本章主要讲解如何利用PullingRefreshTableView实现下拉(上拉)刷新的操作
PullingRefreshTableView 实现上下拉刷新的例子百度有很多,大家可以自己搜索下,先看下那些例子(一般搜索过来的都是一样的大家反正先把那部分内容先了解一下,然后再看本文档比较好。与他们重复的地方我就不做介绍了,反正百度一搜一大堆。我这边就直接从我自己如何实现的角度来进行介绍一下。)
首先,我们需要去下载PullingRefreshTableView的两个类库然后在项目中将其附加进去
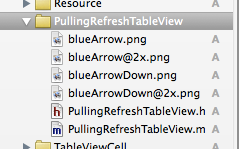
直接上图

需要添加这些文件
由于是使用该空间,我目前直接使用XIB文件上的UITableView创建的话会出错,无法实现效果,只能通过代码来实现。(底子不够扎实的后果)
所以我们在修改的时候需要将原先XIB文件上的UITableView删除掉
然后开始进行修改代码
首先我们需要对.h文件进行如下修改
#import <UIKit/UIKit.h> #import "PullingRefreshTableView.h" @interface NEWSViewController : UIViewController< PullingRefreshTableViewDelegate,UITableViewDelegate,UITableViewDataSource>{ NSInteger allcount; } @property(nonatomic,retain) NSString *pid; @property(nonatomic,assign) NSInteger allcount; @property (nonatomic) BOOL refreshing;//是否刷新 @property (assign,nonatomic) NSInteger page;//页数 @property (retain,nonatomic) PullingRefreshTableView *tableView; //tableview @property (retain,nonatomic) NSMutableArray *list;//数据 @end
然后是.m文件
其实要修改的内容并不是很多。我逐段代码来解释
第一步先把相关的属性都 声明掉先
@implementation NEWSViewController @synthesize tableView = _tableView; @synthesize refreshing = _refreshing; @synthesize page = _page; @synthesize list = _list; @synthesize allcount;
第二步 增加一个loadView 方法在页面绘制 该方法我是有适当修改过的。如果想完全了解的话建议大家还是将网上搜过来的例子 查看一遍比较好
该方法的作用其实就是加载界面的时候进行初始化的作用
//加载界面 - (void)loadView { [super loadView]; _list = [[NSMutableArray alloc] init ];//初始化 _page=1; [self initListData ]; CGRect bounds = self.view.bounds; bounds.size.height -= 120.f; _tableView = [[PullingRefreshTableView alloc] initWithFrame:bounds style:UITableViewStyleGrouped]; _tableView.pullingDelegate=self; _tableView.dataSource = self; _tableView.delegate = self; [self.view addSubview:_tableView]; }
第三步修改viewDidLoad方法,我这边自己在原文件中又增加了一个限制上啦刷新的属性。
- (void)viewDidLoad { self.tableView.footerOnly=YES; [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. if (self.page == 0) { [self.tableView launchRefreshing]; } }
第四步增加一个页数的修改 这样我们才可以在获取数据的时候根据PAGE来获取相对应页数的数据
- (void)loadData{ self.page++; if (self.refreshing) {//是否刷新中 self.page = 1; self.refreshing = NO; // [self.list removeAllObjects]; } if(self.page==1) { [self.list removeAllObjects]; } [self initListData]; if ((self.page-1)*4 >= allcount) {//如果所有数据加载完成 [self.tableView tableViewDidFinishedLoadingWithMessage:@"已加载所有数据!"]; self.tableView.reachedTheEnd = YES; } else { // [self.tableView tableViewDidFinishedLoading];//steps----3 NSInteger addcount=0; if(allcount %4!=0) addcount+=1; // [self.tableView tableViewDidFinishedLoadingWithPageInfo:_page allcount: allcount/10+addcount]; // [self.tableView updateRefreshDate:_page allcount:allcount]; [self.tableView tableViewDidFinishedLoading]; self.tableView.reachedTheEnd = NO; [self.tableView reloadData]; } }
最后再增加 如下四个方法(不需要做任何修改 ,直接拷贝进去就好了)
然后按F5刷新就实现了我们下拉刷新的方法了
#pragma 上拉刷新部分代码 //开始数据刷新 #pragma mark - PullingRefreshTableViewDelegate - (void)pullingTableViewDidStartRefreshing:(PullingRefreshTableView *)tableView{ self.refreshing = YES; [self performSelector:@selector(loadData) withObject:nil afterDelay:1.f]; } //开头的时间.此处需要稍加修改 - (NSDate *)pullingTableViewRefreshingFinishedDate{ NSDate * date=[NSDate date]; NSDateFormatter *df = [[NSDateFormatter alloc] init ]; df.dateFormat = @"yyyy-MM-dd HH:mm"; // NSDate *date = [df dateFromString:@"2012-05-03 10:10"]; return date; } //上拉时加载数据 - (void)pullingTableViewDidStartLoading:(PullingRefreshTableView *)tableView{ [self performSelector:@selector(loadData) withObject:nil afterDelay:1.f]; } #pragma mark - Scroll - (void)scrollViewDidScroll:(UIScrollView *)scrollView{ [self.tableView tableViewDidScroll:scrollView]; } - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{ [self.tableView tableViewDidEndDragging:scrollView]; }
PS:其他的方法都不需要修改了 。只需要添加 文章中介绍的几个方法。(获取数据部分记得将页数传递给后台 才能获取不同页数的数据哦!!!)
附上效果图几张