推荐给大家一款免费PS扩展插件CSS3Ps,灰常好用,可以将Photoshop图层特效等效果直接转为CSS3代码,无需为了再浏览网页查询css3代码的写法,无需手动查看ps图层特殊的数据来编写css3代码,大大提升编写代码的效率,走过路过的同学不过错过哈!Come on,直接进去正题吧!!!
下图为Photoshop CS5图层的混合选项菜单。


有了CSS3Ps,上面的特效可以直接导出CSS3代码~
以webkit浏览器为主的css3代码示例:
圆角边框:-webkit-border-radius: 5px;
模块阴影:-webkit-box-shadow: 1px 1px 1px rgba(0,0,0,.45);
模块内阴影:-webkit-box-shadow: inset 0 20px rgba(255,255,255,.55);
文本阴影:text-shadow: 3px 4px 5px rgba(4,0,0,.75);
文本内阴影:text-shadow: inset 3px 4px 5px rgba(0,0,0,.75);
模块内发光:-webkit-box-shadow:inset 0 0 17px rgba(255,255,190,.41);
文本内发光:text-shadow: inset 0 0 5px rgba(249,247,189,.75);
线性渐变:-webkit-linear-gradient(bottom, rgba(222,0,120,.74), rgba(255,150,0,.74));
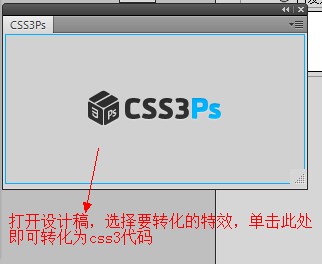
这些效果,只要一键即可转化为css3代码,操作起来十分简单...

设计稿示例PSD源文件:
安装CSS3PS官方视频教程:
CSS3PS下载地址:
针对Adobe Photoshop CS5和CS6的版本下载
针对Adobe Photoshop CS3和CS4的版本下载
针对Photoshop CS5和CS6版本的安装过程(来至官方教程):
1.如果Adobe Photoshop的运行,将其关闭。
2.下载“CSS3Ps.zpx”文件。
3.在Adobe Extension Manager中点击“Accept”按钮。

4.当安装程序完成后,你会看到以下的画面。现在你可以运行Adobe Photoshop。

5.在Adobe Photoshop中选中“窗口”- >“扩展” - >“ CSS3Ps”菜单项。


6.恭喜!现在,您可以选择您的层并转换他们CSS了。
在Photoshop CS3和CS4中使用脚本(来至官方教程)
1.选择你要转换的层

2.选择“文件” - >“脚本” - >“浏览...” 菜单项

3.选择“CSS3Ps.jsx”文件

4.该脚本将运行并打开一个浏览器窗口的转换结果

