比较常用的选择器
1.基础选择器
选择器 含义 实例
* 通配符选择器,使用于任何选择器 *{margin:0;padding:0;}
# id选择器,适用于有id的选择器,不能重复 #header{backgroud-color: blue;}
. class选择器,适用于有class的选择器,可以重复 .btn{background-color:red}
E 标签选择器,适用于标签选择权 a{color:#eee;list-style-type:none;}
2.伪类选择器
li:first-child 子节点选择器,选中ul中所有的选择器,找到第一个li
li:last-child 子节点选择器,选中ul中所有的选择器,找到最后一个li
3.链接伪类:针对于链接标记
#firstA:link 设置一个未被访问的链接样式
#firstA:visited 设置一个被访问的链接样式
3.动态伪类选择器
:hover 设置鼠标悬停在当前元素上时的样式,对做动态样式有很大的帮助
:active 设置鼠标在元素上按下时的样式
:focus 当前元素获得焦点时的样式
4.css3选择器
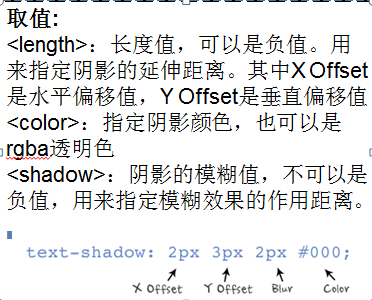
文字阴影

圆角
border-radius: 15px;
多背景图片
div { background: url(xx1.jpg) top left no-repeat, url(xx2.jpg) bottom left no-repeat, url(xx3.jpg) center center repeat-y; }