1 警告框和操作表
1.1 警告框
警告框是UIAlertView创建的,用于给用户以提示或警告,最多有两个按钮,超过两个就应该使用操作表。警告框是模态的,应用场景有:
- 应用不能继续运行。例如,无法获取网络数据或者功能不能完成的时候,给用户一个警告,这种警告框只需一个按钮
- 询问另外的解决方案。好多应用在不能继续运行时,会给出另外的解决方案,让用户去选择。例如,Wifi网络无法连接时,是否可以使用3G网络
- 询问对操作的授权。当应用访问用户的一些隐私信息时,需要用户授权,例如用户当前的位置,通讯录或日程表等。

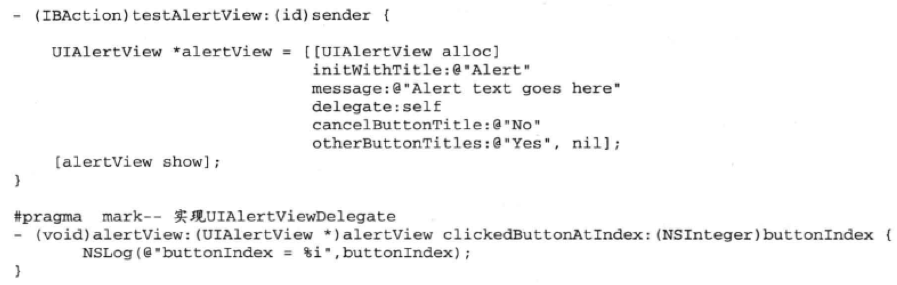
UIAlertView对象的构造函数是initWithTitle:message:delegate:cancelButtonTitle:otherButtonTitles:,其中otherButtonTitles参数是其他按钮,它是一个字符串数组,该字符串数组以nil结尾。从技术层面讲,警告框可以多于两个按钮,这都是通过otherButtonTitles参数设定的,但是从用户体验上,警告框最多有两个按钮,也可以只有一个按钮,即otherButtonTitles参数为nil。delegate参数的实参必须实现UIAlertViewDelegate协议。
UIAlertView 点击按钮响alertView:clickedButtonAtIndex:其中clickedButtonAtIndex参数是按钮索引,cancelButton按钮的索引是0,从左到右依次是1,2....
1.2 操作表ActionSheet
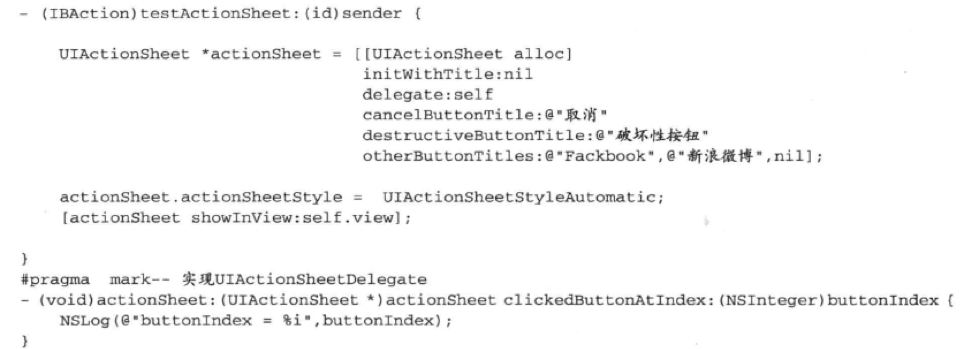
给用户提供多于两个的选择,使用操作表UIActionSheet创建的,在iPhone下运行会从屏幕下方滑出来,其布局是最下面一个是“取消”按钮,如果选项中有个破坏性的操作,会放在最上面,其颜色是红色的。iPad中操作表的布局不是从底部滑出而是随机出现在触发它的按钮周围,而且没有取消按钮,即使定义了也不好显示。

delegate对象必须实现UIActionSheetDelegate协议。UIActionSheet构造函数中”破坏性“按钮只能有一个
- UIActionSheet的actionSheetStyle属性用于设定操作表的样式:
- UIActionSheetStyleAutomatic。自动样式
- UIActionSheetStyleDefault。默认样式
- UIActionSheetStyleBlackTranslucent。半透明样式
- UIActionSheetStyleBlackOpaque。透明模式
2 工具栏和导航栏
工具栏和导航栏的应用有很大的差别,但有个共同特性,都可以放置UIButtonItem,在事件响应方面与UIButton类似
2.1 工具栏
工具栏类为UIToolbar。在iPhone中,工具栏位于屏幕底部,其中按钮不能超过5个,如果过超过5个,则第五个按钮(即最后一个)则是“更多”按钮。在iPad中,工具栏位于屏幕顶部,按钮的数量没有限制。
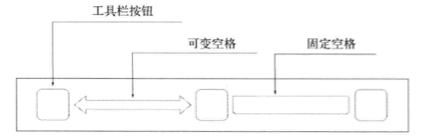
工具栏是工具栏按钮(UIBarButtonItem)的容器,在UIBarButtonItem中,除了看到的按钮外,还有“固定空格”和“可变空格”,在各个按钮之间插入一定的空间,给用户视觉效果更好。在工具栏中,除了可以放置UIBarButtonItem外,还可以放置其他自定义视图,但这种操作只在特殊情况下才使用。

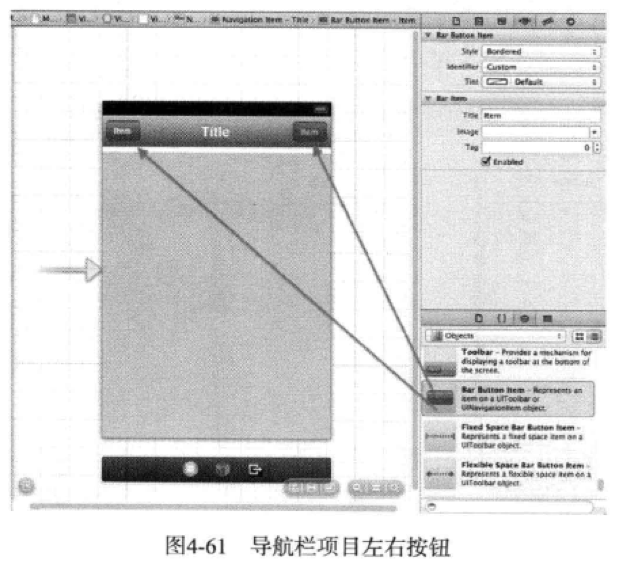
2.2 导航栏
导航栏主要用于导航,考虑的是整个应用,而工具栏应用于当前界面,考虑的是局部界面。
- UINavigationController。导航控制器,可以构建树形导航模式应用的根控制器。
- UINavigationBar。导航栏,它与导航控制器是一对一关系,它管理一个视图栈,用来显示树形结构中的视图。
- UINavigationItem。导航栏项目,在每个界面中都会看到。分左,中,右三个区域,左侧区域一般放置一个返回按钮(设定属性是backBarButtonItem)或左按钮(设置属性为leftBarButtonItem),右侧区域一般放置一个由按钮(设置属性rightBarButtonItem),中间区域是标题(属性是title)或者提示信息(属性是prompt),导航栏与导航栏项目是一对多的关系,导航栏的栈中存放的就是导航栏项目,处于栈顶的导航栏项目就是我们当前看到的导航栏项目
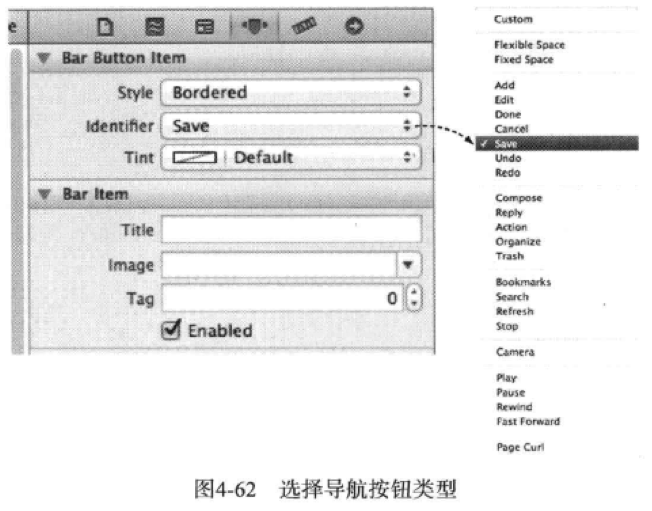
- UIBarButtonItem。与工具栏中的按钮一样,它是导航栏中的左右按钮