1. 功能简介
TocControl控件的主要作用是显示当前加载的图层有哪些、采用什么样的符号等,目的是使用户对当前加载的数据和结构有一个总体的把握。与之相关联的伙伴控件有MapControl,PageLayoutControl。
TOCControl 为用户提供了一个交互式的环境,如果 TOCControl 控件的伙伴控件是 MapControl 控件,当我们将 TOCControl 控件中图层删掉是,MapControl 控件中相应的图层也会被删掉。
当地图视图和制图视图都存在的时候,TocControl控件要与PageLayoutControl控件进行绑定,MapControl的map和PageLayoutControl的map关联,这样才能确保地图视图和制图视图的数据保持一致。

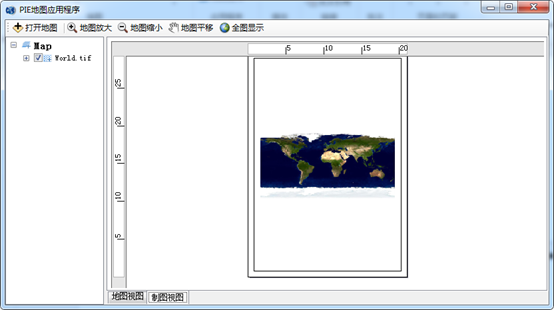
[图层树-伙伴控件对应]
2. 功能实现说明
一、界面设计
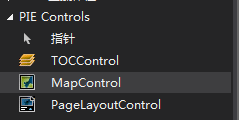
1、在主界面上添加控件SplitContainer,将Dock属性设置为填充“Fill”,在左边一个pannel里面添加图层树TOCControl控件,

2、在右边的pannel里面从工具箱里添加一个TabControl控件,将Dock属性设置为填充“Fill”;
然后右键TabControl控件修改属性“Alignment”为“Bottom”,
修改属性“Dock”为“Bottom”填充,使控件填充页面
最后修改属性 ,进入TabPage集合编辑器页面,依次选择左侧的将tabPage1的Text修改为“地图模式”,tabPage2的Text修改为“制图模式”。然后确定。
,进入TabPage集合编辑器页面,依次选择左侧的将tabPage1的Text修改为“地图模式”,tabPage2的Text修改为“制图模式”。然后确定。

3、点击地图模式按钮,添加MapControl控件,设置Dock为“Fill”,修改属性“Name”为MapControlMain,然后再点击制图模式按钮,添加PageLayoutControl控件,设置Dock为Fill,设置Name为PageLayoutControl1
二、图层树,地图和制图视图绑定
1、界面设计好之后,首先在窗体初始化的时候进行地图初始化,为了图层树和地图进行关联,地图和制图数据同步,所以将mapControl的地图和PageLayoutControl的地图进行绑定,将PageLayoutControl与图层树进行绑定。
1 /// <summary> 2 /// 初始化 3 /// </summary> 4 private void Init() 5 { 6 //地图和制图绑定,图层树和制图绑定 7 mapControlMain.FocusMap = pageLayoutControl1.FocusMap; 8 tocControlMain.SetBuddyControl(pageLayoutControl1 as IPmdContents); 9 pageLayoutControl1.DeActivate(); 10 mapControlMain.Activate(); 11 }
2、地图模式和制图模式窗口切换
右键TabControl控件属性,选择事件,找到SelectIndexChange事件,进行功能实现

1 /// <summary> 2 /// 地图和制图窗口切换 3 /// </summary> 4 /// <param name="sender"></param> 5 /// <param name="e"></param> 6 private void tabControl1_SelectedIndexChanged(object sender, EventArgs e) 7 { 8 if (tabControl1.SelectedIndex == 0)//地图模式 9 { 10 ActiveMapControl(); 11 } 12 else if (tabControl1.SelectedIndex == 1)//制图模式 13 { 14 ActivePagelayoutControl(); 15 } 16 } 17 18 /// <summary> 19 /// 激活地图模式 20 /// </summary> 21 private void ActiveMapControl() 22 { 23 pageLayoutControl1.DeActivate(); 24 mapControlMain.Activate(); 25 mapControlMain.PartialRefresh(ViewDrawPhaseType.ViewAll); 26 } 27 28 /// <summary> 29 /// 激活制图模式 30 /// </summary> 31 private void ActivePagelayoutControl() 32 { 33 mapControlMain.DeActivate(); 34 pageLayoutControl1.Activate(); 35 pageLayoutControl1.PartialRefresh(ViewDrawPhaseType.ViewAll); 36 }
示例代码路径:
|
项目路径 |
百度云盘地址下/PIE示例程序/11.图层树功能/ PIEDemo_SetBuddy |
|
数据路径 |
百度云盘地址下/PIE示例数据/栅格数据/ World/World.tif |
|
视频路径 |
百度云盘地址下/PIE视频教程/11.图层树功能/01.图层树伙伴控件.avi |
三、效果图如下图所示