当子元素不浮动的时候,父元素的高度是由子元素撑起来的。
子元素A和B是两个div,独占一行
效果如图:

当子元素B浮动起来之后,父元素高度塌陷到只剩子元素A的高度
效果如图:

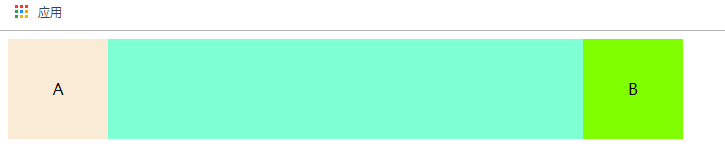
当给子元素A(div)设置CSS属性:display:inline 后,A的宽高将不起作用,宽高由内容撑开,即被字母A撑开。此时父级元素高度没有塌陷到和A一样,而是和B的高度一样
效果如图:

当子元素A和B同时浮动起来之后,A的CSS属性:display:inline失效,效果为float的效果,同时父级元素的高度彻底塌陷为0
效果如图:

解决塌陷方案 1 : 可以让父级元素也浮动起来,跟子元素处在同一层上。
效果如图:

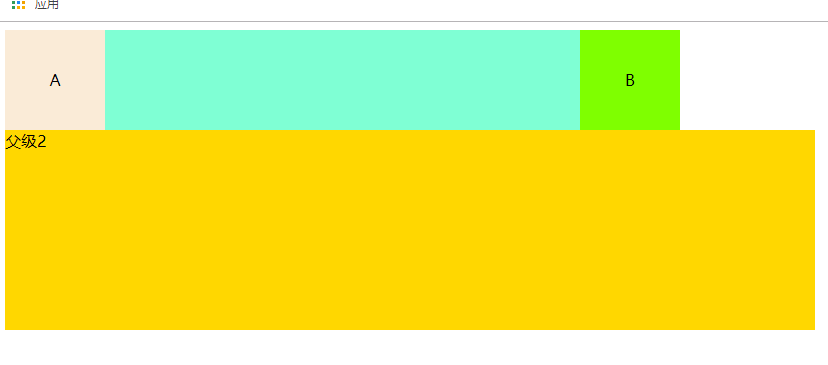
但是这样做的时候,如果在父级元素后面紧跟一个元素,这个元素会填到蓝色背景的父级元素底下的位置
效果如图 (父级元素2,黄色背景,高度为蓝色元素的2倍):
父级2 的一半高度插到了浮动起来的蓝色元素底下

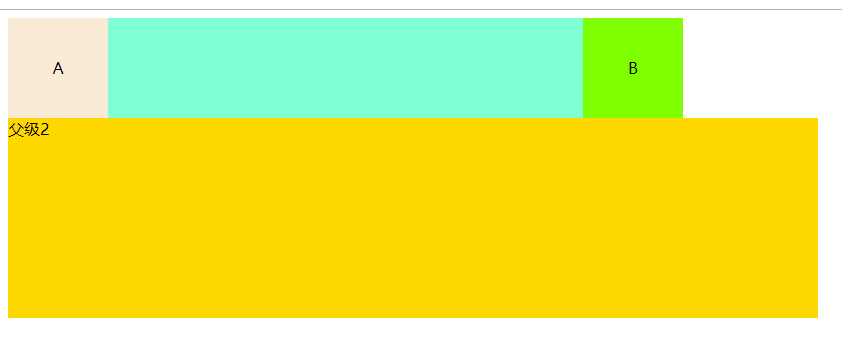
这样会造成布局错乱的问题,正常情况下是不希望后续元素被遮住的,所以要给父级2元素添加一个CSS样式 clear:both;
效果如图: 这样就可以解决遮盖问题

----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
解决塌陷方案 2 :给父级元素添加一个CSS属性 overflow:hidden
这样会强制父级元素包裹住浮动的子元素,子元素可以撑开父级元素的宽高
效果如图: 此时父级2正常布局即可,不会出现遮盖问题。

以上两种解决父级元素塌陷和遮盖问题的方法是我常用的两种方法,欢迎补充。
(友情提示:频繁更改样式的时候,浏览器容易出现缓存,即正确更改了样式,但页面并未变成新样式的样子,非常影响样式的调整,需要注意)