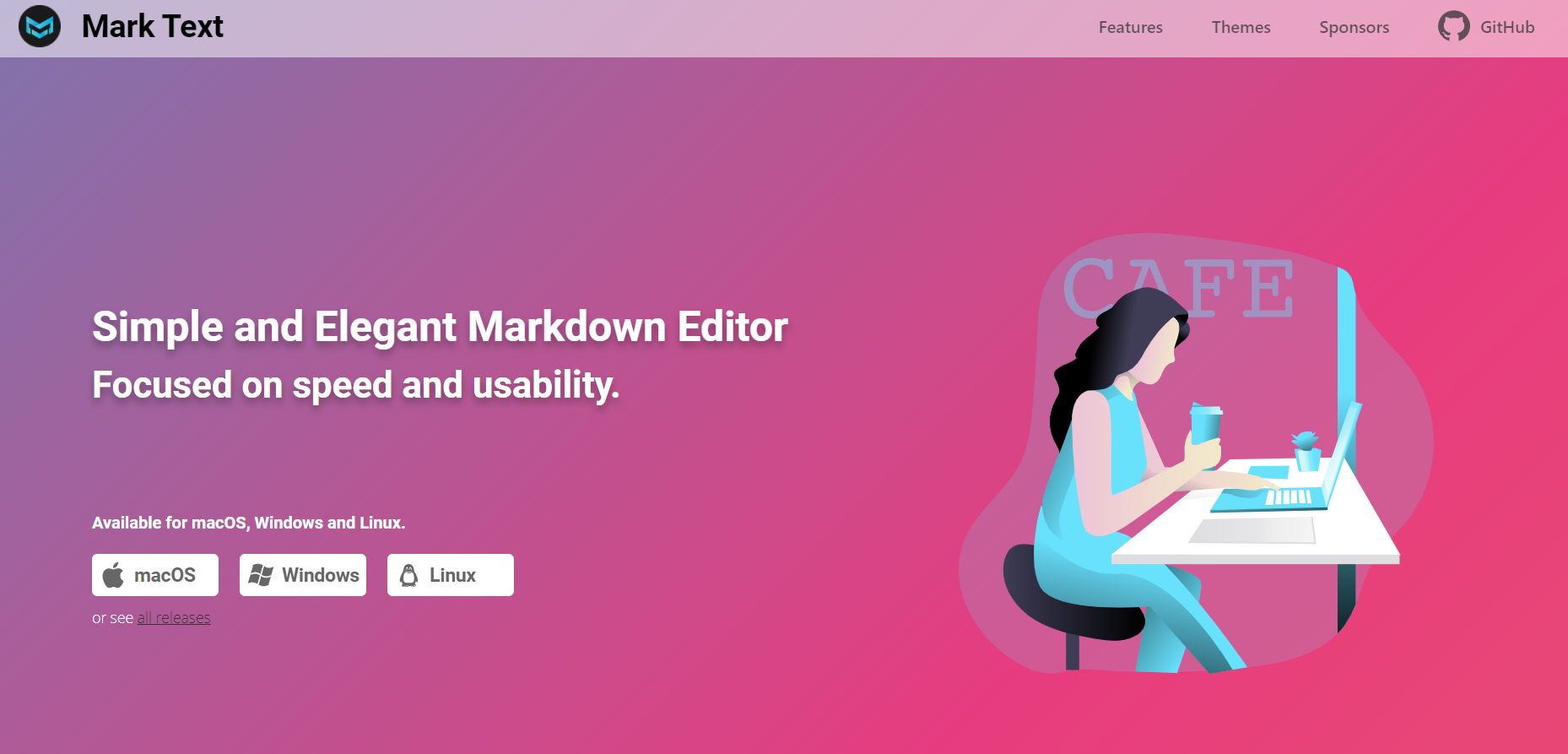
效果展示
个人布局与官网布局的不同
-
官网用 flex 布局垂直居中 logo 图片和文字;我是用 float 和 line-height 来近似垂直居中
-
官网右侧 nav 栏是 nav > a 的结构,代码简洁些;我是使用了 nav > ul > li > a 的结构,添加语义
-
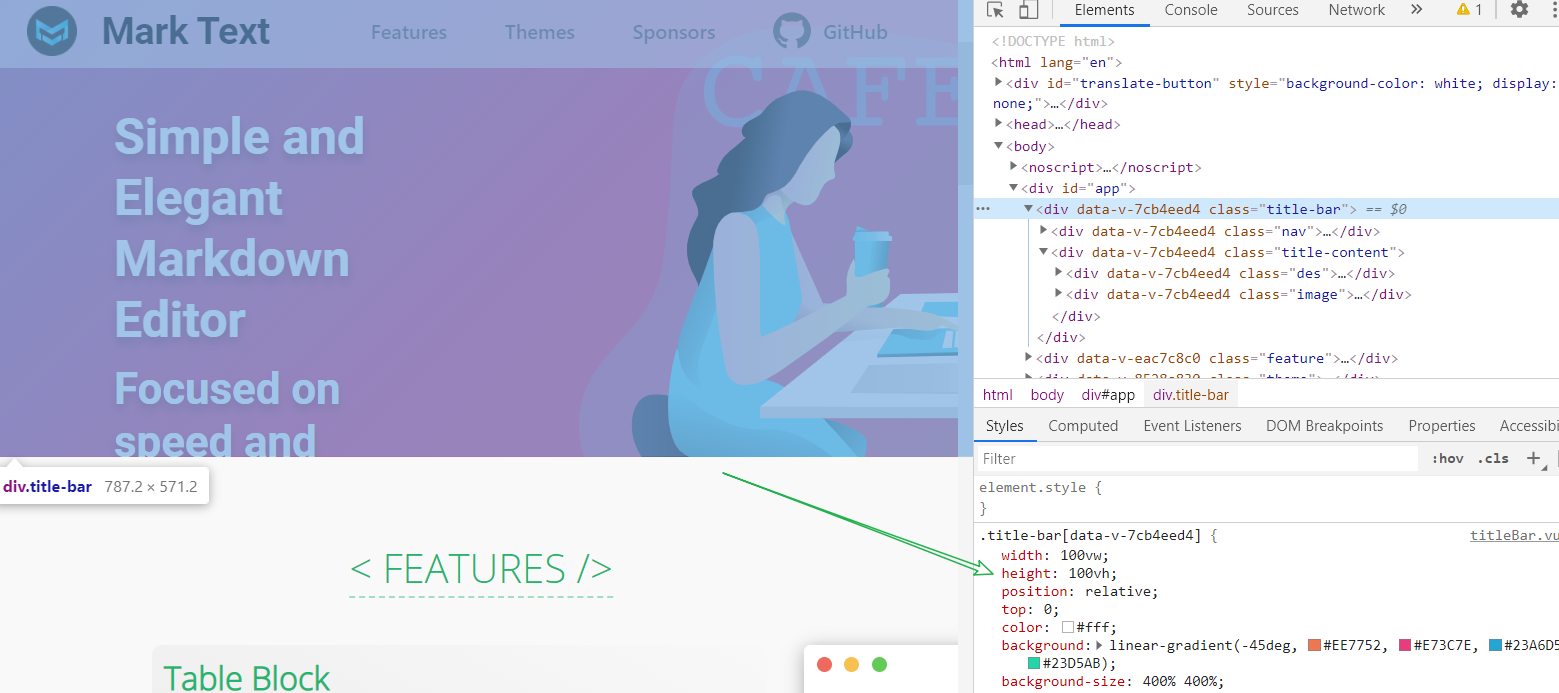
全屏时官网的效果:

官网的动画背景是
height: 100vh;,加上overflow: hidden;来处理 margin 父子元素塌陷的问题,但是当我们缩小浏览器窗口时,页面的下部分就被「剪掉」了,造成官网显示不全。
为了处理这个问题,我把
height: 100vh;改成了min-height: 100vh;,这样就可以通过下拉看到比较完整的页面了。
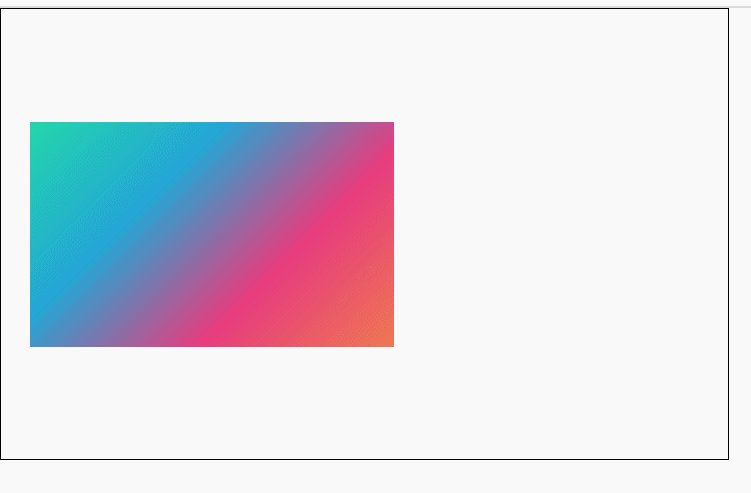
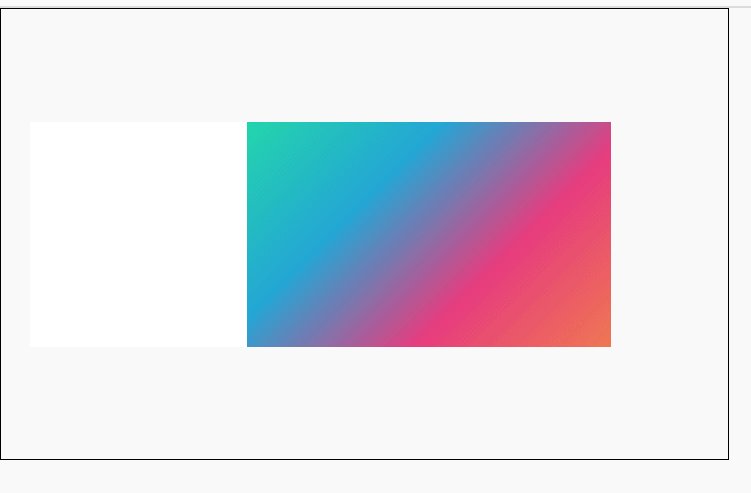
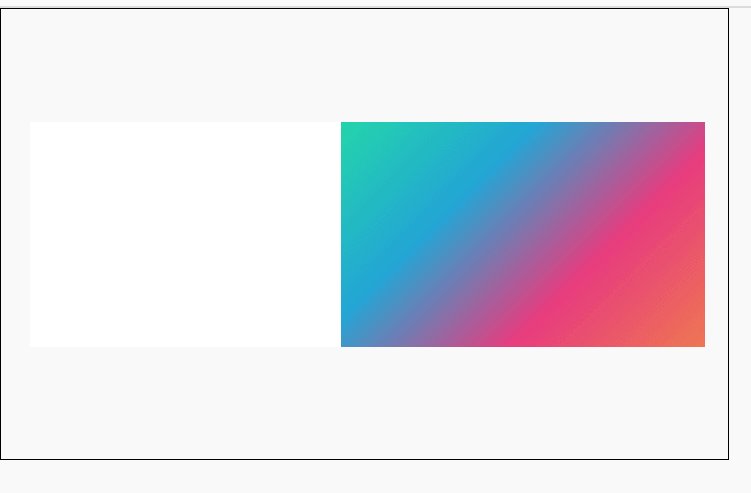
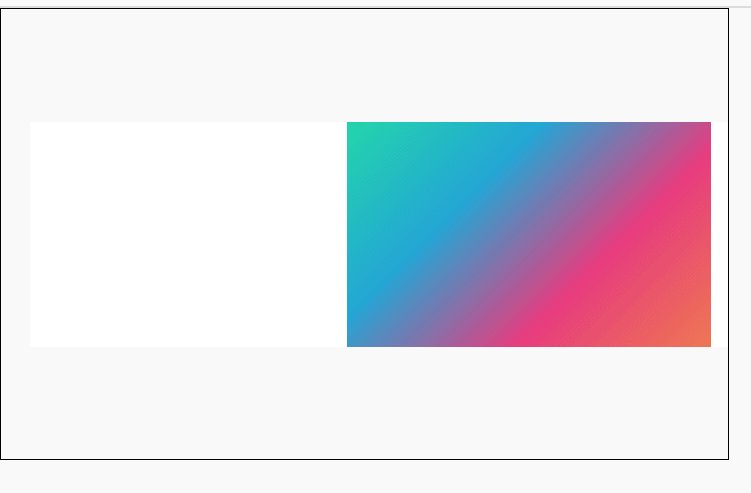
动画变色背景栏 top-banner 的制作
(动图中带边框的为 top-banner 的 div)设置一个背景颜色为渐变色的 div,将 div 的背景(背景为图中移动的色块,这里为了看移动效果,缩小了)放大 4 倍后垂直居中进行左右移动。

京东、华为、网易云课堂等官网都用纯图片的 logo(图片里包含文字),twitter 布局用的 flex + float。如果不用 flex,感觉将 logo 图片和标题文字包在一块并垂直居中有些麻烦。
代码展示
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="header">
<div class="logo-wrapper">
<img src="imgs/Logo.png" alt="Logo-img" />
<a href="#">Mark Text</a>
</div>
<div class="nav">
<ul class="nav-list">
<li><a href="#">Features</a></li>
<li><a href="#">Themes</a></li>
<li><a href="#">Sponsors</a></li>
<li><a href="#">GitHub</a></li>
</ul>
</div>
</div>
<div class="top-banner">
<div class="box"></div>
</div>
</body>
</html>
style.css
@font-face {
font-family: 'iconfont';
src: url('font/iconfont.eot');
src: url('font/iconfont.eot?#iefix') format('embedded-opentype'),
url('font/iconfont.woff2') format('woff2'),
url('font/iconfont.woff') format('woff'),
url('font/iconfont.ttf') format('truetype'),
url('font/iconfont.svg#iconfont') format('svg');
}
.iconfont {
font-family: 'iconfont' !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
margin: 0;
padding: 0;
}
.header {
overflow: hidden;
position: fixed;
left: 0;
top: 0;
z-index: 999;
100%;
height: 60px;
background: rgba(255, 255, 255, 0.5);
}
.logo-wrapper {
float: left;
margin: 10px 0 10px 30px;
font-size: 27px;
font-weight: 700;
}
.logo-wrapper img {
float: left;
40px;
height: 40px;
margin-right: 20px;
}
.logo-wrapper a {
float: left;
line-height: 40px;
text-decoration: none;
color: #000;
}
.nav {
float: right;
height: 60px;
padding-right: 30px;
}
.nav-list {
overflow: hidden;
margin: 0;
padding: 0;
height: 60px;
line-height: 60px;
list-style: none;
}
.nav-list li {
float: left;
margin-right: 20px;
}
.nav-list li a {
display: inline-block;
line-height: 30px;
padding: 5px 8px;
font-size: 14px;
font-weight: 600;
color: rgba(51, 51, 51, 0.75);
text-decoration: none;
}
.nav-list li:last-child {
position: relative;
}
.nav-list li:last-child a {
padding-left: 36px;
}
.nav-list li:last-child a::before {
content: 'e600';
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
font-size: 30px;
font-family: iconfont;
}
.top-banner {
/* 无 border 时用子元素用margin-top会把父元素一起带着 */
/* overflow: hidden; */
/* 用padding隔开两者 */
padding-top: 0.1px;
position: relative;
min-height: 100vh;
background: linear-gradient(-45deg, #ee7752, #e73c7e, #23a6d5, #23d5ab);
background-size: 400%;
animation: changeColor 15s ease infinite;
}
@keyframes changeColor {
0% {
background-position: left center;
}
50% {
background-position: right center;
}
100% {
background-position: left center;
}
}
.box {
background: red;
margin-top: 500px;
50px;
height: 50px;
}