tab li.actived { color: #11a43c; } .surround-mark-content .mark-item .item-tab li:hover { color: #11a43c; } .surround-mark-content .mark-item .item-list { height: 345px; overflow-y: auto; } .surround-mark-content .mark-item.has-tag .item-list { height: 300px; overflow-y: auto; } .surround-mark-content .mark-item .item-list li { padding: 18px 20px; border-bottom: 1px dashed #f2f2f2; cursor: pointer; } .surround-mark-content .mark-item .item-list li:hover { background-color: #f7f7f7; } .surround-mark-content .mark-item .item-list li .address { font-size: 12px; color: #999; margin-top: 5px; } .surround-mark-content .mark-item .item-list li i { position: relative; top: -2px; float: left; width: 24px; height: 24px; background: url("../../assets/icons/icon_map.png") no-repeat center center; } /*map info window content*/ .map-popup .popup-title { color: #333; line-height: 30px; max-width: 280px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; border-bottom: 1px solid #eee; } .map-popup .popup-content { font-size: 12px; line-height: 25px; margin-top: 5px; color: #999; }