效果:

代码:(光标离开修改项目的序号)
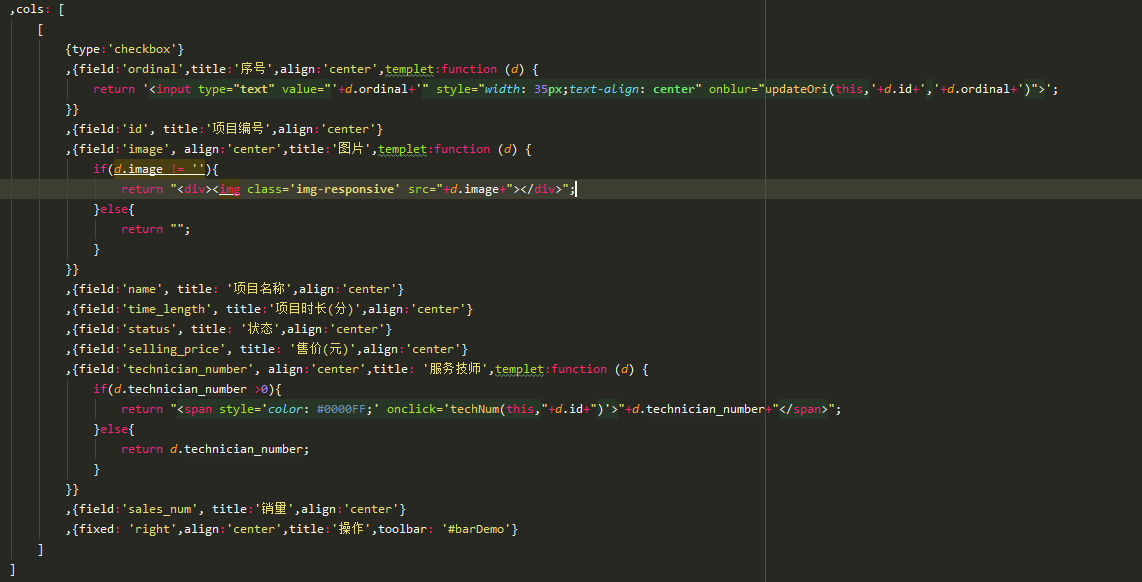
,{field:'ordinal',title:'序号',align:'center',templet:function (d) {
return '<input type="text" value="'+d.ordinal+'" style=" 35px;text-align: center" onblur="updateOri(this,'+d.id+','+d.ordinal+')">';
}}
,{field:'id', title:'项目编号',align:'center'}
,{field:'image', align:'center',title:'图片',templet:function (d) {
if(d.image != ''){
return "<div><img class='img-responsive' src="+d.image+"></div>";
}else{
return "";
}
}}


// 修改序号
function updateOri(obj,pid,oldOri) {
if(!r.test( $(obj).val() ) ){
layer.msg('请先填写正确的序号 !', {
icon: 7,
time: 2000 //2秒关闭(如果不配置,默认是3秒)
});
return false;
}
// 内容被修改了 才会请求后台执行修改
if($(obj).val() != oldOri ){
$.ajax({
url:"zlkj_project_manage.php",
data:{
'pid':pid,
'ordinal':$(obj).val(),
'act':'updateOrdinal'
},
type:"post",
dataType:"json",
success:function(res){
if(res == 1){
layer.msg('修改成功', {
icon: 1,
time: 2000
}, function(){
location.reload();
});
}else{
layer.msg('修改失败', {
icon: 2,
time: 2000
}, function(){
// location.reload();
});
}
},
});
}
}