声明:以下内容纯为形成笔记过程中,增加趣味性,无他。若有相关利益冲突/侵权,指出删。不当处,亦欢迎指正。更多分享欢迎关注微信公众号:机器学习与生成对抗网络
背景:《铁甲小宝》是我极其幼时、已记不起来看的一部日本动画片,剧情忘了,但是还记得在外婆家偷偷用黑白电视机看的场景。用到此处,想致敬下这部动画片带来的回忆。可能读者没看过,故摘自百度百科介绍:《铁甲小宝》中的主角——B系列机器人“卡布达”和他的伙伴小让,每天都为了寻找“和平星”而努力,因为只要集齐13块“和平星”便可实现全人类的梦想与愿望,但几个未完成睡眠学习的机器人,蟑螂恶霸、鲨鱼辣椒、蜘蛛侦探,蝎子莱莱等,常常从中破坏。正义的卡布达及伙伴,经过一番斗智斗勇,合力对抗;通过努力经与和平星守护人S化敌为友,互相支持,拯救了全人类!
话说,卡布达、小让等人为了实现全人类的梦想和愿望,终于集齐了13颗和平星。然而,新的挑战可能即将到来!听说人工智能崛起了,不知道会不会危害世界和平!这日,卡布达决定研究一波AI里颇具盛名的GAN,也就是生成对抗网络!

1 GAN的目的
小让学习真地太菜了,在调研资料上他似乎帮不上什么忙,不过呢,他还是很清楚GAN这个东西居然本质上和卡布达的“变换形态”是差不多的!会变身就完事了!
GAN最原始的动机是把一个高斯分布的噪声向量(用z表示)变成新的信息形态x,也就是生成一个新的数据分布

表示,可能是图像文本语音等,而其中的
![]()
是GAN神经网络的参数,它们是用来控制生成的信息长什么样的。但是,GAN它必须要有新形态的参照物、要事先知道生成的形态大概长什么样才行,比如想生成一堆假的鲨鱼辣椒的照片,那就需要提供GAN现实中已有的、真正的一堆鲨鱼辣椒的照片给他看了才行,这堆真正的照片数据分布用

表示。

2 如何衡量生成的鲨鱼辣椒照片像不像鲨鱼辣椒?
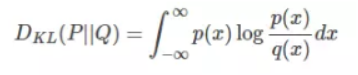
进一步地,卡布达发现,一些数学公式可以衡量两个数据分布像不像,比如KL散度,通过计算它们之间的KL散度,值越小,就越相似了。


 第一,绝对不意气用事;第二,绝对不漏判任何一件坏事;第三,绝对裁判的公正漂亮,裁判机器人蜻蜓队长前来觐见!
第一,绝对不意气用事;第二,绝对不漏判任何一件坏事;第三,绝对裁判的公正漂亮,裁判机器人蜻蜓队长前来觐见!
3 GAN的构造
原来,卡布达发现,GAN为了达到目的,并不是孤军奋战欸,它是由两个神经网络组建的。一个是生成器G,一个判别器D,其中G是一个“形态变换器”负责把高斯噪声变换到假的“鲨鱼辣椒图像”,有着生成的功能;D去判别真的和假的“鲨鱼辣椒图像”之间的差距,然后告诉G说哪儿生成地还不行,G听了D的反馈又拼命地努力改进,有一种两相对抗的感觉。卡布达从蜻蜓队长那里得知:G和D之间的关系用一个公式联系起来:

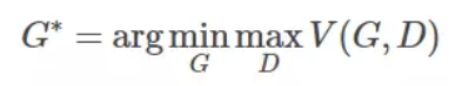
然后通过最优化手段:

小让才读完四年级啊,一脸懵,这公式啥玩意儿?这个公式居然能让G生成逼真的”鲨鱼辣椒“图像??卡布达也不太明白这个公式,于是他们也决定让卡布达启动超级变换形态,提高智商,彻底搞懂GAN的这个公式原理!

4 启动超级变换形态
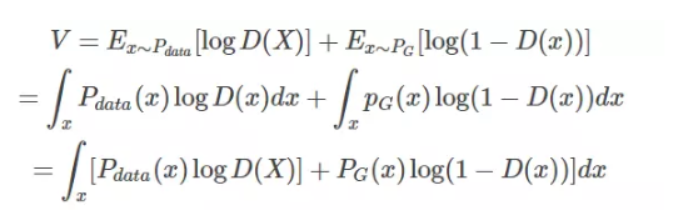
卡布达得知,G的生成和D的判别是交替进行的。比如在某一个阶段,G经过了一段时间的努力生成了一些“鲨鱼辣椒图像”,它就停止改进自己,轮到D来判别真假图像之间的差距。根据公式,D当然是想尽自己所能地判断出来,想让V(G,D)在固定G下取得最大值:

其中,+号左边一项里的

表示该项x是真正的“鲨鱼辣椒图像”,D(X)表示D认为这张真图像是真的概率,D当然希望给出的这个概率越高越准;+号右边一项里

表示该项x是G生成的假图像,(1-D(X))中的D(X)表示D认为这张假图像是真的概率,D当然希望给出的这个概率越低越好,所以反过来也就是(1-D(X))越大越好。
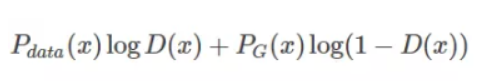
从而上述式子里的

越大越好。其中,

是已有的/真正的“鲨鱼辣椒”图像,可以看作固定常量。而当前阶段G已经固定/不再改进自己了,所以

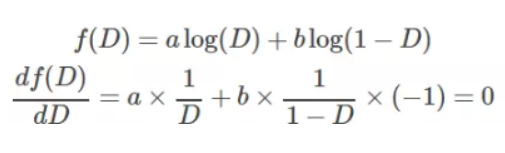
也为固定的常量,分别用a, b表示,此时D开始改进自己,通过仔细观察真假图像来提升自己的判别力,D是一个变量,让自己最大化,求导有:


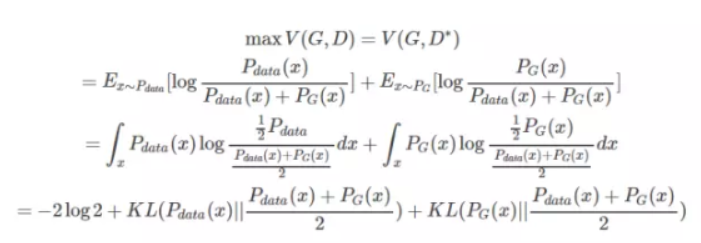
然后把它代回公式:

“锁蝶斯涅!”小让恍然大悟,“原来最大化V(G,D)实际上就能导出KL散度的衡量形式,这个[max V(G,D)]就是真图像和假图像之间的距离,为了让它们看上去一样,以假乱真,只要让距离最小也就是min[maxV(G,D)]即可!”卡布达终于欣慰:“老铁,你这真是双击666啊。”
