<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>明星管理</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
/* 样式代码*/
<style>
* {
box-sizing: border-box;
}
#app {
600px;
margin: 10px auto;
}
.add,
.search {
border: 1px solid #000;
100%;
padding: 5px;
}
.search {
margin: 20px 0;
}
table {
border-collapse: collapse;
100%;
}
table th,
table td {
border: 1px solid #000;
padding: 5px;
text-align: center;
}
table th {
background-color: #0094ff;
color: white;
}
</style>
</head>
<body>
<--! 结构代码-->
<div id="app">
<div class="add">
编号:<input v-model="id" type="text">
明星管理:<input v-model="name" type="text" @keyup.enter="addList">
<button @click="addList">添加</button>
</div>
<div class="search">
搜索明星:
<input v-model="searchContent" @keyup.13="search" type="text">
</div>
<table>
<tr>
<th>编号</th>
<th>品牌名称</th>
<th>出生时间</th>
<th>操作</th>
</tr>
<!-- 当没有数据的就应该显示一行没有数据了 -->
<tr v-if="productList.length ===0">
<td colspan="4">没有数据</td>
</tr>
<tr v-for="item in productList" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.ctime}}</td>
<td>
<a href="#" @click="clearList(item.id)">删除</a>
</td>
</tr>
</table>
</div>
</body>
// js代码 引用了vue.js
<script>
var vm = new Vue({
el:'#app',
data:{
productList:[
{id:1,name:'胡歌',ctime: new Date()},
{id:2,name:'吴京',ctime: new Date()}
],
id:'',
name:'',
searchContent:'',
oldList:[
{id:1,name:'胡歌',ctime: new Date()},
{id:2,name:'吴京',ctime: new Date()}
]
},
methods:{
addList(){
// 让数组添加用户新输入的内容
this.productList.push({
id:this.id,
name:this.name,
ctime: new Date()
})
// 添加后把输入框文本清空
this.id =""
this.name="",
this.oldList = this.productList
},
clearList(id){
// console.log(id) 使用数组的找到索引值的方法 findIndex
const index = this.productList.findIndex(item=>{
return item.id === id
})
// console.log(index) // 拿到索引值后就删除
this.productList.splice(index,1)
},
search(){
// 判断一下 当用户输入为空的时候 就把全部显示出来
if(this.searchContent.trim().length===0){
this.productList = this.oldList
return
}
// console.log(this.searchContent)
// 使用es6中数组的filter方法
const newList = this.productList.filter(item=>{
return item.name.includes(this.searchContent)
})
// console.log(newList) // 给明星列表重新赋值
this.productList = newList
}
}
})
</script>
</html>
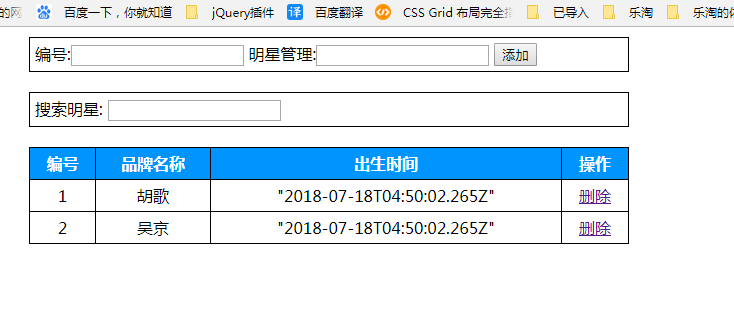
下面是一个效果图 数据是写死的 上面分享的是源代码