伪类
:link 未被访问过的超链接样式 一般写a的样式就可以了 有点多余
:visited 已经访问过的超链接样式
:hover 当鼠标移动在当前标签时的样式
:active 鼠标点击但未放开时的样式
:foucs 获取到鼠标焦点时的样式
设置a标签a:...
需要伪类设置注意顺序不能乱 如果没写link visited的设置会无效
伪元素
:first-line
设置块级元素第一行文本的样式
:first-letter
设置块级元素第一行文本第一个字符的样式
:first-child
设置当前元素是父元素的第一个元素的元素样式
:first-before设置在。。之前 的样式
:after设置在。。之后的样式
css样式优先级 行内>id>class>标签>
256个标签选择器相加 大于一个class 256个class>一个id
长度单位
em 当前系统字体像素 如当前块font-size为16px 则1em=16px
设置font样式 简写
font:oblique bold 12px/1.5 micorsoft yahei ;
或 只保留size与family
font-style oblique italic 前者是使用视图的倾斜 后者是使用字体的斜体 是字体本身的显示形式
letter-spacing 设置字符间距
word-spacing 设置仅英文字符间距
line-height: 100px;行高
text-align: center;文本居中
white-space:设置文本对换行 空字符的处理
word-break 设置字符串换行方式
border设置没有边框样式 兼容写法 0 none
transparent css中的透明色
css同优先级的设置 后设置的样式覆盖前设置的样式
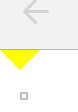
如
:
0px;
height: 0px;
border:10px solid transparent;
border-top:10px solid yellow;
效果

0px;
height: 0px;
border-top:10px solid yellow;
border:10px solid transparent;
效果
:

css样式编写前应该进行初始化
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
雅虎的样式初始化
行内样式>内页样式>外部样式