Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
1.动态路由
动态路由,可以将某种模式匹配到的所有路由,并全都映射到同个组件。
(通俗点,比如根据不同的参数 id 落地到同一个详情页组件,就可以考虑使用它)
路由配置

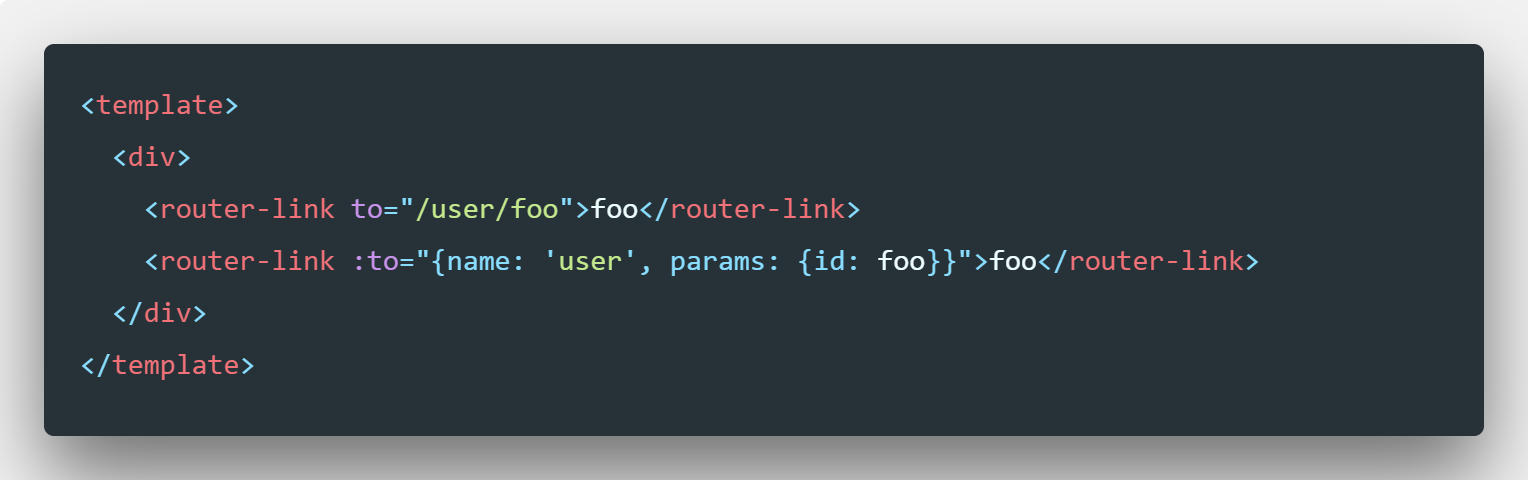
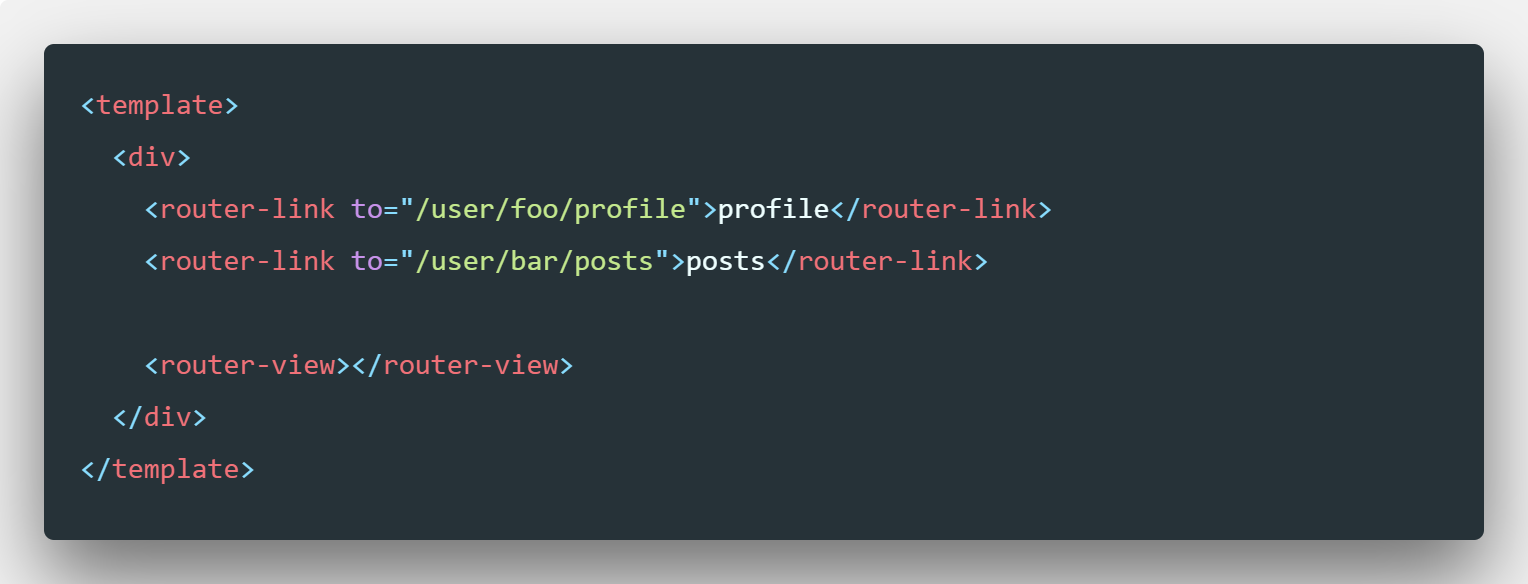
路由使用

值得注意的是,当使用路由参数时,例如从 /user/foo 导航到 /user/bar,原来的组件实例会被复用。
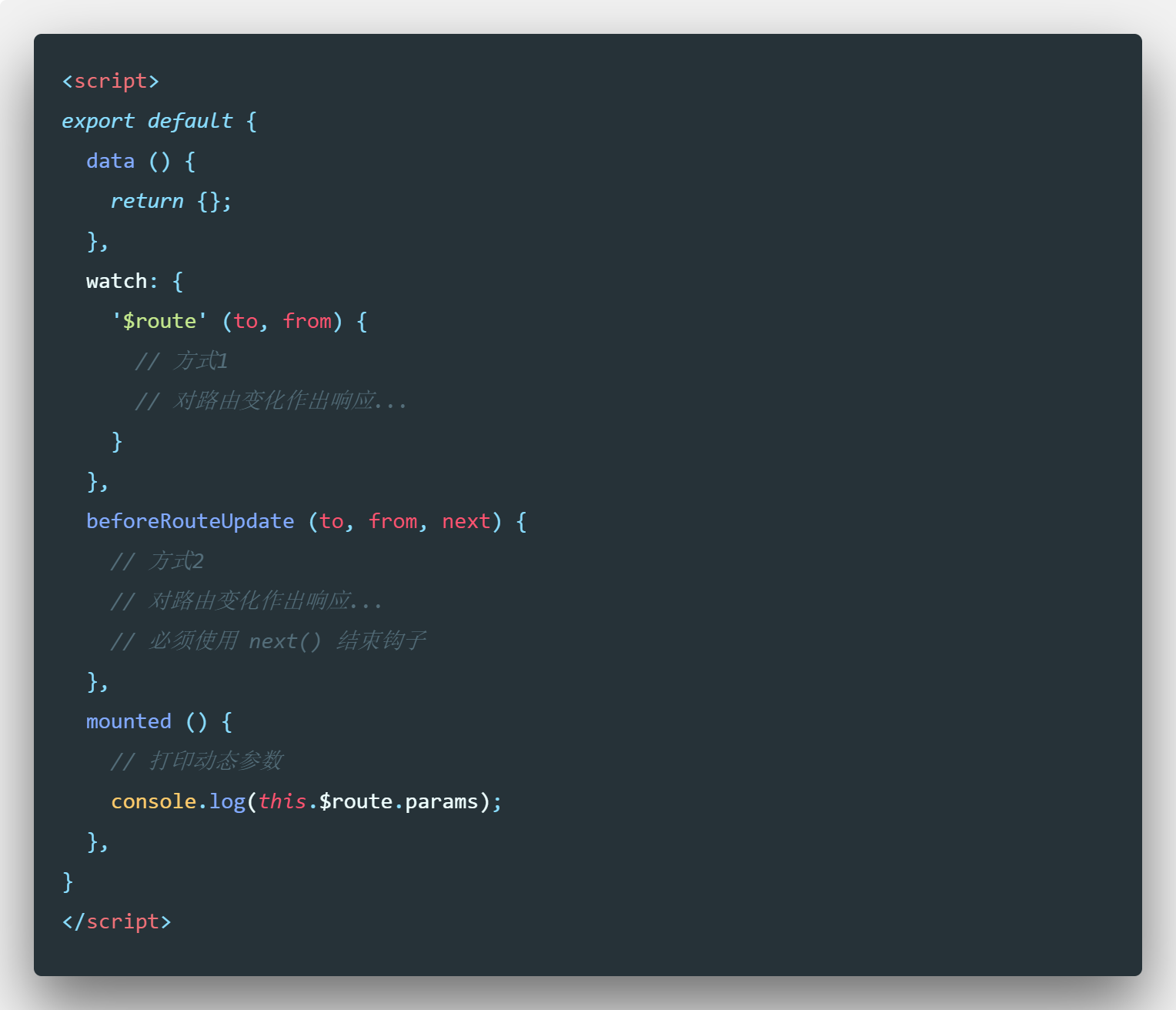
因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。
可以使用 watch 和组件内的 beforeRouteUpdate 守卫来监听动态参数的变化,并做响应。

2.嵌套路由
通过嵌套路由可以在当前页面上,通过点击配置的嵌套子路由,展示不同界面。(例如常见的页面内子导航,就可以考虑使用嵌套路由来实现)
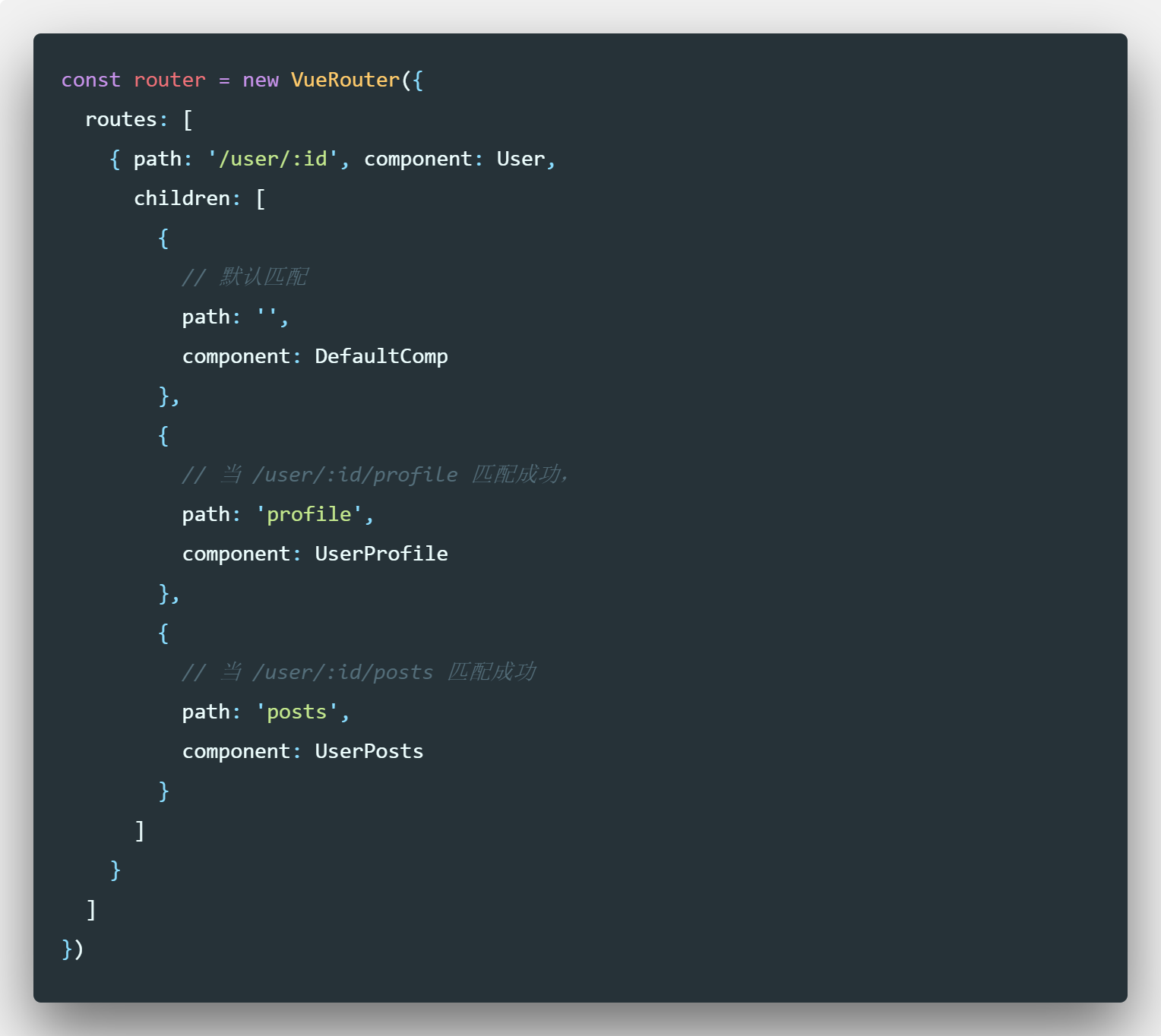
路由配置

路由使用

3.编程式导航
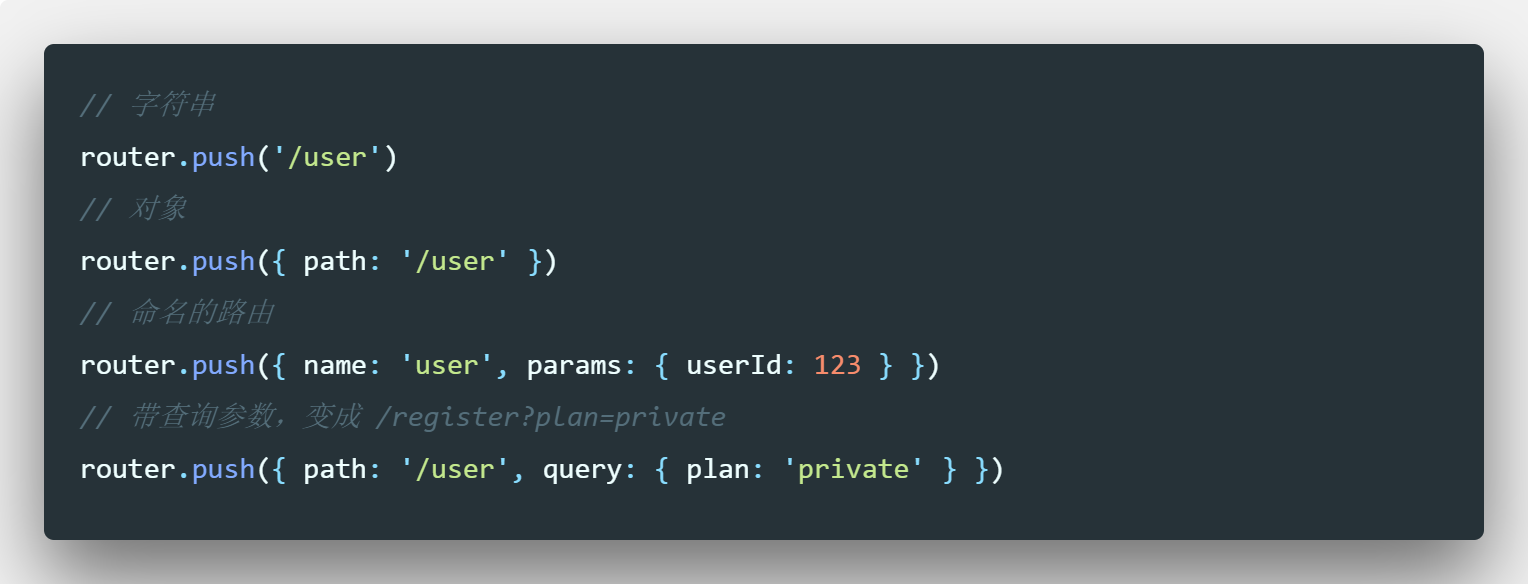
一种更简洁的路由跳转方式,更灵活与方便。使用方法 router.push、 router.replace 和 router.go等,效仿了 window.historyAPI
使用方式