- 文字基本样式
- 段落美化
- 文本信息特殊处理
- 文字链接样式
- 利用字体库fontAwesome替换常用图标
1.文字基本样式
| 字体 | font-family: "微软雅黑"、Arial、Verdana、"Times New Roman"; | 中文或字体中有空格需双引号括起 |
| 大小 | font-size: px em | |
| 颜色 | color: #000; | |
| 加粗 | font-weight: normal/bold/bolder | |
| 斜体 | font-style:normal/italic/oblique |
2.段落美化
| 首行缩进 | text-indent: px em | |
| 行高调整 | line-height: px % | 常用%作单位 |
3.文本信息特殊处理
| 首字下沉 | P: first-letter { float:left; font-weight: bold; font-size: 2em; } | |
| 首行文字 | P: first-line { font-weight: bold; color:#ff0000; } | |
| 超出隐藏 | overflow: hidden; |
4.文字链接样式
a、a: hover 、 a: visited 和 a: active 四种状态的巧妙配合设置。
5.利用字体库fontAwesome替换常用图标
在追求用户体验设计的今天web设计中图标的运用越来越普遍,如果利用传统的图片来制作这些ICON,既费时费力,更不好维护和修改。
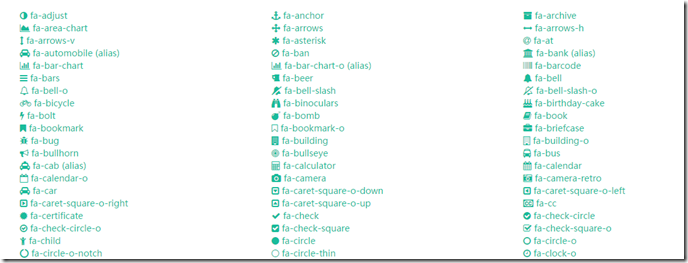
不过,目前web端最流行的fontAwesome字体库可以帮我们大忙,它已经为web设计和开发者准备了将近500个常用icon图标(而且还在不断更新),完全开源,完全免费。
并且尺寸可颜色都可以通过CSS控制调整。兼容IE7+.
如何使用:
首先去Font Awesome 官网下载字体库,其中最重要的是css文件夹中 font-awesome.min.css 和 font-awesome-ie7.min.css 两个文档。
首先在需要的界面里的<header>标签里引入文件:
<link href="fontawesome-4.2.0/css/font-awesome.min.css" rel="stylesheet" /> <!--[if IE]> <link href="fontawesome-4.2.0/css/font-awesome-ie7.min.css" rel="stylesheet" /> //兼容IE7+ <![endif]-->
在官网里找到自己想要的图标,利用标签<i>添加对应的类名即可调用
<span><i class="fa fa-search-minus"></i> 搜索 </span>
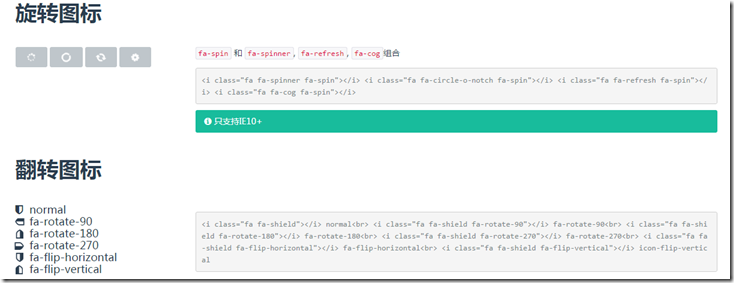
扩展:还可以添加一些复杂的应用,包括固定宽度、浮动、反转、旋转、叠加图标等。详情查阅官网例子。