1、导入JavaScript插件
Bootstrap的JavaScript插件可以单独导入到页面中,也可以一次性导入到页面中。因为在Bootstrap中的JavaScript插件都是依赖于jQuery库,所以不论是单独导入还一次性导入之前必须先导入jQuery库。
一次性导入:
Bootstrap提供了一个单一的文件,这个文件包含了Bootstrap的所有JavaScript插件,即bootstrap.js(压缩版本:bootstrap.min.js)。
单独导入:
为方便单独导入特效文件,Bootstrap V3.2中提供了12种JavaScript插件,他们分别是:
☑ 动画过渡(Transitions):对应的插件文件“transition.js”
☑ 模态弹窗(Modal):对应的插件文件“modal.js”
☑ 下拉菜单(Dropdown):对应的插件文件“dropdown.js”
☑ 滚动侦测(Scrollspy):对应的插件文件“scrollspy.js”
☑ 选项卡(Tab):对应的插件文件“tab.js”
☑ 提示框(Tooltips):对应的插件文件“tooltop.js”
☑ 弹出框(Popover):对应的插件文件“popover.js”
☑ 警告框(Alert):对应的插件文件“alert.js”
☑ 按钮(Buttons):对应的插件文件“button.js”
☑ 折叠/手风琴(Collapse):对应的插件文件“collapse.js”
☑ 图片轮播Carousel:对应的插件文件“carousel.js”
☑ 自动定位浮标Affix:对应的插件文件“affix.js”
2、动画过渡(Transitions)
Bootstrap框架中以下组件使用了过渡动画效果:
☑ 模态弹出窗(Modal)的滑动和渐变效果;
☑ 选项卡(Tab)的渐变效果;
☑ 警告框(Alert)的渐变效果;
☑ 图片轮播(Carousel)的滑动效果。
<button class="btn btn-primary" type="button">点击我</button> <div class="modal fade" id="mymodal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">模态弹出窗标题</h4> </div> <div class="modal-body"> <p>模态弹出窗主体内容</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->
<script>
$(function(){
$(".btn").click(function(){
$("#mymodal").modal("toggle");
});
});
</script>
Bootstrap框架中的模态弹出框,分别运用了“modal”、“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-content”中,其主要又包括三个部分:
☑ 弹出框头部,一般使用“modal-header”表示,主要包括标题和关闭按钮
☑ 弹出框主体,一般使用“modal-body”表示,弹出框的主要内容
☑ 弹出框脚部,一般使用“modal-footer”表示,主要放置操作按钮
bootstrap中的“模态弹出框”有以下几个特点:
1、模态弹出窗是固定在浏览器中的。
2、单击右侧全屏按钮,在全屏状态下,模态弹出窗宽度是自适应的,而且modal-dialog水平居中。
3、当浏览器视窗大于768px时,模态弹出窗的宽度为600px。
<button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">通过data-target触发</button> <!-- 模态弹出窗内容 --> <div class="modal" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">模态弹出窗标题</h4> </div> <div class="modal-body"> <p>模态弹出窗主体内容</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </div> </div> </div> </div>
模态弹出窗在页面加载完成时,是被隐藏在页面中的,只有通过一定的动作(事件)才能触发模态弹出窗的显示。在Bootstrap框架中实现方法有2种,接下来分别来介绍这2种触发模态弹出窗的使用方法。
声明式触发方法:
方法一:模态弹出窗声明,只需要自定义两个必要的属性:data-toggle和data-target(bootstrap中声明式触发方法一般依赖于这些自定义的data-xxx 属性。比如data-toggle="" 或者 data-dismiss="")
注意以下事项:
1、data-toggle必须设置为modal(toggle中文翻译过来就是触发器);
2、data-target可以设置为CSS的选择符,也可以设置为模态弹出窗的ID值,一般情况设置为模态弹出窗的ID值,因为ID值是唯一的值。
方法二:触发模态弹出窗也可以是一个链接<a>元素,那么可以使用链接元素自带的href属性替代data-target属性
<a class="btn btn-primary" data-toggle="modal" href="#mymodal-link">通过链接href属性触发</a>
<button class="btn btn-primary" type="button" data-toggle="modal" data-target="#mymodal-data">通过data-target触发</button>
为模态弹出框增加过度动画效果:
可通过给“.modal”增加类名“fade”为模态弹出框增加一个过渡动画效果

使用JavaScript触发模态弹出窗时,Bootstrap框架提供了一些设置,主要包括属性设置、参数设置和事件设置。
属性设置
模态弹出窗默认支持的自定义属性主要有

参数设置:
在Bootstrap框架中还为模态弹出窗提供了三种参数设置:

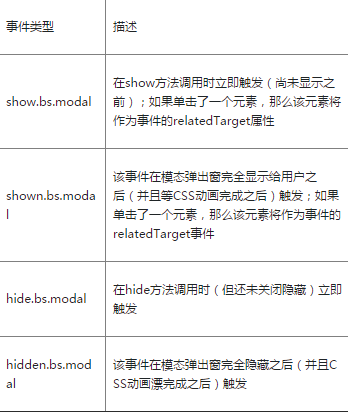
事件设置:
模态弹出窗还支持四种类型的事件,分别是模态弹出窗的弹出前、弹出后,关闭前、关闭后'