 、
、
我们想实现一个提交代码的功能 这个功能有nodeserver 传到后边的server 验证 在返回给nodeserver
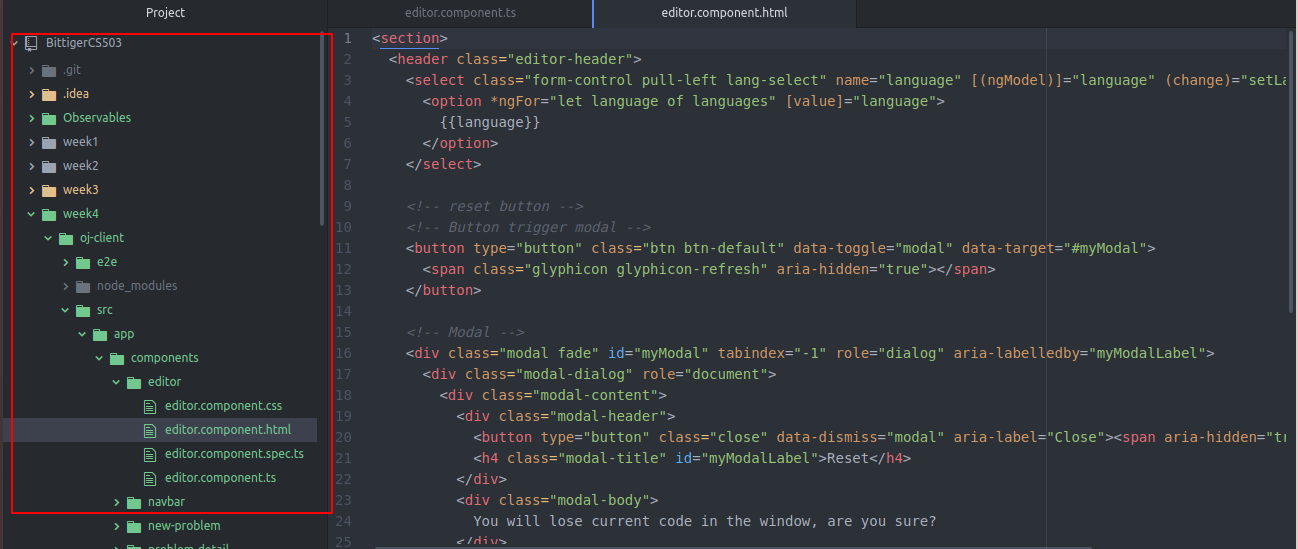
我们稍微修改一下ui
ATOM修改文件权限不够 用下面命令


我们

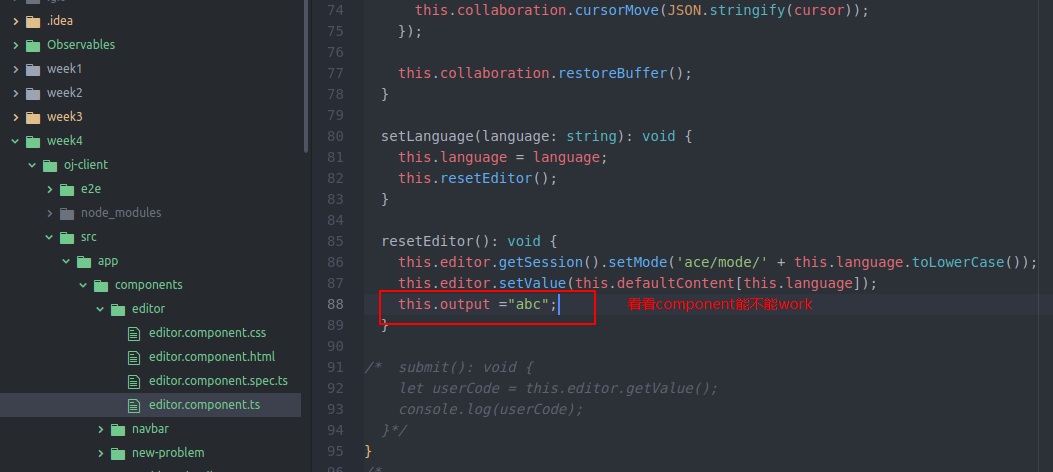
Controller

然后我们在restEditor的时候 删除编译的结果和运行的结果


OK
下面我们来完成这个绿色的提交按钮
我们希望用户点击提交按钮后触发一个事件,用户的代码(string)可以通过HTTP request或者RESTFUL api 调用与后端进行通信
和之前 getproblem或者addproblem一样 我们在dataservice中去实现
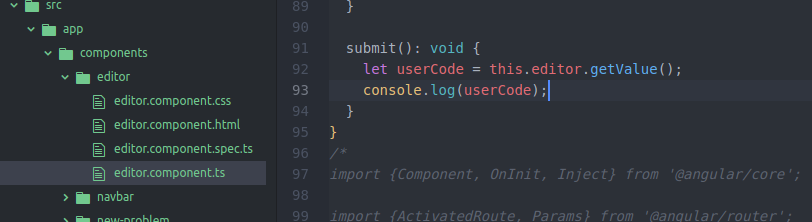
首先在editor中进行调用
绿色按钮和这个歌submit方法绑定
我们来调用方法 然后去dataservice中实现
对于用户代码我们有2个需要关心的一个是代码内容(string),另外一个叫language具体是那个语言



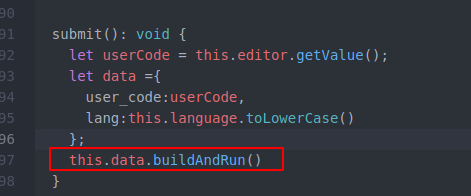
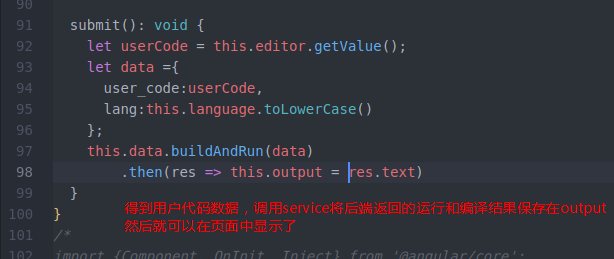
下面就是具体实现dataservice中的 buildAndRun()了

这只是调用 还没实现
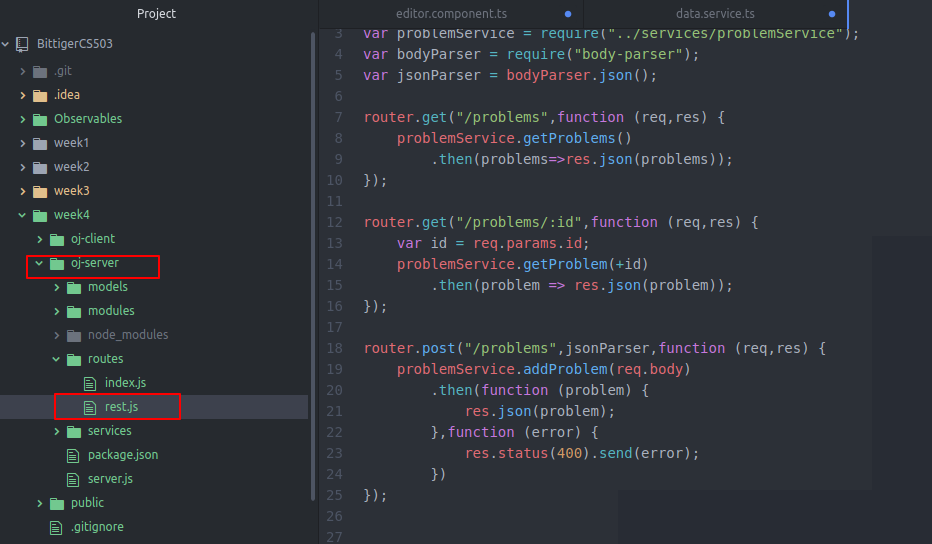
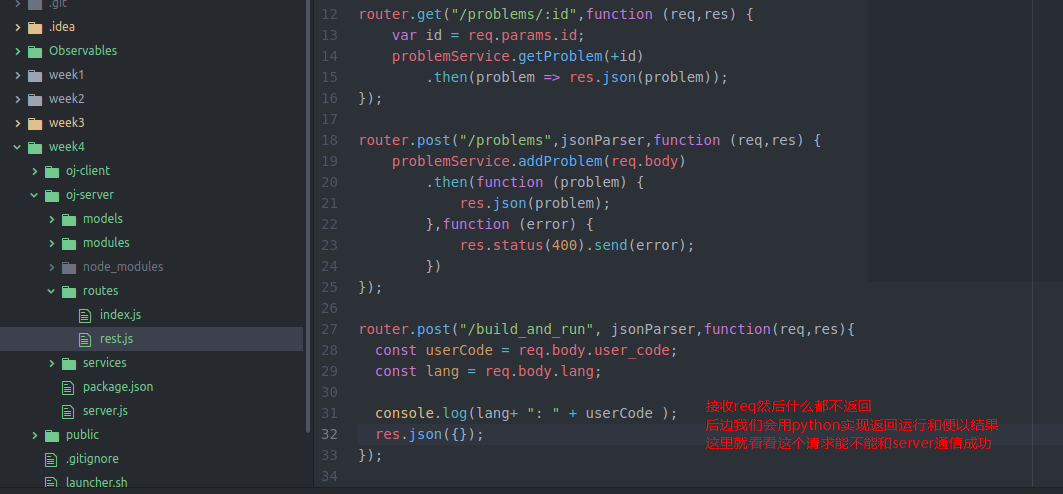
现在去node server端去实现对应的实现
因为我们调用的api是 v1下的
所以我们去到

添加一下


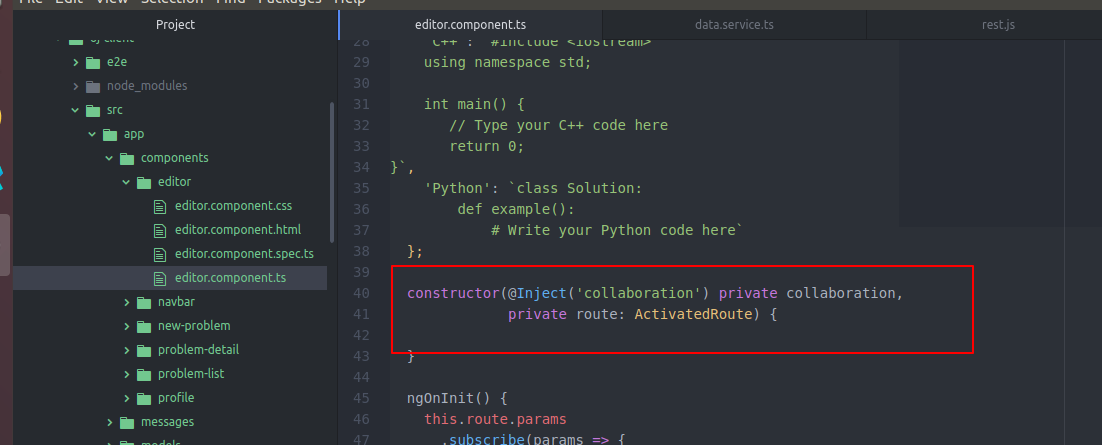
然后我们去editor看看
我们发现 原来 我们没有注入dataservice

加上

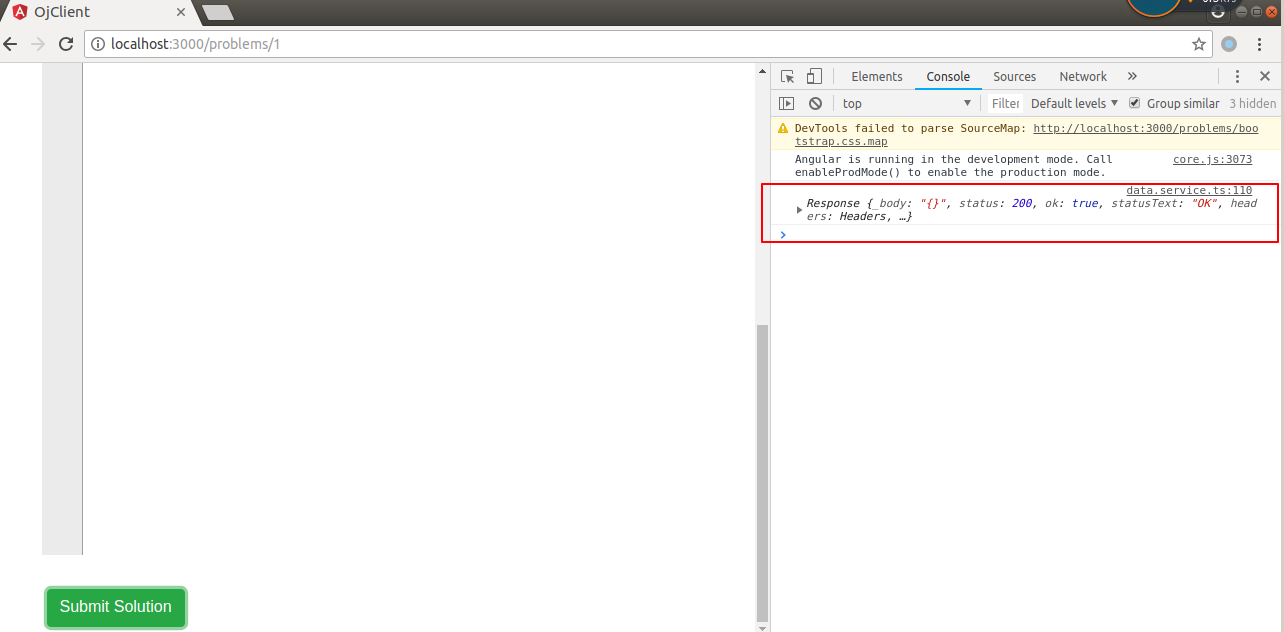
刷新

发现res

说明调通了
我们知道实际上代码的运行和编译时是在更后边的server
我们的node server 只是起到一个转发请求的作用
说白了就是代client端发req 给我们真正要执行运行编译代码的server
那么如何实现呢
这里要引用一个包
谷歌
npm node-rest-client

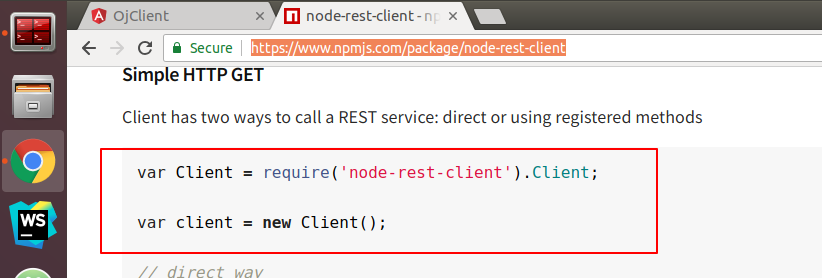
npm官网又那个2个使用方法

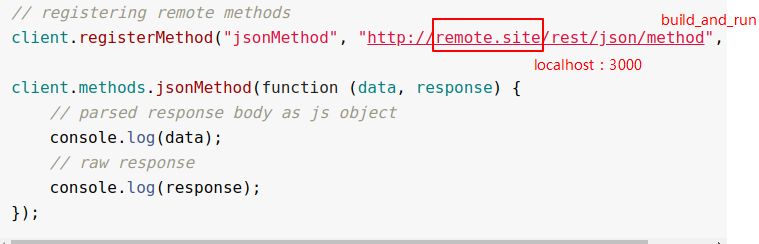
//Example POST method invocation var Client = require('node-rest-client').Client; var client = new Client(); // set content-type header and data as json in args parameter var args = { data: { test: "hello" }, headers: { "Content-Type": "application/json" } }; client.post("http://remote.site/rest/xml/method", args, function (data, response) { // parsed response body as js object console.log(data); // raw response console.log(response); }); // registering remote methods client.registerMethod("postMethod", "http://remote.site/rest/json/method", "POST"); client.methods.postMethod(args, function (data, response) { // parsed response body as js object console.log(data); // raw response console.log(response); });
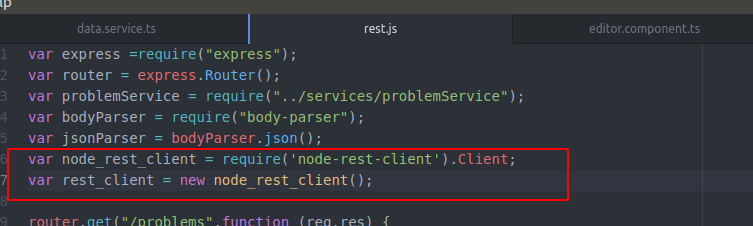
引入这个类
创建一个client

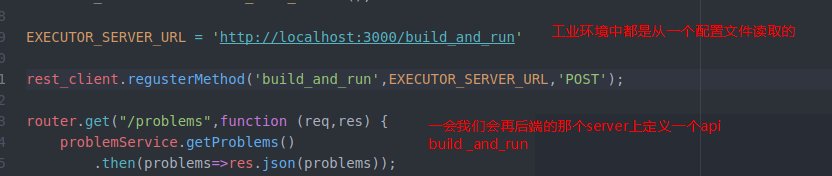
1注册使用

使用
2,不注册使用 直接用

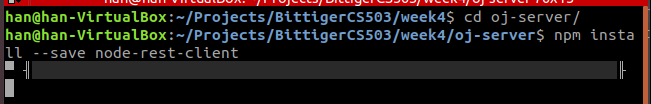
我们先来安装这个lib

我们还是在rest .js
引用

这样 下面就可以做远程的rest调用了

这里是5000端口







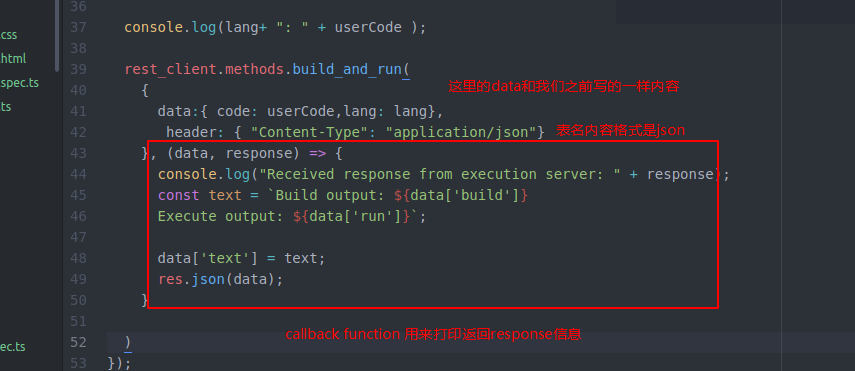
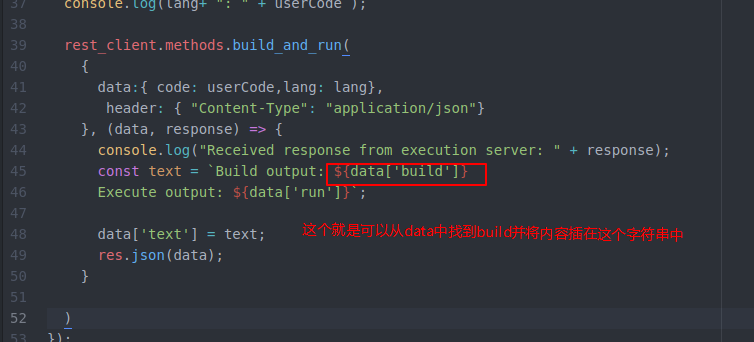
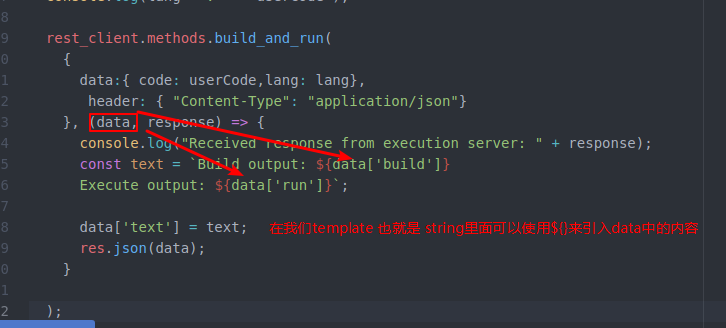
现在我们把og-client连通og-server
og-server又使用了node-rest-client
能调用executor_server(localhost:5000)的api
response返回给dataservice
editor调用dataservice拿到结果
下面就是执行端executor_server
使用python做execution service
为何用python呢?因为他的库强大(支持docker) 使用方便
然后 轻量(Flask)
week4下新建文件存放 executor service

安装python的一个包管理器 pip
