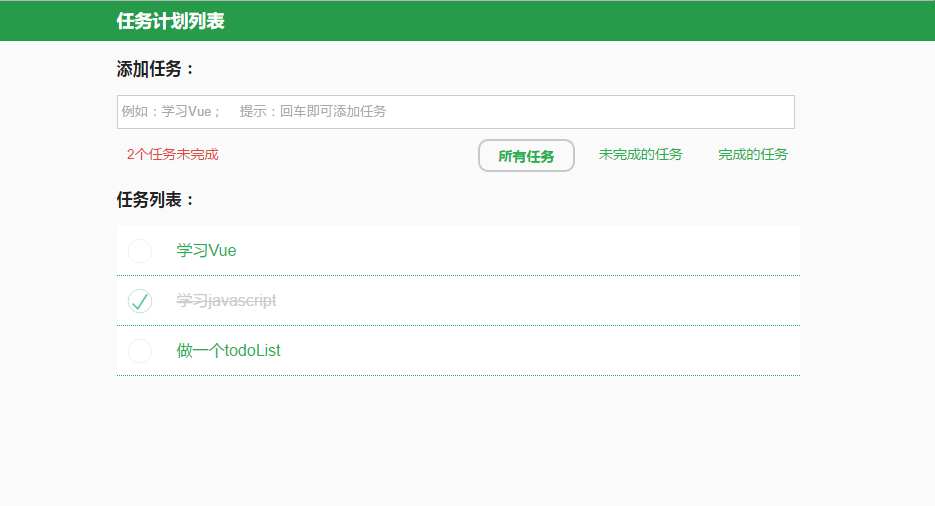
我们将制作这样一个任务计划列表:

功能分析:
1. 在输入框输入任务,回车创建新任务。
2. 将新创建任务显示到任务列表里。
2. 点击每个任务前面的选择框,就可以将任务标记为已完成。
3. 双击任务来修改任务内容。
4. 点击每个任务的后面的×符号,删除任务。
5. 提示有几个任务未完成。
6. 输入框下方点击未完成任务,已完成任务和所有任务来显示对应的任务。
附:todoList代码
todoList.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>todoList</title>
<link rel="stylesheet" href="index.css">
<script src="vue.js"></script>
</head>
<body>
<div class="page-top">
<div class="page-content">
<h2>任务计划列表</h2>
</div>
</div>
<div class="main">
<h3 class="big-title">添加任务:</h3>
<input
placeholder="例如:吃饭睡觉打豆豆; 提示:+回车即可添加任务"
class="task-input"
type="text"
v-model="todo"
v-on:keyup.13="addTodo"
/>
<ul class="task-count" v-show="list.length">
<li>{{nocheckLength}}个任务未完成</li>
<li class="action">
<a class="active" href="#all">所有任务</a>
<a href="#unfinished">未完成的任务</a>
<a href="#finished">完成的任务</a>
</li>
</ul>
<h3 class="big-title">任务列表:</h3>
<div class="tasks">
<span class="no-task-tip" v-show="!list.length">还没有添加任何任务</span>
<ul class="todo-list">
<li class="todo" :class="{completed: item.isChecked,editing: item === editorTodos}" v-for="item in filteredList" >
<div class="view">
<input class="toggle" type="checkbox" v-model="item.isChecked" />
<label @dblclick="editorTodo(item)">{{ item.title }}</label>
<button class="destroy" @click="deleteTodo(item)"></button>
</div>
<input
v-focus="editorTodos === item"
class="edit"
type="text"
v-model = "item.title"
@blur="editorTodoed(item)"
@keyup.13="edtorTodoed(item)"
@keyup.esc="cancelTodo(item)"
/>
</li>
</ul>
</div>
</div>
<script src="app.js"></script>
</body>
</html>
index.css:
body {
margin:0;
background-color: #fafafa;
font: 14px 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
h2{
margin:0;
font-size: 12px;
}
a {
color: #000;
text-decoration: none;
}
input {
outline: 0;
}
button {
margin: 0;
padding: 0;
border: 0;
background: none;
font-size: 100%;
vertical-align: baseline;
font-family: inherit;
font-weight: inherit;
color: inherit;
outline: 0;
}
ul {
padding:0;
margin:0;
list-style: none;
}
.page-top {
100%;
height: 40px;
background-color: #269B49;
}
.page-content {
50%;
margin: 0px auto;
}
.page-content h2{
line-height: 40px;
font-size: 18px;
color: #fff;
}
.main {
50%;
margin: 0px auto;
box-sizing:border-box;
}
.task-input {
99%;
height:30px;
outline: 0;
border: 1px solid #ccc;
}
.task-count{
display: flex;
margin:10px 0;
}
.task-count li {
padding-left: 10px;
flex: 1;
color: #dd4b39;
}
.task-count li:nth-child(1){
padding: 5px 0 0 10px;
}
.action {
text-align: center;
display: flex;
}
.action a {
margin: 0px 10px;
flex: 1;
padding: 5px 0;
color: #22B14C;
}
.action a:nth-child(3){
margin-right: 0;
}
.active {
border: 2px solid #C9C9C9;
border-radius: 10px;
font-weight: 800;
}
.tasks {
background-color: #fff;
}
.no-task-tip {
padding:10px 0 10px 10px;
display: block;
border-bottom: 1px solid #ededed;
color:#777;
}
.big-title {
color: #222;
}
.todo-list {
margin: 0;
padding: 0;
list-style: none;
}
.todo-list li {
position: relative;
font-size: 16px;
color:#22B14C;
border-bottom: 1px dotted #22B14C;
}
.todo-list li:hover {
background-color: #FCF8F8;
}
.todo-list li.editing {
border-bottom: none;
padding: 0;
}
.todo-list li.editing .edit {
display: block;
506px;
padding: 13px 17px 12px 17px;
margin: 0 0 0 43px;
}
.todo-list li.editing .view {
display: none;
}
.todo-list li .toggle {
text-align: center;
40px;
/* auto, since non-WebKit browsers doesn't support input styling */
height: auto;
position: absolute;
top: 5px;
bottom: 0;
margin: auto 0;
border: none; /* Mobile Safari */
-webkit-appearance: none;
appearance: none;
}
.toggle {
text-align: center;
40px;
/* auto, since non-WebKit browsers doesn't support input styling */
height: auto;
position: absolute;
top: 5px;
bottom: 0;
margin: auto 0;
border: none; /* Mobile Safari */
-webkit-appearance: none;
appearance: none;
}
.toggle:after {
content: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="40" height="40" viewBox="-10 -18 100 135"><circle cx="50" cy="50" r="40" fill="none" stroke="#ededed" stroke-width="3"/></svg>');
}
.toggle:checked:after {
content: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="40" height="40" viewBox="-10 -18 100 135"><circle cx="50" cy="50" r="40" fill="none" stroke="#bddad5" stroke-width="3"/><path fill="#5dc2af" d="M72 25L42 71 27 56l-4 4 20 20 34-52z"/></svg>');
}
.todo-list li label {
white-space: pre-line;
word-break: break-all;
padding: 15px 60px 15px 15px;
margin-left: 45px;
display: block;
line-height: 1.2;
transition: color 0.4s;
}
.todo-list li.completed label {
color: #CCCCCC;
text-decoration: line-through;
}
.todo-list li .destroy {
display: none;
position: absolute;
top: 0;
right: 10px;
bottom: 0;
40px;
height: 40px;
margin: auto 0;
font-size: 30px;
color: #cc9a9a;
margin-bottom: 11px;
transition: color 0.2s ease-out;
}
.todo-list li .destroy:hover {
color: #af5b5e;
}
.todo-list li .destroy:after {
content: '×';
}
.todo-list li:hover .destroy {
display: block;
}
.todo-list li .edit {
display: none;
}
.todo-list li.editing:last-child {
margin-bottom: -1px;
}
app.js:
//存取localstorage中的数据
var store={
save(key,value){
localStorage.setItem(key,JSON.stringify(value));
},
fetch(key){
return JSON.parse(localStorage.getItem(key)) || []
}
};
//取出所有的值
var list = store.fetch("Peri He");
//过滤的时候有三种情况,all,finished,unfinished
var filter = {
all:function(list){
return list;
},
unfinished:function(){
return list.filter(function(item){
return !item.isChecked;
})
},
finished:function(){
return list.filter(function(item){
return item.isChecked;
})
}
}
var vm = new Vue({
el:".main",
data:{
list:list,
todo:'',
editorTodos:'' ,//记录正在编辑的数据
beforeTitle:'' ,//记录正在编辑的数据的title
visibility:"all" //通过这个值的变化对数据进行筛选
},
watch:{ //监控list这个属性,当这个属性对应的值发生改变时执行函数
// list:function(){
// store.save("Peri He",this.list);
// }
list:{ //深度监控!
handle:function(){
store.save("Peri He",this.list);
deep:true
}
}
},
computed:{
nocheckLength:function(){
return this.list.filter(function(item){
return !item.isChecked;
}).length
},
filteredList:function(){
//找到了过滤函数就返回过滤后的数据,没有就返回所有数据
return filter[this.visibility]?filter[this.visibility](list):list;
}
},
methods:{
//添加任务
addTodo(ev){ //函数简写的方式,es6
this.list.push({ //事件处理函数中的this指向的是当前这个根实例
title:this.todo,
isChecked:false
});
this.todo = ''; //添加成功后清空输入框
},
//删除任务
deleteTodo(todo){
var index = this.list.indexOf(todo);
this.list.splice(index,1);
},
//编辑任务
editorTodo(todo){
//编辑任务的时候记录一下这条任务的title,方便在取消编辑的时候重新复制回来
this.beforeTitle = todo.title;
this.editorTodos = todo;
},
//编辑完成
editorTodoed(todo){
this.editorTodos = "";
},
//取消编辑
cancelTodo(todo){
todo.title = this.beforeTitle;
this.beforeTitle = '';
//让div显示,input隐藏
this.editorTodos = '';
}
},
directives:{
"focus":{
update(el,binding){
if(binding.value){
el.focus();
}
}
}
}
});
function watchHashChange(){
var hash = window.location.hash.slice(1);
vm.visibility = hash;
}
watchHashChange();
window.addEventListener("hashchange",watchHashChange);