添加CSS样式
.layui-laydate-content>.layui-laydate-list {
padding-bottom: 0px;
overflow: hidden;
}
.layui-laydate-content>.layui-laydate-list>li{
width:50%
}
js code
//时间范围
laydate.render({
elem: '#test1'
,type: 'time'
,range: true,
format: 'HH:mm'
});
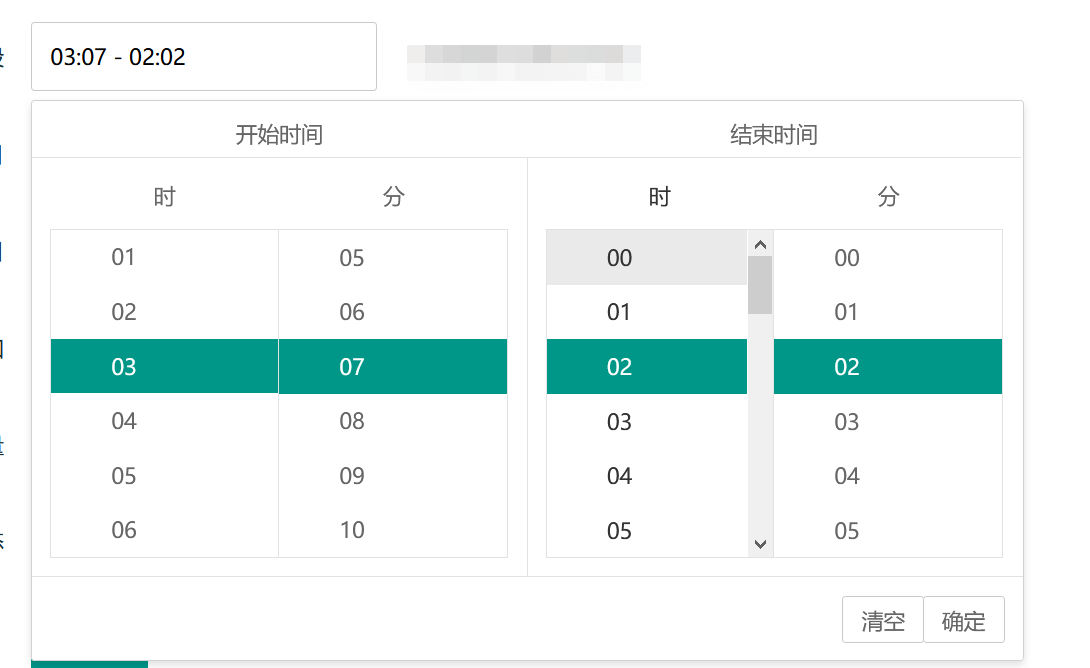
效果: