tkinter 可以用来创建完整的应用程序,比如简单的字处理软件,还有简单的绘图软件。
一、创建一个可以点的按钮
用tkinter创建一个带按钮的简单程序,代码如下:
>>> from tkinter import* >>> tk = Tk() >>> btn = Button(tk,text = "click me") >>> btn.pack()
在第一行上,我们引入了 tkinter 模块的内容。用 from 模块名 import* 就可以在不用模块名字的情况下使用模块的内容了。
下面是我们创建的按钮:

注:这个“按我”的按钮什么也不做,除非我们改一些代码(别忘记先关闭之前创建的窗口)。
首先,我们创建一个函数来打印一些文字:
>>> def hello(): print('hello world')
改动我们的例子让它使用这个新函数:
>>> from tkinter import* >>> tk = Tk() >>> btn = Button(tk,text = "click me",command = hello) >>> btn.pack()
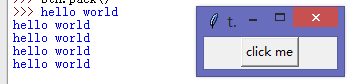
现在当我们点击按钮时就会看到Shell程序中写着“你好”。每次点击按钮都会看到它。效果如下:

(这是我们第一次使用“具名函数”,在继续画图之前我们先来了解下这个函数)
二、使用具名函数
具名函数和普通的参数一样,只是它不是按照函数所提供的参数的顺序来决定哪一个参数获得哪一个值,我们明确地定义值的名字,所以可以写成任何顺序。
具名函数可以让我们只为我们想给它赋值的参数提供值。下面我们举例说明。
假设我们有一个函数叫person,它有两个参数:宽(width)和高(height)。
>>> def person(width,height): print('I am %s feet wide,%s feet high' % (width,height))
通常,我们是这样调用它的:
>>> person(4,3)
I am 4 feet wide,3 feet high
使用具名参数,我们可以调用函数并指定每个值赋给哪个参数:
>>> person(height=3,width=4)
I am 4 feet wide,3 feet high
大家看,前后赋值的顺序虽然不一样,但结果却是一样的。
三、创建一个画图用的画布
如果要画图的话,我们就需要一个不同的要素:一个 canvas(画布)对象,也就是Canvas类的对象(由tkinter模块提供)。
当我们创建一个画布时,我们给Python传入画布的宽度和高度(以像素为单位)。其他方面和按钮的代码相同:
>>> from tkinter import* >>> tk = Tk() >>> canvas = Canvas(tk,width=500,height=500) >>> canvas.pack()
注:pack函数的作用是让画布显示中正确的位置上。如果没调用这个函数,就不会正常地显示任何东西。
四、画线
要在画布上画线,就要用到像素坐标。
一般画布的左上角为起点坐标(0,0),画布的右下角为终点坐标(500,500)。(根据前面创建画布的大小所得)
我们用 create_line函数 来指定这些坐标,如下所示:
>>> canvas.create_line(0,0,500,500)
1
函数create_line 返回1,它是个标志。 如果我们要用turtle模块做同样的事情,那就需要下面这段代码:

>>> import turtle >>> turtle.setup(width=500,height=500) >>> t=turtle.Pen() >>> t.up() >>> t.goto(-250,250) >>> t.down() >>> t.goto(500,-500)
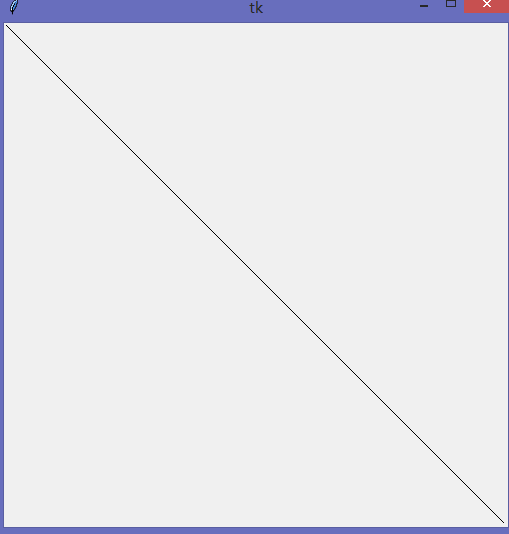
效果如下:

五、画盒子
1,画正方形
用 turtle模块,我们画盒子是可以通过向前,转弯,再向前,再转弯,以此类推来画一个盒子。最后我们可以通过改变向前移动的距离来画出一个矩形。
但用tkinter模块画矩形就变得简单许多了,我们只需要知道各个角的坐标,例如:
>>> from tkinter import* >>> tk = Tk() >>> canvas = Canvas(tk,width=400,height=400) >>> canvas.pack() >>> canvas.create_rectangle(10,10,50,50) ##(10,10)为正方形右上角坐标,(50,50)为正方形右下角坐标
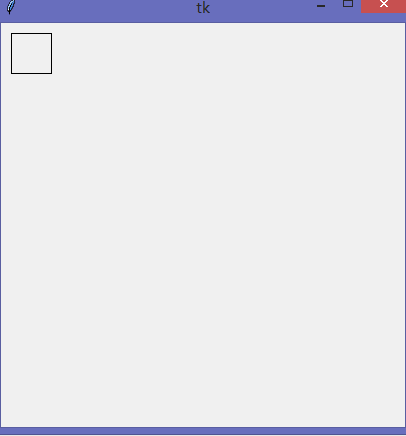
在这段代码中,我们用tkinter建立了一个400像素宽,400像素高的画布,然后在窗口的左上角画一个正方形,效果如下:

2,画长方形
下面尝试画两个长方形(前四行代码一样,就最后一行canvas.create_rectangle函数那需要改变下坐标参数):
>>> canvas.create_rectangle(10,10,300,50) 1 >>> canvas.create_rectangle(10,10,50,300) 2

3,画许多矩形
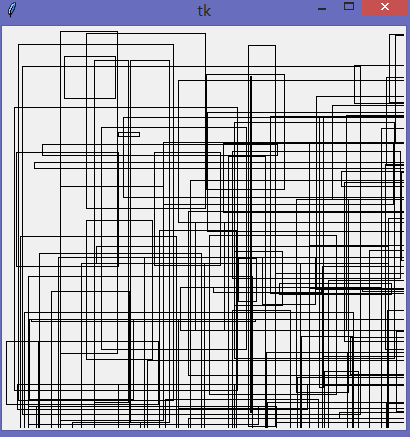
引入random随机数模块,然后写一个函数用随机数作为矩形左上角和右下角的坐标。
random模块中提供一个叫randrange函数。该函数的作用是:当我们给这个函数传入一个数字,它会返回一个在0和这个数字之间的随机整数。例如,调用randrange(10)将会返回一个0~9之间的数字,randrange(100)将会返回一个0~99之间的数字。

from tkinter import* import random tk = Tk() canvas = Canvas(tk,width=400,height=400) canvas.pack() def random_rectangle(width,height): x1 = random.randrange(width) ##建立变量x1,设定它的值是从0到参数width之间的一个随机数 y1 = random.randrange(height) x2 = x1 + random.randrange(width) ##建立变量x2,它是由前面计算得到的x1加上一个随机数 y2 = y1 + random.randrange(height) canvas.create_rectangle(x1,y1,x2,y2) ##用变量x1,y1,x2,y2来调用canvas.create_rectangle在画布上画出矩形 for x in range(0,100): ##用for循环画100个随机长方形 random_rectangle(400,400)

(有没有感觉像现代艺术作品呢,嘿嘿)
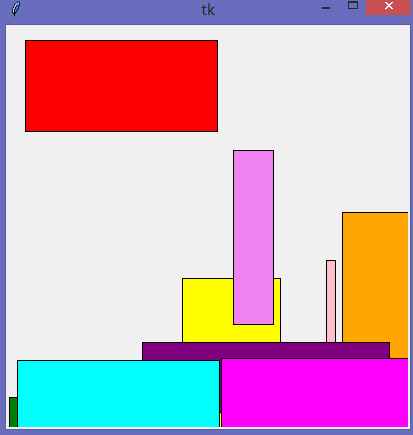
4,设置颜色
改一下 random_rectangle函数,传入一个额外的参数(fill_color)来指定矩形的颜色。

from tkinter import* import random tk = Tk() canvas = Canvas(tk,width=400,height=400) canvas.pack() def random_rectangle(width,height,fill_color): x1 = random.randrange(width) ##建立变量x1,设定它的值是从0到参数width之间的一个随机数 y1 = random.randrange(height) x2 = x1 + random.randrange(width) ##建立变量x2,它是由前面计算得到的x1加上一个随机数 y2 = y1 + random.randrange(height) canvas.create_rectangle(x1,y1,x2,y2,fill=fill_color) ##fill_color作为一个参数,指定画出矩形所需要的颜色 random_rectangle(400,400,'green') random_rectangle(400,400,'red') random_rectangle(400,400,'blue') random_rectangle(400,400,'orange') random_rectangle(400,400,'yellow') random_rectangle(400,400,'pink') ##粉红色 random_rectangle(400,400,'purple') ##紫色 random_rectangle(400,400,'violet') ##紫罗兰色 random_rectangle(400,400,'magenta') ##品红色 random_rectangle(400,400,'cyan') ##蓝绿色

思考:如果我们想定制一个和有命名的颜色不完全一样的颜色怎么办?
六、画圆弧
圆弧是圆周的一段,或者说是一种曲线,但是为了用tkinter画出一个圆弧,我们需要用create_arc函数在一个矩形中作图:
>>> from tkinter import* >>> tk = Tk() >>> canvas = Canvas(tk,width=400,height=400) >>> canvas.pack() >>> canvas.create_arc(10,10,200,100,extent=180,style=ARC)
圆弧的左上角坐标设置为(10,10),右下角坐标是(200,100)。extent 是用来指定圆弧的角度。

下面我们将在页面上自上而下画出几个不同的圆弧,这样就可以看到对于create_arc函数使用不同角度的效果了:
>>> canvas.create_arc(10,10,200,80,extent=45,style=ARC) >>> canvas.create_arc(10,80,200,160,extent=90,style=ARC) >>> canvas.create_arc(10,160,200,240,extent=135,style=ARC) >>> canvas.create_arc(10,240,200,320,extent=180,style=ARC) >>> canvas.create_arc(10,320,200,400,extent=359,style=ARC)

注:在画最后一个圈时我们用了359度而不是360度,因为tkinter会把360度当成0度,如果用360度的话就什么也画不出来了。
七、画多边形
当我们用tkinter来画多边形时,你要为多边形的每个点提供坐标。下面是三角形的方法:
>>> from tkinter import* >>> tk = Tk() >>> canvas = Canvas(tk,width=400,height=400) >>> canvas.pack() >>> canvas.create_polygon(10,10,100,10,100,110,fill="",outline="black")
从x,y坐标(10,10)开始,画到(100,10),然后结束于(100,110)。
下面我们再画一个不规则多边形:
>>>canvas.create_polygon(200,10,240,30,120,100,140,120,fill="",outline="black")
从坐标(200,10)开始,画到(240,30),再画到(120,100),最后结束于(100,140)。tkinter会自动画回到连线到第一个开始的坐标。

总结
这次我们学习了使用tkinter模块创建按钮和具名函数的使用;在画布上画出简单的几何图形,并学会了上色。
后续阶段要学习如何利用tkinter模块显示文字和图片,并尝试创建基本的动画。
