CDN有很多,网上都有介绍,用户比较多的CloudFlare CDN大家都知道,配置起来也比较简单,合理的配置,才能提升网站的速度和网站安全。不同的网站需求配置不一样,以下是我的配置情况,仅供参考。
我网站使用的是:云主机+WordPress
访问加速
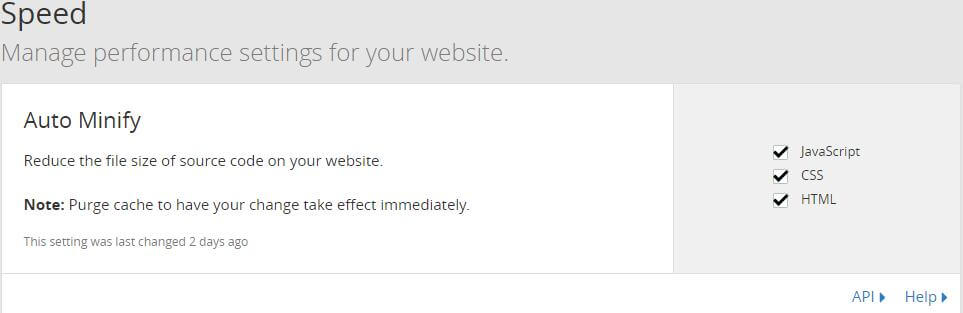
Speed 选项
- Auto Minify:选择压缩 JavaScript、CSS、HTML;
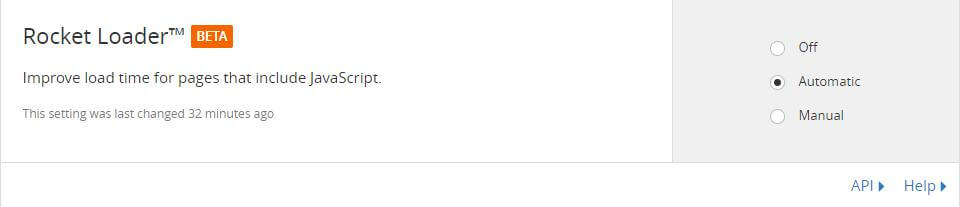
- Rocket Loader:Automatic(自动);


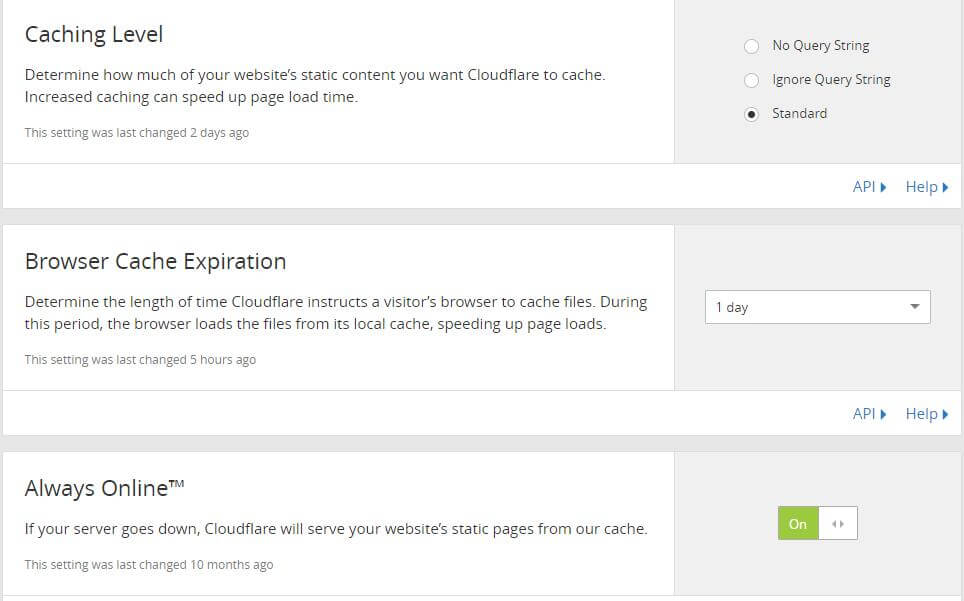
Caching 选项
- Caching Level:Standard(标准);
- Browser Cache Expiration:1day;
- Always Online:on;

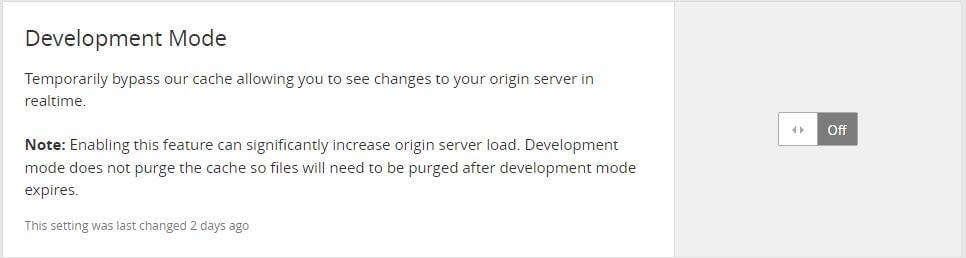
调试模式,不使用缓存。长关,在调试网站如果需要实时预览变化可以打开。

安全防护
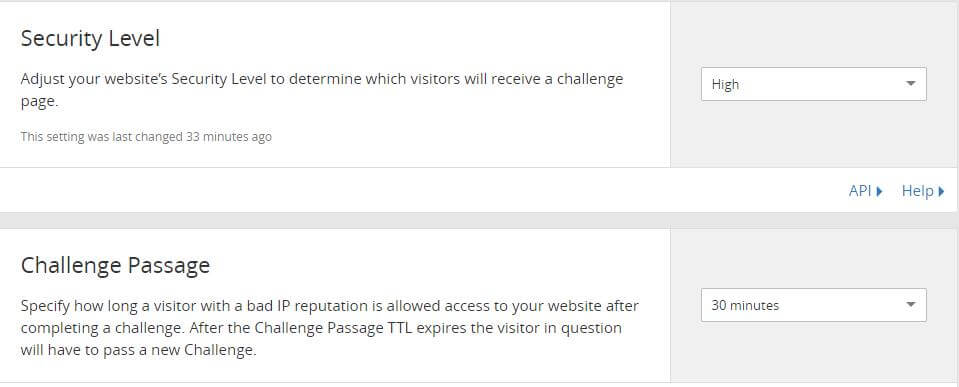
Firewall 选项
- Security Level:High;
- Challenge Passage:30 min;
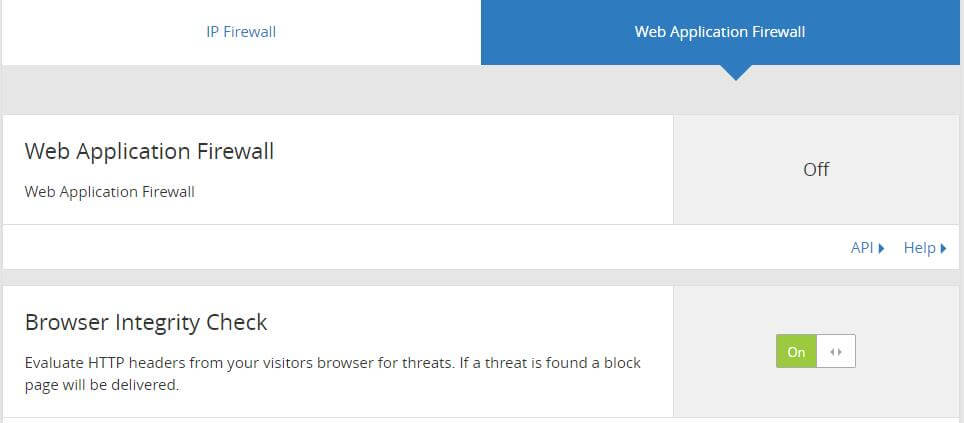
- Browser Integrity Check:on;


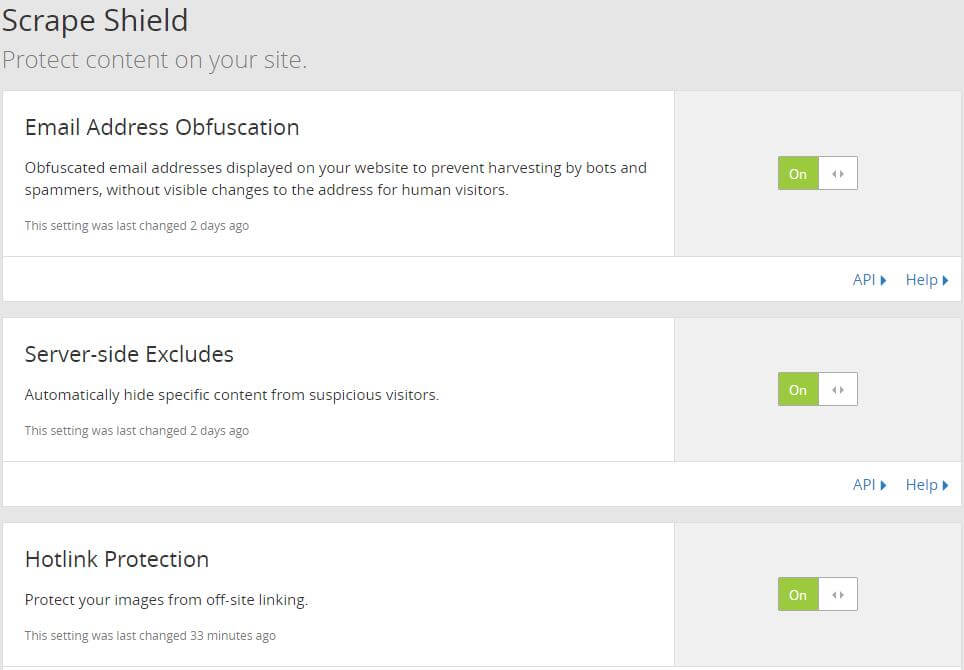
Scrape Shield 选项
此选项下全开:
- Email Address Obfuscation:on
- Server-side Excludes:on
- Hotlink Protection:on

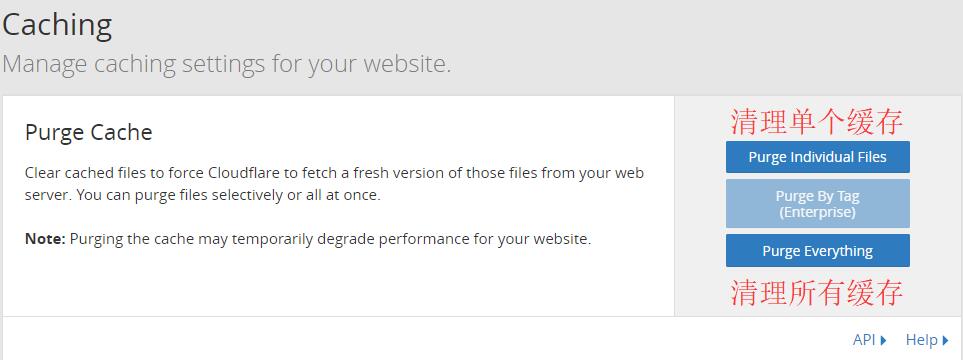
Caching 选项
当网站内容更新后,如果缓存期限还未到,那么更新内容并不会立即生效,就需要进入 cloudflare 后台手动刷新缓存。可以输入更新的页面只刷新该页面的缓存,也可以刷新全站的缓存。

配置差不多了,仅供参考。
如果你的网站后台登入不了,像WordPress,请参考页面设置:https://www.zhudc.com/free-cdn/767