站立式会议
会议照片
换张新图

队友完成情况
| 团队成员 | 昨天完成的工作 | 今天计划的工作 |
|---|---|---|
| 潘俊渊 | 检查聊天交互的bug | 完善聊天时webSocket的状态改变过程,在前端检查程序对用户断网的反应 |
| 倪佳建 | 检查聊天交互的bug | 在后台检查程序对用户断网的反应,并做出对应回应给前端 |
| 张焜 | 完善点赞接口 | 完善举报接口 |
| 魏甫 | 完成UI的重新设计 | 实现举报功能 |
| 张鹏 | 学习学习,并配合测试代码 | 继续学习(发现这个项目对Python要求不大,不停划水中。。。) |
| 马桂佳 | ctrl+C/ctrl+V | 学习GitHub项目代码并适配于本项目(似乎发现和我们要的功能不太一样) |
工作遇到的困难
| 团队成员 | 遇到的困难 |
|---|---|
| 潘俊渊 | 对于某个用户非正常中断网络连接,需要配合后台在另一用户做出响应 |
| 倪佳建 | 之前设计的聊天室中,若某一用户中断网络,需要及时清除该聊天室,通知对方 |
| 张焜 | 无 |
| 魏甫 | 无(划水中) |
| 张鹏 | 无(划水中) |
| 马桂佳 | 无 |
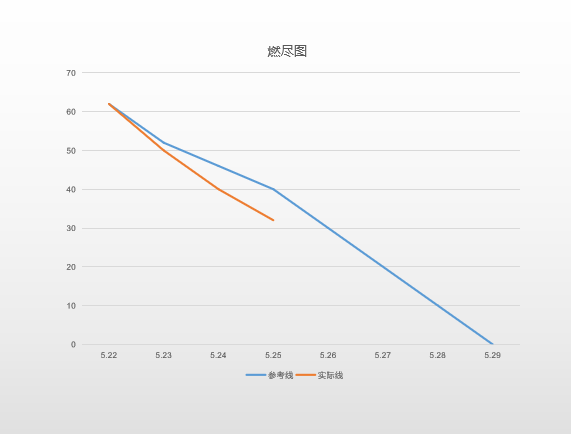
项目燃尽图

成员代码/文档签入记录
// 单选
onAgeChange(event) {
this.setData({
age: event.detail
});
},
onGenderChange(event) {
this.setData({
gender: event.detail
});
},
onAgeClick(event) {
const { name } = event.currentTarget.dataset;
this.setData({
age: name
});
console.log('age', this.data.age)
},
onGenderClick(event) {
const { name } = event.currentTarget.dataset;
this.setData({
gender: name
});
console.log('gender', this.data.gender)
},
// 弹出层
// 标签
showPopup() {
this.setData({ show: true });
}

最新项目程序/模块
- 程序代码
// 断开连接后的操作
handleDisconnect() {
// 如果断开连接
this.setData({
show: false
})
this.addChat('left', '对方中断连接')
this.closeSocket()
setTimeout(() => {
wx.redirectTo({
url: '../index/index',
})
}, 2000)
}
// 监听连接断开
wx.onSocketClose(mes => {
this.handleDisconnect()
console.log('服务器断开连接')
})
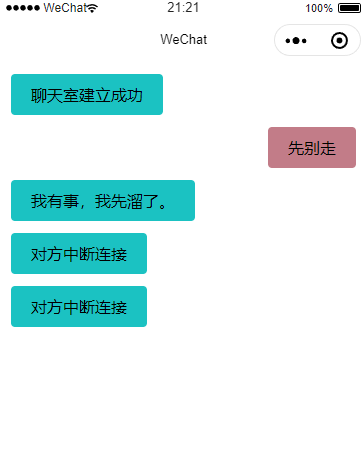
- 运行截图

成员每日总结
| 团队成员 | 内容总结 |
|---|---|
| 潘俊渊 | 之前觉得这个项目挺简单的,后来发现还是有很多坑,还是得多注意 |
| 倪佳建 | 功能越写越复杂=。=,坑多 |
| 张焜 | 今天也是一个CRUD工程师呢 |
| 魏甫 | 今天任务较轻松 |
| 张鹏 | 学习新算法中 |
| 马桂佳 | github不是万能的,该自己写还得自己写 |