文档对象模型DOM(Document Object Model):是针对HTML和XML文档的一个API,现在已经成为表现和操作页面标记的真正的跨平台、语言中立的一种标准。
1. DOM的组成
| 组成 | 说明 |
| 核心DOM | 用于任何结构化文档和标准模型 |
| XML DOM | 用于XML文档的标准模型,定义了所有XML元素的对象和属性,以及访问它们的方法 |
| HTML DOM | 用于HTML文档的标准模型,定义了所有HTML元素的对象和属性,以及访问它们的方法 |
2. DOM级别
| DOM级别 | 功能范围(依次扩大) | 兼容性 |
| DOM1 | DOM Core ,DOM HTML | 所有现代浏览器都支持 |
| DOM2 | DOM Views,DOM Events,DOM Style,DOM Traversal and Range | IE9+,Opera 7+,Safari 2+,Chrome 1+,Firefox 1+ |
| DOM3 | DOM Load and Save,DOM Validation | IE9+,Opear9+,Firefox1+ |
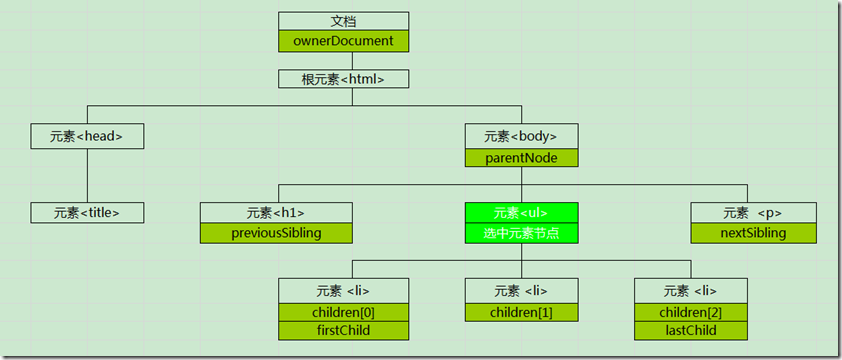
3. DOM树
DOM将HTML和XML文档映射成一个由不同节点组成的树型机构。俗称DOM树。
每种节点都对应于文档中的信息或标记,节点有自己的属性和方法,并和其他节点存在某种关系,节点之间的关系构成了节点层次,例如:

4. 节点
对文档DOM的操作最后都会落脚于对元素节点的操作,主要需要熟知元素节点的属性和方法。
4.1 节点主要属性
| 属性类型 | 属性名 | 属性名 |
| 节点自身相关 | nodename | 节点名字,即标签名 |
| nodetype | 节点类型,共12种类型 | |
| nodeValue | 节点值,标签之间的内容 | |
| 父级节点相关 | owenerDocument | 节点所属的document对象 |
| parentNode | 节点的父节点 | |
| 子级节点相关 | children | 直属子集节点的列表(只包含元素节点) |
| firstChild | 第一个直接子节点 | |
| lastChild | 最后一个直接子节点 | |
| 兄弟节点相关 | previousSibiling | 前一个兄弟节点 |
| nextSibiling | 后一个兄弟节点 |
节点主要方法有:
| 方法名 | 说明 |
| hasChildNodes() | 有子节点时返回true,否则返回false |
| appendChild() | 在末尾添加子节点,返回新添加的节点。 |
| removeChild() | 移除节点并返回这个节点。 |
| replaceChild(node,node) | 传入新添加的节点和被替换的节点返回被替换的节点。 |
| insertBefore(node,node) | 传入新添加的节点和参照节点, |
| cloneNode(boolean) | 复制节点,参数为true时,复制节点及其所有子节点树,为false时,只复制节点本身 |
| normalize() | 处理文档树中的文本节点,删除空文档节点或合并两个相邻的文本节点等 |
4.3 常用节点类型
4.3.1 Document类型节点
Document类型表示整个文档,document对象则是HTMLDocument(继承自Document类型)的一个实例,表示整个HTML页面。
同时,docuemnt对象也是window对象的一个属性,可以作为全局对象来访问。
document对象的主要属性为与页面相关的信息:
| 属性名称 | 属性说明 |
| documentElement | 指向<html>元素 等同document.firstChild或document.childNodes[0] |
| body | 指向<body>原因 |
| doctype | 表示<!DOCTYPE>相关信息, 不同浏览器差异比较大,因此用处不大 |
| title | 指向<titile>元素 |
| URL | 地址栏URL |
| domain | 页面域名 |
| referrer | 转向到该页面的URL,新开页面时为空字符串 |
| implementation | 提供浏览器对DOM实现情况的描述对象 |
document对象主要方法:
| 方法类型 | 方法名 | 说明 |
| 元素获取方法 | getElementById() | 根据id获取元素,如有相同只返回第一个 |
| getElemntsByTagName() | 根据标签名返回NodeList | |
| getElementsByName() | 返回name特性为传入参数值的元素集合 | |
| 文档写入方法 | write() | 输出文本,接受一个参数:写入到输出流的文本 |
| writeln() | 输出文本,并添加换行符( ),接受一个参数:写入到输出流的文本 | |
| open() | 打开网页输出流 | |
| close() | 关闭网页输出流 | |
| 创建方法 | createElement() | 根据接收的标签名,创建新元素,并设置ownerDocument属性 |
| createTextNode() | 根据接受的文本,创建文本节点,会同时设置ownerDocument | |
| createCDATASection() | 在XML文件中创建CDATA区域,传入节点内容 | |
| createDocumentFragment() | 创建文档片段 | |
| createAttribute() | 创建新特性节点 |
document创建方法实现动态加载js或css文件:
function loadScript(url){ //动态加载外部js文件(需要传入url),也可以加载js代码, var script = document.createElement("script"); script.type = "text/javascript"; script.src = url; document.body.appendChild(script); } function loadStyle(url){ //动态加载外部css文件,或加载css代码 var link = document.createElement("link"); link.rel = "stylesheet"; link.type = "text/css"; link.href = url; var head = document.getElementsByTagName("head")[0]; head.appendChild(link); }
4.3.1 Element类型节点(最常用)
Element类型用于表现XML或HTML元素,提供了对元素标签名、子节点以及特性的访问。
在HTML中,元素由HTMLElement类型(或其子类型)表示,HTMLElement继承了Element类型,并添加了对应每个HTML元素都存在的标准特性的属性。
HTMLElement元素类型常用属性
| 属性 | 说明 |
| tagName | 元素类型标签名,HTML中始终返回大写 |
| id | 元素id值 |
| className | 元素类名值 |
| 方法 | 说明 |
| getAttribute() | 获取属性值 |
| setAttribute() | 设置属性值 |
| removeAttribute() | 删除属性值 |
HTMLElement元素类型与定位相关属性和节点 (无单位)
| offsetParent | 离当前元素最近的一个有定位属性的父节点(只读属性) |
| offsetLeft | 当前元素到定位父级的横向距离,偏移量(只读属性) |
| offsetTop | 当前元素到定位父级的纵向距离,偏移量(只读属性) |
| clientWidth/Height | 可视区宽/高 (width + padding*2) |
| offsetWidth/Height | 占位区宽/高 (width + padding*2 + margin*2 |
元素节点主要方法:操作节点属性及节点本身
| 获取 | 创建/添加 | 修改 | 删除 | |
| 属性 | 节点.getAttribute(属性名称) | 节点.setAttribute(属性名称,属性值) | 节点.setAttribute(属性名称,新值) | 节点.removeAttribute(属性名称) |
| 节点 | getElementById() getElementsByTagName() … |
document.createElement(标签名称) (创建游离元素,还未添加到页面上) 父级.appendChild(要添加的元素) (父级下最后追加) 父级.insertBefore(添加的元素,被插入的元素) (在指定父级下指定子级前插入元素) |
父级.replaceChild(新节点,被替换的节点); (在指定父级下替换指定节点) |
父级.removeChild(要删除的元素); (删除指定父级下指定的元素) |
4.4 操作表格
children等方式不适合表格内部元素的获取,可通过针对表格属性获取:
| 属性名称 | 说明 |
| tHead | 表格头(仅有一个) |
| tBodies | 表格正文 |
| tFoot | 表格尾(仅有一个) |
| rows | 行 |
| cells | 列 |
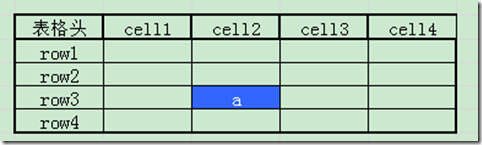
如下图:如何获取目标a: ]obj.tBodies[0].rows[2].cells[1] ,注意下标都从0开始。
最后:元素的DOM操作很多地方都存在兼容性,获取方式也不够灵活,熟知基础之上,利用JQuery更利于实际开发,随着实际工作联系,后面再总结JQ