二维图形变换
通过学习【向量分析】和【图形变换】,可以设计出一些方法来描述我们所遇见的各种几何对象,并学会如何把这些几何方法转换成数字。
一、向量
从几何角度看,向量是具有长度和方向的实体,但是没有位置。而点是只有位置,没有长度和方向。
在几何中把向量看成从一个点到另一个点的位移。
1、向量的基本知识
(1)向量的表示
从P点到Q点的位移用向量v=(3,-2)表示。
v是从点P到点Q的向量,两个点的差是一个向量:v=Q-P
换个角度,可以说点Q是由点P平移向量v得到的,或者说v偏移P得到Q:Q=P+v
(2)向量的基本运算
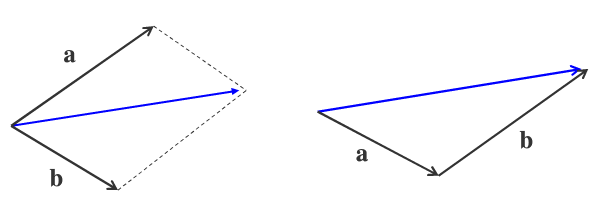
向量的加(减)法可以采用“平行四边形法则”
(3)向量线性组合
m个向量v1,v2,...,vm的线性组合具有如下形式的向量:
w=a1v1+a2v2+...+anvn
1>仿射组合
线性组合的[系数的和等于1],那么它就是仿射组合
a1+a2+...+am=1
2>向量的凸组合
a1+a2+...+am=1,[ai>=0(i=1,2,...,m)]
2、向量的点积和叉积
【点积得到一个标量,叉积产生一个新的向量。】
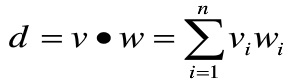
(1)向量的点积
a=(a1,a2) b=(b1,b2)

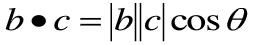
点积最重要的应用就是计算两个向量的夹角,或者两条直线的夹角:

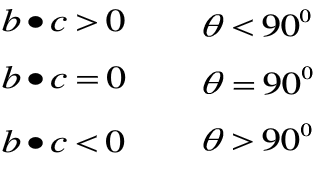
可知,两个非零向量夹角与点积的关系:

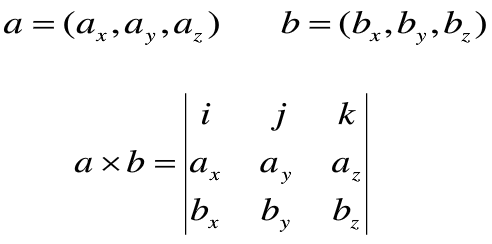
(2)向量的叉积
两个向量的叉积是另一个三维向量。【叉积只对三维向量有意义】
最常用的属性是【它与原来的两个向量都正交】
【利用叉积求平面的法向量】
垂直于平面的直线所表示的向量为该平面的法向量。
二、图形坐标系
坐标系是建立图形与数之间对应联系的参考系
1、坐标系的分类
从维度上看,可分为一维、二维、三维坐标系。
从坐标轴之间的空间关系来看,可分为直角坐标系、极坐标系、圆柱坐标系、球坐标系等。
在计算机图形学中, 从物体(场景)的建模,到在不同显示设备上显示、处理图形时同样使用一系列的坐标系
2、计算机图形学中坐标系的分类
(1)世界坐标系
描述对象的空间被称为世界坐标系,即场景中物体在实际世界中的坐标。
世界坐标系是一个【公共坐标系】,是现实中物体或场景的统一参照系。
计算机图形系统中涉及的其他坐标系都是参照它进行定义的。
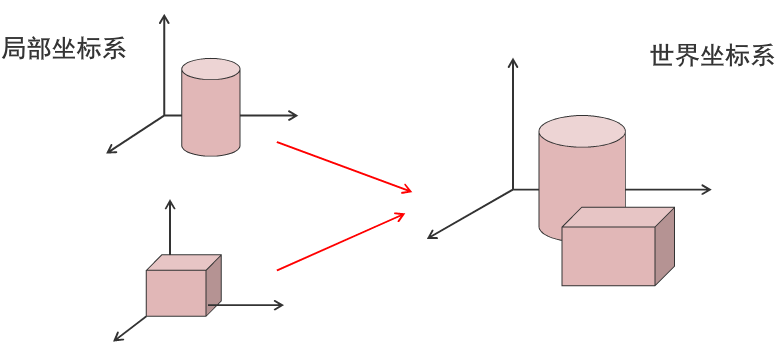
(2)建模坐标系(局部坐标系)
每个物体(对象)有他自己的局部中心和坐标系。
建模坐标系【独立于】世界坐标系来定义物体的几何特性。
一旦定义了“局部”物体,就可以很容易的将“局部”
物体放入世界坐标系内,使它由局部上升为全局
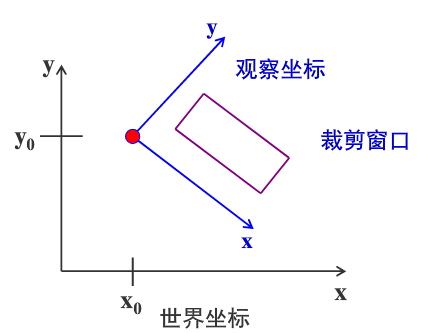
(3)观察坐标系
观察坐标系主要用于【从观察者的角度】对整个世界坐标系内的对象进行重新定位和描述。
依据【观察窗口的方向和形状】在世界坐标系中定义的坐标系——>观察坐标系
要建立观察坐标系,需要已知三个要素:
观察者的位置
观察者的方向
世界坐标系的上向量
观察坐标系通常以【视点的位置为原点】,由视点的位置和观察的方向即可确定【z轴】。
确定于x轴垂直的平面,世界坐标系的上向量在该平面上的投影即【y轴】,由z轴和y轴,通过【左手定则】即可确定【x轴】。
(4)设备坐标系
在多数情况下,对于每一个具体的显示设备,都有一个单独的坐标系统。
【注意:设备坐标是整数】
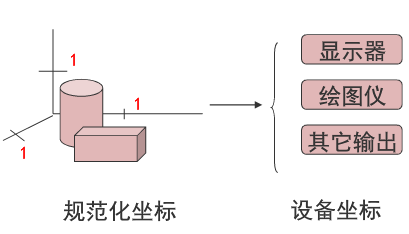
(5)规范化坐标系
规范化坐标系【独立】于设备,能容易的转变为设备坐标系,是一个【中间坐标系】。
为使图形软件能在不同的设备之间移植,采用规范化坐标,【坐标轴取值范围是0-1】
三、图形变换
1、图形变换的用途
(1)由一个基本的图案,经过变换组合成另一个复杂图形;
(2)用很少的物体组成一个场景;
(3)可以通过图形变换组合得到动画效果。
2、图形变换的基本原理
(1)图形变化了,但原图形的连边规则没有变化;
(2)图形的变化,是因为顶点位置的改变决定的。
变换图形就是要变换图形的【几何关系】,即【改变顶点的坐标】;同时,保持图形的【原拓扑关系不变】。
仿射变换是一种【二维】坐标到【二维】坐标之间的线性变换。
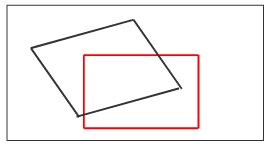
(1)“平直性”——>直线经过变换之后依然是直线
(2)“平行性”——>平行线依然是平行线,且直线上【点的位置顺序不变】。
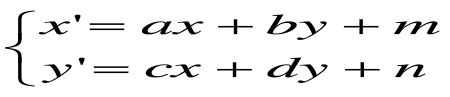
称为二维仿射变换,其中坐标x',y'都是原始坐标x和y的线性函数,参数a,b,c,d,m和n是函数的关系。
四、齐次坐标
假如变换前的点坐标为(x,y),变换后的点坐标为(x*,y*),这个变换过程可以写成如下矩阵形式:
其中1和2是等价的,对于向量(x,y,1),可以在几何意义上理解为是在【第三维为常数的】平面上的一个二维向量。
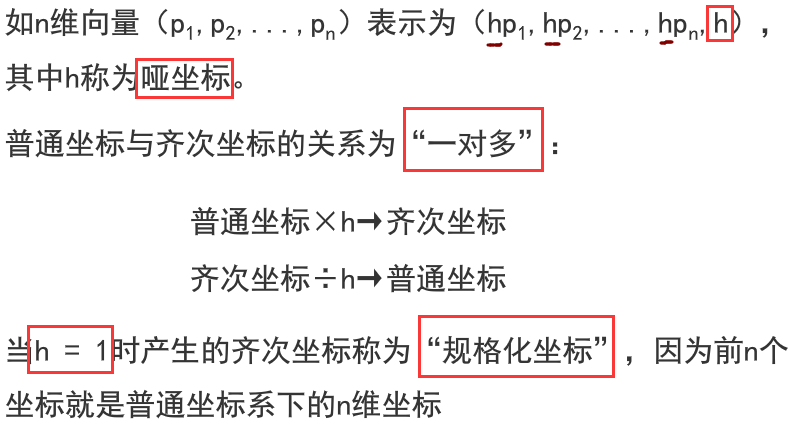
【这种用【三】维向量表示【二】维向量,或者一般而言,用一个n+1维的向量表示一个n维向量的方法称为齐次坐标表示法。】
n维向量的变换是在n+1维的空间进行的,变换后的n维结果是被反投回到感兴趣的特定的维空间内而得到的。
【为什么要采用齐次坐标】
在笛卡尔坐标系内,向量(x,y)是位于z=0的平面上的点;而向量(x,y,1)是位于z=1的等高平面上的点。对于图形来说,没有实质性的差别,但是却给后面的矩阵运算提供了可行性和方便性。
采用了齐次坐标表示法,就可以统一地把二维线性变换表示如下式所示的规格化形式:
对于一个图形,可以用【顶点表】来描述图形的【几何关系】,用【连边表】来描述图形的【拓扑关系】。所以【对图形的变换】,最后是【只要变换图形的顶点表】。