AJAX : Asynchronous JavaScript and XML 异步JavaScript和XML (XML更多的是被JSON格式替代使用)
AJAX 只做一件事情:异步获取数据,更为重要的是还是JS对返回的数据进行操作。
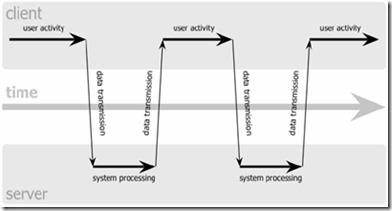
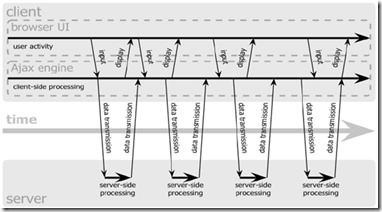
异步获取数据极大地改善web与用户的数据交互(如下图左侧为传统web,右侧为借助AJAX实现数据交互)
一. js中AJAX的原理及步骤
1. 创建AJAX对象;
2. 设置请求方式,请求地址,是否异步或同步请求; (POST方式需要设置数据编码请求头信息)
3. 发送数据进行AJAX请求;
4. 根据服务器返回状态码进行处理;
1. 创建AJAX对象
var xhr = null; //创建一个AJAX对象 if(window.XMLHttpRequest){ //不能直接判断XMLHttpRequest,如果不存在会报错,判断一个对象的属性,如果不存在,也不会报错 xhr = new XMLHttpRequest(); //标准浏览器 }else{ xhr = new ActiveXObject('Microsoft.XMLHTTP'); //兼容IE6 }
可以封装一个创建AJAX对象的函数
//第一种方式 function createXhr(){ var xhr = null; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest(); }else{ xhr = new ActiveXObject('Microsoft.XMLHTTP'); } return xhr; } //第二种方式 function createXhr(){ var xhr = null; try{ xhr = new XMLHttpRequest(); }catch(e){ xhr = new ActiveXObject('Microsoft.XMLHTTP'); } return xhr; }
2. 设置请求方式,请求地址,是否异步或同步请求;
xhr.open( method, url, [async] ) ;
method: 请求方式,主要有GET和POST (POST方式需要设置数据编码请求头信息setRequestHeader(header,value) )
url: 请求地址;
async: 是否异步请求,默认为true,
3. 发送数据进行AJAX请求;
xhr.send(content);
GET方式与POST方式的区别
GET: 只能传输字符串数据, 数据名称和数据值用等号连接,放置在url?后面,并用&进行连接;
POST: 可以传输文本,二进制,字符串等数据,数据名称和数据值用等号连接,利用send()方法发送,并用&进行连接;
GET方式请求与发送
xhr.open("GET", "server.php?username=xiaopeng&age=9"); //get方式的数据放置在url?后面进行发送
xhr.send();
POST方式请求与发送
xhr.open('post','server.php'); //默认异步方式,可以不写
xhr.setRequestHeader('content-type‘, 'application/x-www-form-urlencoded'); //POST方式需要申明发送的数据类型
xhr,send('username=xiaopeng&age=9'); //传输的数据通过send()方法发送
4. 根据服务器返回状态码进行处理;
onreadystatechange :当Ajax对象的状态码发生改变时所触发的回调函数
status :http的响应状态码
statusText :http的响应状态文本
reponseText :服务器端返回的数据(字符串形式)
responseXML :服务器端返回的数据(xml形式)
status :http的响应状态码有
0:表示对象已建立,但未初始化
1:表示对象已初始化,但未发送
2:已调用send方法进行请求
3:正在接收数据(接收到一部分)
4:接收完成
xhr.onreadystatechange = function() { //当请求状态改变的时候,触发事件 if (xhr.readyState===4) { //AJAX工作状态为4时,表示请求完成 if (xhr.status===200) { //http状态码为200时,表示服务器工作成功 alert (xhr.responseText); } else { alert("发生错误:" + request.status); } } }
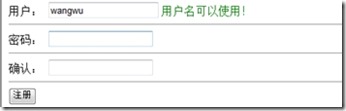
小实例:注册时检测用户名是否存在
//JavaScript代码 //绑定失去焦点事件 var oUser = document.getElementById("username"); oUser.onblur = function(){ //获取用户名 var username = oUser.value; //生成URL var url = 'demo.php?username=' + username; //创建AJAX对象 var xhr = createXhr(); //初始化对象 xhr.open('get',url); //设置回调函数,可以设置在send()之前 xhr.onreadystatechange = function(){ //当状态码为4,响应状态码为200时 if (xhr.readyState ==4 && xhr.status == 200) { //判断服务器返回情况 if (xhr.responseText ==1 ) { //这里根据后台设置接口判断 document.getElementById("result").innerHTML = '该用户名已被占用'; }else{ document.getElementById("result").innerHTML = '该用户名可以使用'; } }; }
//发送AJAX请求;
xhr.send();
}
//php代码 //查询用户名是否存在 //获取数据 $username = $_GET['username']; //连接数据库 mysql_connect('localhost','root','1234'); //选择数据库 mysql_select_db('db_201404'); //设置字符编码 mysql_query('set names utf8'); //查询语句 $sql = "select * from admin where username='$username'"; $result = mysql_query($sql); //受影响行数 $count = mysql_num_rows($result); //关闭数据库 mysql_close(); if ($count>0) { echo 1; //表示存在 }else{ echo 2; //表示不存在 }
实例效果: