1. 功能简介
屏幕坐标和地图坐标转换,就是字面意思,将电脑屏幕的坐标转换为带有空间信息的地图坐标,主要运用PIE SDK地图控件的ToMapPoint()方法,而地图坐标转换为设备坐标(屏幕),用的是FromMapPoint()方法。
2.功能实现说明
2.1. 实现思路及原理说明
|
第一步 |
实例化point对象 |
|
第二步 |
调用ToMapPoint()或FromMapPoint()方法对设备点坐标和地图坐标经进行转化 |
2.2. 核心接口与方法
|
接口/类 |
方法 |
说明 |
|
PIE.AxControls.MapControl |
ToMapPoint |
将屏幕坐标转换为地图坐标 |
|
FromMapPoint |
从地图坐标转换为设备坐标 |
|
|
PIE.Carto. IPageLayout |
ToPagePoint |
将屏幕坐标转换为制图坐标 |
|
FromPagePoint |
将页面点转换为设备点 |
2.3. 示例代码
|
项目路径 |
百度云盘地址下/PIE示例程序/02.地图操作/06.地图鼠标事件监听/MapMouseEventsDemo |
|
数据路径 |
百度云盘地址下/PIE示例数据/栅格数据/04.World/World.tif(tif数据都可以) |
|
视频路径 |
百度云盘地址下/PIE视频教程/02.地图操作/05.屏幕和地图坐标转换.avi |
|
示例代码 |
|

1 /// <summary> 2 /// 鼠标按下事件 3 /// </summary> 4 /// <param name="sender"></param> 5 /// <param name="e"></param> 6 private void mapControlMain_MouseDown(object sender, MouseEventArgs e) 7 { 8 //地图坐标转换为地图坐标 9 PIE.Geometry.IPoint point = new PIE.Geometry.Point(); 10 //将屏幕坐标转换为地图坐标 11 point = mapControlMain.ToMapPoint(e.X, e.Y); 12 //弹出坐标信息显示框 13 string srcgreenCoor = string.Format("屏幕坐标:X:{0},Y:{1}", e.X, e.Y); 14 string mapCoor = string.Format("地图坐标:X:{0},Y:{1}", point.X.ToString(), point.Y.ToString()); 15 MessageBox.Show(srcgreenCoor + " " + mapCoor, "屏幕坐标转换地图坐标"); 16 //地图坐标转换为屏幕坐标 17 int x=0, y=0; 18 mapControlMain.FromMapPoint(point,ref x,ref y); 19 string tempPoint = string.Format("屏幕设备点:X:{0},Y:{1}",x,y); 20 MessageBox.Show(mapCoor+" "+tempPoint, "地图坐标转换为设备点"); 21 } |
|
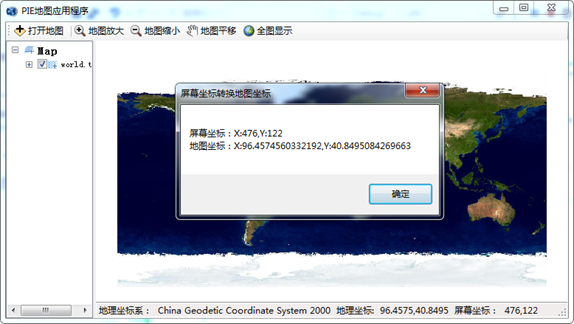
2.4. 示例截图

屏幕坐标转换地图坐标

地图坐标转换为屏幕坐标
