1、如何插入JS
使用<script>标签在HTML网页中插入JavaScript代码。注意, <script>标签要成对出现,并把JavaScript代码写在<script></script>之间

<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
2、引用外部的JS文件
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中
<script src="script.js"></script>
3、JS在页面中的位置
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行
4、JavaScript-认识语句和符号
每一句JavaScript代码格式:
语句;
虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。
5、注释
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>隐藏的注释</title> <script type="text/javascript"> document.write("神奇的JS,快把我们隐藏了!"); //快快把我变成单行注释 /*知道吗 JS可以实现很多动态效果 快来学习吧!*/ </script> </head> <body> </body> </html>
6、变量
定义变量使用关键字var,语法如下:
var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字
变量要先声明再赋值,变量可以重复赋值
注意:
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
7、JavaScript-判断语句(if...else)
if(条件)
{ 条件成立时执行的代码 }
else
{ 条件不成立时执行的代码 }
8、JavaScript-什么是函数
函数是完成某个特定功能的一组语句。如没有函数,完成任务可能需要五行、十行、甚至更多的代码。这时我们就可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省重复输入大量代码的麻烦
基本语法如下:
function 函数名() { 函数代码; }
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>函数调用</title> <script type="text/javascript"> function contxt() //定义函数 { alert("哈哈,调用函数了!"); } </script> </head> <body> <form> <input type="button" value="点击我" onclick=" context()" /> </form> </body> </html>
9、JavaScript-输出内容(document.write)
document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。
第一种:输出内容用""括起,直接输出""号内的内容。
<script type="text/javascript"> document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。 </script>
第二种:通过变量,输出内容
<script type="text/javascript"> var mystr="hello world!"; document.write(mystr); //直接写变量名,输出变量存储的内容。 </script>
第三种:输出多项内容,内容之间用+号连接。
<script type="text/javascript"> var mystr="hello"; document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接 </script>
第四种:输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript"> var mystr="hello"; document.write(mystr+"<br>");//输出hello后,输出一个换行符
10、JavaScript-警告(alert 消息对话框)
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
语法:
alert(字符串或变量);
注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
11、JavaScript-确认(confirm 消息对话框)
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
confirm(str);
str:在消息对话框中要显示的文本 返回值: Boolean值
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>confirm</title> <script type="text/javascript"> function rec(){ var mymessage= confirm("性别确认!"); if(mymessage==true) { document.write("你是女士!"); } else { document.write("你是男士!"); } } </script> </head> <body> <input name="button" type="button" onClick="rec()" value="点击我,弹出确认对话框" /> </body> </html>
12、JavaScript-提问(prompt 消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:
prompt(str1,str2)
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null
function rec(){ var score; //score变量,用来存储用户输入的成绩值。 score = prompt("请输入你的成绩:"); ; if(score>=90) { document.write("你很棒!"); } else if(score>=75) { document.write("不错吆!"); } else if(score>=60) { document.write("要加油!"); } else { document.write("要努力了!"); } }
13、JavaScript-打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL],[窗口名称],[参数字符串]);
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
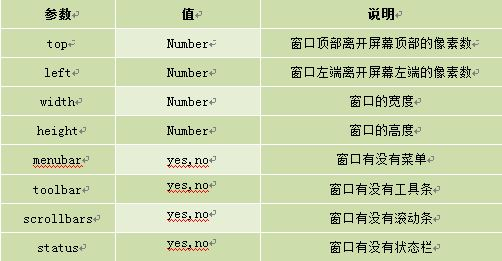
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:

打开http://www.imooc.com网页,将在新窗体中打开,宽为600,高为400,距屏顶100像素,屏左0像素。当点击按钮时,打开新窗口
window.open('http://www.imooc.com','_blank','width=600,height=400,top=0');
14、JavaScript-关闭窗口(window.close)
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
var mywin=window.open("http://www.imooc.com").close();
15、编程练习
function openWindow(){ var open = comfirm('新窗口打开时弹出确认框,是否打开'); // 新窗口打开时弹出确认框,是否打开 if(open==ture){ var url = prompt('通过输入对话框,确定打开的网址','http://www.imooc.com/'); if(url!=null){ window.open(url,'_blank','width=400,height=500,toolbar=no,states=no'); }else{ alert('bye'); } }else{ alert('bye'); } // 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/ //打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。 }