我想在MVC4的项目添加一个webservice文件,访问没问题,但是最后调用方法就报404错误。
但是如果我全新ASP.NET 空Web应用程序 然后再添加一个webservice文件,就一切OK。
下面说下流程并上图
--------------------------------------------------------------
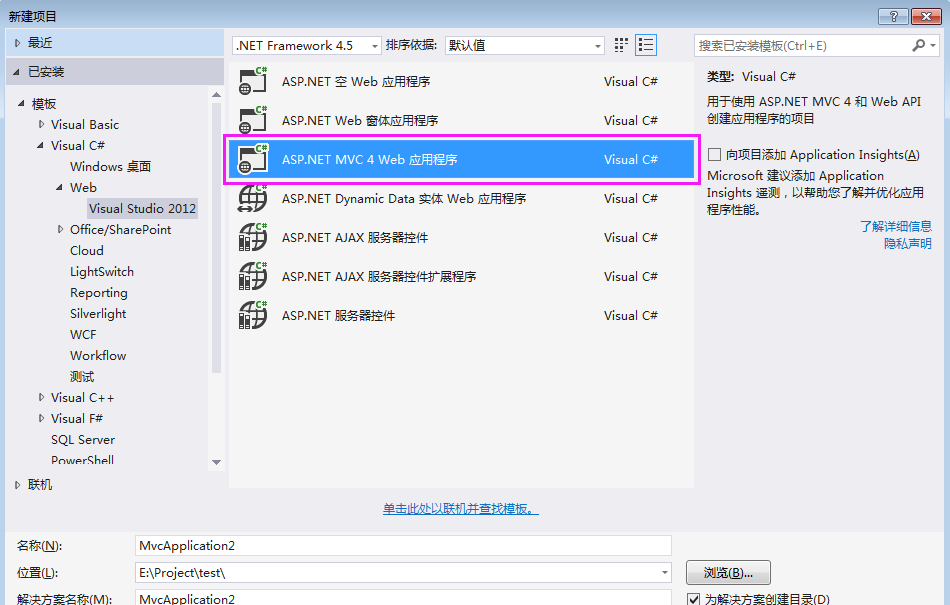
先是新建MVC项目

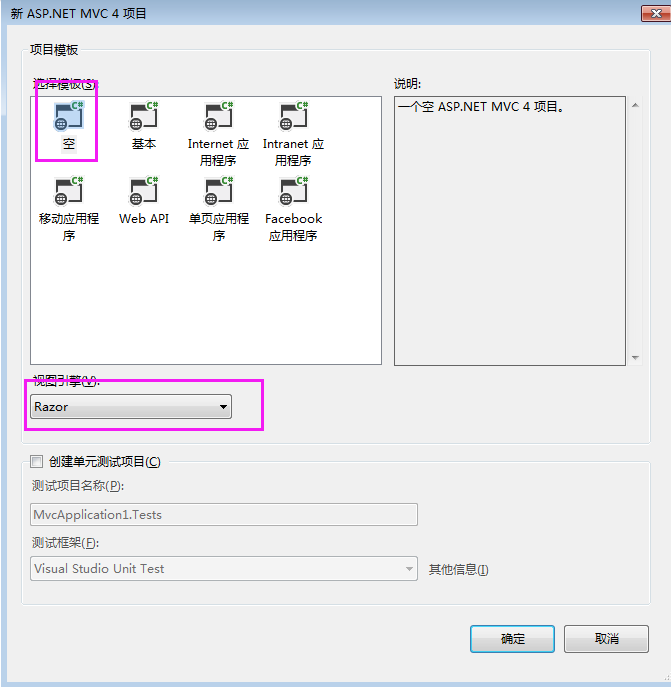
然以选一个空的模板,并且选razor

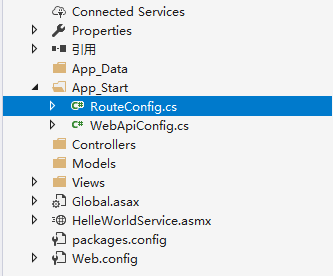
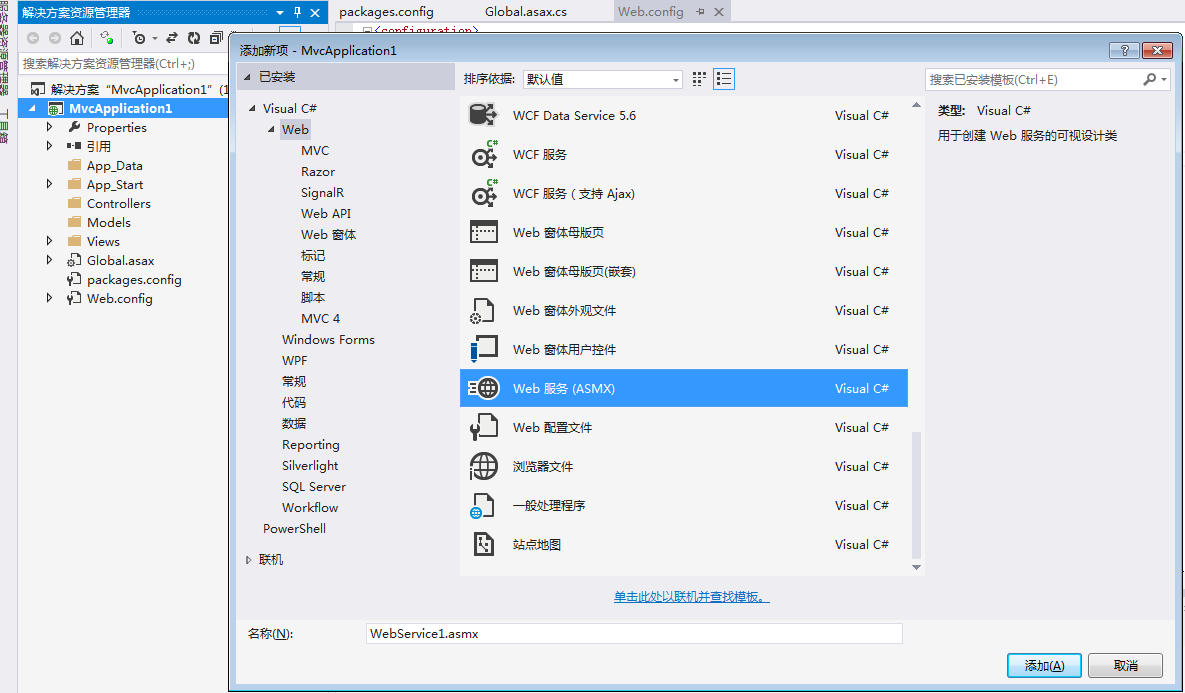
然后项目就系统自动生成了,然后我再添加一个asmx文件当做webservice

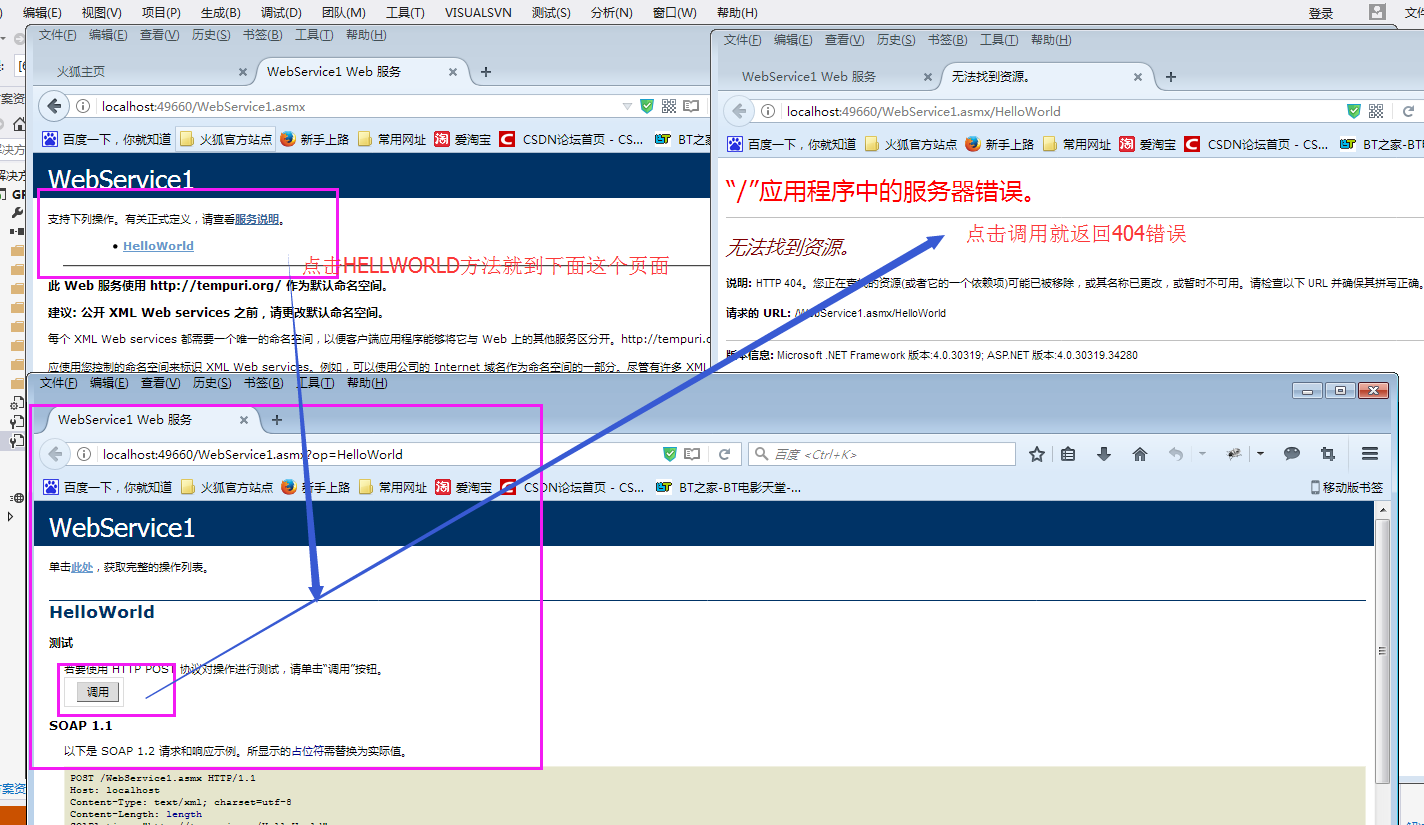
好 直接运行 因为我直接放在项目根目录下,所以url指定为(系统给的本地默认端口号)/webservice1.asmx,访问没问题 调用就出问题了,报404,如下图

-----------------------------------------------------------------------------------------------------------------
然后我新建一个ASP.NET的空项目,不用MVC ,还是全部系统默认,

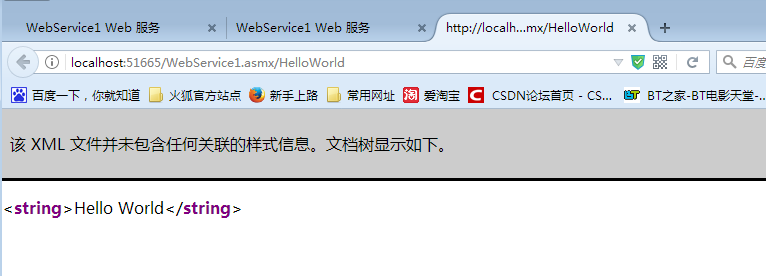
然后同样按照上面步骤在根目录新加一个webservice1.asmx,然后就能正常调用了

这个是怎么回事呢?请求一下解决方案,我使用的VS2013 PRO
请求一下解决方案
答案
这是由于ASP.NET MVC路由将asmx的调用当成MVC的路径去解析了,但是实际上WEB SERVICE的asmx调用和MVC没有半毛钱关系,所以要在MVC的路由中加入asmx文件路径的例外,让ASP.NET MVC的路由不去解析带.asmx的URL路径,而交由ASP.NET的Pipeline去负责asmx文件。
代码如下所示,注意将routes.IgnoreRoute("{resource}.asmx/{*pathInfo}")加入到MVC的全局路由配置文件RouteConfig.cs即可:
public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.IgnoreRoute("{resource}.asmx/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); } }