angularJS提供输入框不同状态下的样式绑定
输入框有4种状态
ng-model 指令可以为应用数据提供状态值(invalid, dirty, touched, error):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
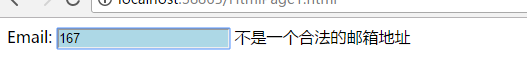
input.ng-invalid {
background-color: lightblue;
}
</style>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<form ng-app="" name="myForm">
Email:
<input type="email" name="myAddress" ng-model="text" required>
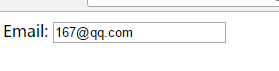
<span ng-show="myForm.myAddress.$error.email">不是一个合法的邮箱地址</span>
</form>
</body>
</html>
效果 

ng-show是一个bool值 里面可以是js代码 返回true则显示这个span标签