我们知道在Cookie中有些字符是特殊字符,这些字符是不能出现在Cookie的键值中的。
比如"="是Cookie中用来分隔键和值的特殊字符,例如:Key01=Value01,表示的是一个Cookie键值对,用"="分隔键和值。
比如";"是Cookie中用来分隔多个Cookie键值的特殊字符,例如:Key01=Value01;Key02=Value02,表示的是两个Cookie键值对,用";"分隔两个Cookie键值。
那么如果我们在ASP.NET Core中,将这些特殊字符写入Cookie的键值中,会不会发生错误呢?
为此我们来做一个实验,首先我们创建一个ASP.NET Core MVC 3.0项目:AspNetCoreCookieTest
在这个项目的HomeController中,我们创建了四个Action方法:
- Index,用于对cookie进行添加、删除、显示
- AddCookie,添加cookie
- RemoveCookie,删除添加的cookie
- ShowCookieInAspNetCore,从ASP.NET Core代码中获取添加的cookie,并在视图页面中显示获取到的cookie值
HomeController的代码如下所示:
using System; using System.Collections.Generic; using System.Diagnostics; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Logging; namespace AspNetCoreCookieTest.Controllers { public class HomeController : Controller { private readonly ILogger<HomeController> _logger; public HomeController(ILogger<HomeController> logger) { _logger = logger; } /// <summary> /// Index视图,用于对cookie进行添加、删除、显示 /// </summary> public IActionResult Index() { return View(); } /// <summary> /// 添加cookie /// </summary> public IActionResult AddCookie() { //添加两个cookie:"Key01=&;键01"和"Key02=&;键02",这两个cookie的key和value中都包含cookie特殊字符(诸如=&;等) Response.Cookies.Append("Key01=&;键01", "ABC=DEFG&H值01IJK;MLN"); Response.Cookies.Append("Key02=&;键02", "ABC"EF值02G+123"); return View("Index"); } /// <summary> /// 删除添加的cookie /// </summary> public IActionResult RemoveCookie() { Response.Cookies.Delete("Key01=&;键01"); Response.Cookies.Delete("Key02=&;键02"); return View("Index"); } /// <summary> /// 从ASP.NET Core代码中获取添加的cookie,并在视图页面中显示获取到的cookie值 /// </summary> public IActionResult ShowCookieInAspNetCore() { string Key01 = Request.Cookies["Key01=&;键01"]; string Key02 = Request.Cookies["Key02=&;键02"]; if (Key01 == null) { Key01 = string.Empty; } if (Key02 == null) { Key02 = string.Empty; } this.ViewData["Key01"] = string.Format("Cookie Key01=&;键01 value is {0}", Key01); this.ViewData["Key02"] = string.Format("Cookie Key02=&;键02 value is {0}", Key02); return View(); } } }
可以看到,我们在AddCookie方法中,添加了两个Cookie键值对,并且我们在Cookie的键和值中都加入了特殊字符,诸如"="、"&"、";"等。然后我们稍后会用ShowCookieInAspNetCore方法在ASP.NET Core代码中获取添加的这两个Cookie键值对,并在视图页面上进行显示。
接下来我们来看看Index.cshtml视图页面的代码:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script type="text/javascript" src="~/lib/jquery/dist/jquery.js" ></script> <script type="text/javascript"> $(function () { //添加cookie $("#btnAddCookie").click(function () { window.location = "@Url.Action("AddCookie")"; }); //在web浏览器中,采用JavaScript显示添加的cookie $("#btnShowCookie").click(function () { alert(document.cookie); }); //删除添加的cookie $("#btnRemoveCookie").click(function () { window.location = "@Url.Action("RemoveCookie")"; }); //从ASP.NET Core代码中获取添加的cookie,并在视图页面中显示获取到的cookie值 $("#btnShowAspNetCoreCookie").click(function () { window.location = "@Url.Action("ShowCookieInAspNetCore")"; }); }); </script> </head> <body> <div> <button id="btnAddCookie">添加Cookie</button> </div> <div style="margin-top:10px;"> <button id="btnShowCookie">用JavaScript显示Cookie</button> </div> <div style="margin-top:10px;"> <button id="btnRemoveCookie">删除Cookie</button> </div> <div style="margin-top:10px;"> <button id="btnShowAspNetCoreCookie">在ASP.NET Core中显示Cookie</button> </div> </body> </html>
我们在这个视图中,定义了四个按钮:
- btnAddCookie,添加Cookie
- btnShowCookie,用JavaScript显示Cookie
- btnRemoveCookie,删除Cookie
- btnShowAspNetCoreCookie,在ASP.NET Core中显示Cookie
现在我们就来进行测试,执行项目,然后在web浏览器中访问HomeController的Index方法,在显示的视图页面中我们先点击添加Cookie按钮:

这时ASP.NET Core执行了HomeController的AddCookie方法,所以我们已经添加了两个Cookie键值对。
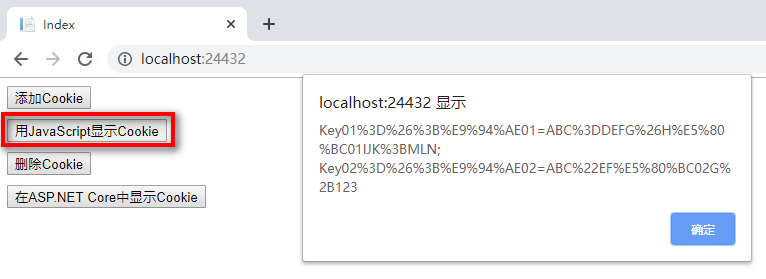
接下来我们在页面上点击用JavaScript显示Cookie按钮,这时我们可以看到尽管我们添加的Cookie中键和值都包含特殊字符,但是实际上ASP.NET Core将Cookie键和值中的特殊字符都转义了,进行了Url编码,所以我们在web浏览器中使用JavaScript显示Cookie键值时,得到的是进行Url编码后的Cookie键值:

所以两个Cookie键值对并没有因为特殊字符而被错误地存储到web浏览器中,键和值中所有的特殊字符都采用Url编码进行了转义。
接下来,我们在页面上点击在ASP.NET Core中显示Cookie按钮,看看再从ASP.NET Core代码中将这两个Cookie键值对读出来会是什么结果:

这个按钮会触发HomeController的ShowCookieInAspNetCore方法,然后显示ShowCookieInAspNetCore.cshtml视图页面,这个视图页面的代码如下:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>ShowCookieInAspNetCore</title> </head> <body> <div> @ViewData["Key01"].ToString() </div> <div style="margin-top:10px;"> @ViewData["Key02"].ToString() </div> <div style="margin-top:10px;"> <a href="@Url.Action("Index")">返回Index视图页面</a> </div> </body> </html>
这个视图页面其实就是将ASP.NET Core代码获取到的两个Cookie的值显示出来。
该视图页面执行结果如下:

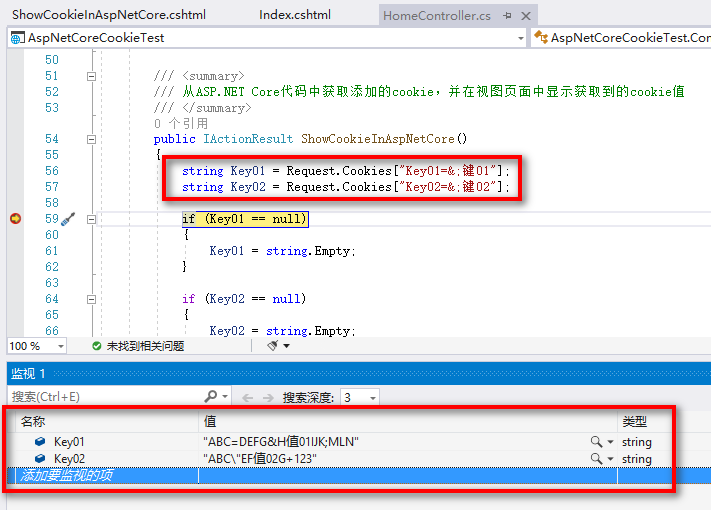
同时我们在Visual Studio中添加断点,在调试模式下,监测到了HomeController的ShowCookieInAspNetCore方法中获取到的两个Cookie值:

可以看到不管是ShowCookieInAspNetCore.cshtml视图页面,还是Visual Studio的调试模式,都显示ASP.NET Core代码获取到的两个Cookie键值对,都自动进行了Url解码,和前面我们添加Cookie时的键和值完全相同。
所以这说明当我们在ASP.NET Core中存储Cookie键值到web浏览器时,ASP.NET Core代码会自动将Cookie键值中的特殊字符采用Url编码进行转义,而稍后我们用ASP.NET Core代码读取Http请求中的Cookie键值时,ASP.NET Core代码又会自动将Cookie键值中的特殊字符采用Url解码进行还原。
所以在ASP.NET Core中将特殊字符存入Cookie键值对是没有问题的,只不过如果在客户端web浏览器中使用JavaScript获取Cookie时,获取到的将会是Url编码后的Cookie键和值。但是从ASP.NET Core代码的角度去读写Cookie键和值是完全没有问题的,因为ASP.NET Core代码会对Cookie键和值中的特殊字符自动进行Url编码和Url解码。