上一章已经简单介绍了CKEditor控件可以编写C#代码,然后可以通过ajax去调用,但是要在网页上面编写所有C#后台逻辑,肯定痛苦死了,不说实现复杂的逻辑,就算实现一个简单增删改查,都会让人头痛欲裂,而且不能创建类库,不能运用各种设计模式,不能重复调用,智能提示也不够全面,我估计没有一个人愿意在这种模式下去开发,能够用这种模式开发一个增删改查,绝对是大牛,反正我是做不到。为了解决这种问题,所以这就需要CKEditor编辑器的扩展性,利用CKEditor扩展各种控件来普助实现在线开发。利用控件来生成C#代码方法或者服务器组件,然后C#代码方法通过ajax去调用,服务器组件我们绑定数据,从而有了Web在线开发的可能。
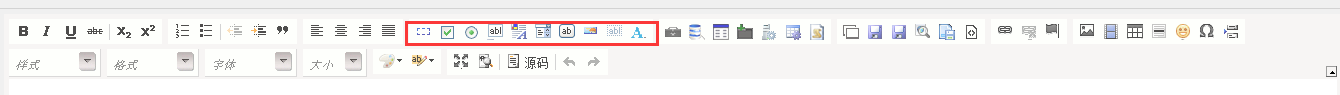
首先来介绍常用From表单控件,如图所示:

红色框框住的就是常用From表单控件。从左到右分别是From,复选框,单选框,文本框,多行文本框,下拉列表,按钮,图片按钮,隐藏文本框,Lable
复选框和单选框介绍与说明:
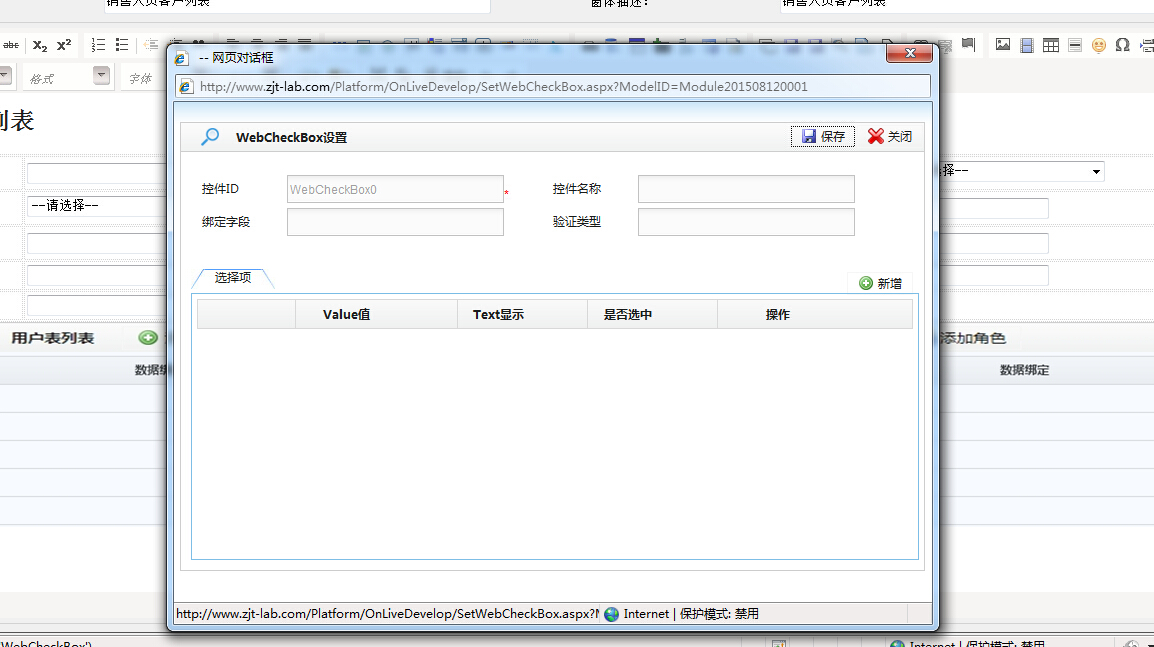
因为单选框和复选框属性和设置界面一直,所以就一起讲解,点击复选框按钮弹出,复选框设置界面,如下图:

属性说明与用法:
| 字段说明 | 输入类型 | 说明 |
| 控件ID | 自动生成,生成一个唯一的控件ID,如果页面存在重复预览页面会报错 | |
| 控件名称 | 手工输入 | 方便编辑时,知道该控件是做什么的。 |
| 绑定字段 | 弹出选择 | 编辑页面进行绑定数据和修改数据使用,以及列表查询的时候会用到, |
| 验证类型 | 弹出选择和输入 | 编辑页面保存会根据验证类型进行验证,保存之前js和C#后台都会对其验证。 |
| 选项 | 列表维护 | 一行数据代表一个复选选项 |
文本框和多行文本介绍与说明
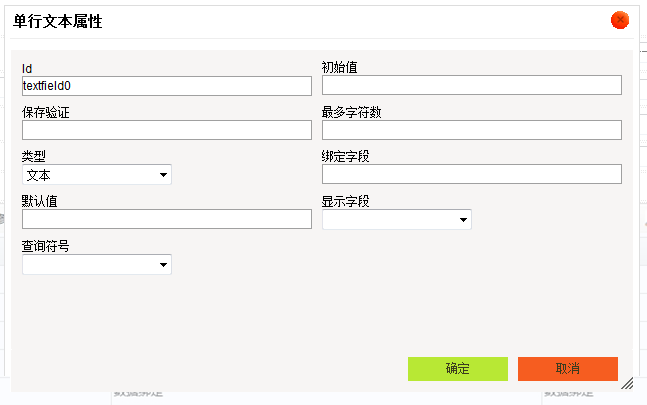
文本框和多行文本的属性也是一致的,一起说明.点击文本框弹出如下层:

属性说明与介绍:
|
字段名称 |
输入类型 |
说明 |
|
Id |
文本 |
默认会生成一个ID,可修改,但是要保证ID为唯一 |
|
初始值 |
文本 |
如果设置了默认值,该初始值会被默认值替换。 |
|
保存验证 |
弹出选择或输入 |
编辑页面保存会根据验证类型进行验证,保存之前js和C#后台都会对其验证。 |
|
最多字符数 |
Int |
控制文本框输入最大字符的数量 |
|
类型 |
下拉列表 |
分为文本,日期,密码三种类型 |
|
绑定字段 |
点击选择 |
编辑页面进行绑定数据和修改数据使用,以及列表查询的时候会用到, |
|
默认值 |
点击选择 |
可设置当前的环境变量或者url的参数 |
|
显示字段 |
是与否 |
控制显示绑定字段的属性 |
|
查询符号 |
下拉选择 |
作为列表查询条件使用, |
下拉列表说明与介绍:
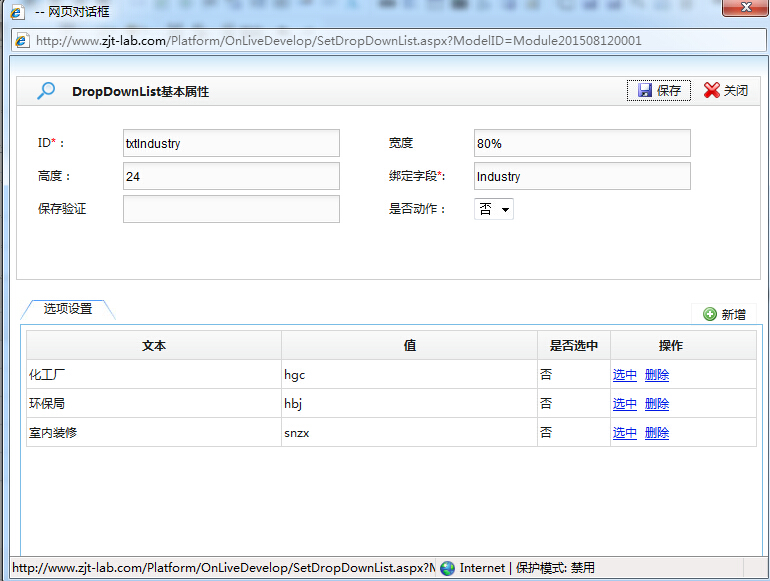
点击下拉列表控件属性设置界面如下:

属性说明与介绍
|
字段名称 |
输入类型 |
说明 |
|
Id |
文本 |
默认会生成一个ID,可修改,但是要保证ID为唯一 |
|
宽度 |
数字 |
控制下拉列表宽度 |
|
高度 |
数字 |
控制下拉列表高度 |
|
绑定字段 |
弹出选择 |
编辑页面进行绑定数据和修改数据使用,以及列表查询的时候会用到, |
|
保存后验证 |
弹出选择或者输入 |
编辑页面保存会根据验证类型进行验证,保存之前js和C#后台都会对其验证。 |
|
是否动作 |
是与否 |
是显示出现三个属性,分别为:动作名称,text绑定字段,value绑定字段,可与查询控件配合使用,让查询控件绑定下拉列表选项展示出来。 选择否,就必须添加【选择设置】 |
|
动作名称 |
下拉选择 |
会显示查询控件的名称 |
|
text绑定字段 |
下拉选择 |
会显示查询控件查询结果返回的字段名称 |
|
Value绑定字段 |
下拉选择 |
会显示查询控件查询结果返回的字段名称 |
|
选项 |
列表编辑 |
一行代表一个选项。 |
按钮控件说明与介绍:
按钮控件属性设置界面如下:

属性说明
|
字段名称 |
输入类型 |
说明 |
|
按钮ID |
文本 |
默认会生成一个ID,可修改,但是要保证ID为唯一 |
|
按钮名称 |
文本 |
按钮会显示的名称 |
|
Classname |
文本 |
按钮的样式 |
|
按钮的类型 |
点击选择 |
分为:普通按钮和链接按钮,普通按钮是<input type=“butnn”/> 链接按钮显示是<a/> |
|
按钮权限 |
下拉选择 |
对应到用户授权的按钮类别。 |
|
动作类型 |
下拉选择 |
服务动作,Js动作,Url动作,其他动作 |
备注:服务动作:选择的是服务动作控件,后面会重点介绍。
Js动作:定义一个js函数动作名称
Url动作:点击可设置弹出那个窗体
其它动作:为公共,特有的动作。
Lable控件说明与介绍
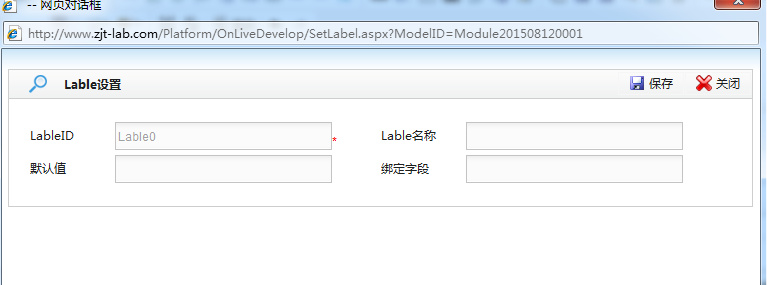
Lable属性设置界面如下:

属性说明:
|
字段名称 |
输入类型 |
说明 |
|
按钮ID |
文本 |
默认会生成一个ID,可修改,但是要保证ID为唯一 |
|
Lable名称 |
文本 |
设计界面显示名称 |
|
默认值 |
点击选择 |
可设置当前的环境变量或者url的参数 |
|
绑定字段 |
点击选择 |
绑定显示某个字段的值 |
隐藏域控件介绍与说明
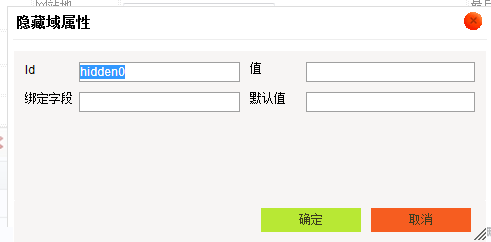
隐藏域控件属性界面如下:

隐藏文本属性说明:
|
字段名称 |
输入类型 |
说明 |
|
按钮ID |
文本 |
默认会生成一个ID,可修改,但是要保证ID为唯一 |
|
值 |
文本 |
没有默认值和绑定字段值得时候显示 |
|
默认值 |
点击选择 |
可设置当前的环境变量或者url的参数 |
|
绑定字段 |
点击选择 |
绑定显示某个字段的值 |
这些from表单控件最后生成都是服务器控件,具体生成怎样的服务器标签,可以去代码编辑界面=>代码生成结果去看。
如果大家有兴趣的话,欢迎加入群QQ一起讨论:109434403