最近element-ui升级到2了,添加了不少功能,可喜可贺,可喜可贺!
然而,产品的需求依然那么刁钻,上传与删除图片还是要去改源码,为了同时用新的ele,决定在2中改源码
然而,遇到问题了。
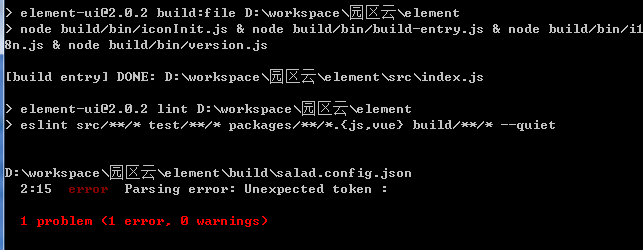
一开始与之前博客中描述的一样,将github上的目录弄下来,修改对应的组件,然后执行npm run dist,如下图:

没错,竟然报错了,报错的文件也很奇葩,是一个我根本没动过也没见过的json文件。
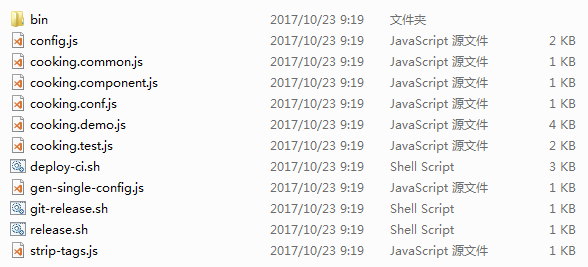
回头看了一个目录,在ele1中是没有这个文件的:
element-ui1:

element-ui2:

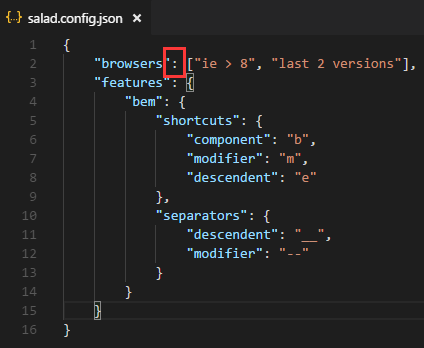
虽然不知道这个文件干嘛用的,不过报了错就进去看一眼:

一个很普通的配置文件,报错的地点圈起来了,是一个冒号。我一开始以为是中文冒号,后来发现不对,确实没啥问题,但是就是报错。
就算我注释了browsers那一行,下面features的冒号也会报错,这个冒号有毒!
然后我尝试注释掉里面的代码,然后执行npm run dist,依然不行,报错。

不知道这是什么鬼,于是开始研究这个指令本身,打开package.json文件,找到scripts中的dist,这个指令有点长:
"dist": "npm run clean && npm run build:file && npm run lint && cooking build -c build/cooking.conf.js,build/cooking.common.js,build/cooking.component.js -p && npm run build:utils && npm run build:umd && npm run build:theme",
一连串的调用指令,然后其中某个环节报了错。
之前的报错来的很快,所以看一下执行过程就明白了:

这里代表npm run clean,执行成功。

npm run build:file也执行成功

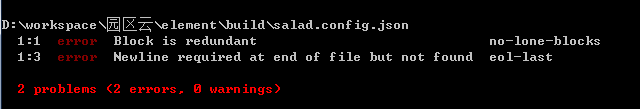
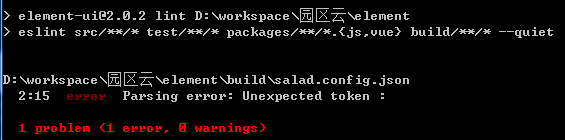
这样就明显了,第三个指令npm run lint指令报错了,将其单独抽出来执行也验证了我的想法。
然后看一眼这个指令
"lint": "eslint src/**/* test/**/* packages/**/*.{js,vue} build/**/* --quiet",
意思很明了,简单来讲就是对src、test、packages下所有的js、vue文件,build下的所有文件做语法检查,用的就是eslint。
虽然不懂为什么那个JSON文件语法有问题(根本没动过),但是明白了这个指令只是纯粹的检查,不会影响lib的生成,那就好办了!
直接将该指令从dist中删除,跳过检测直接生成lib。
结果十分完美!至于这个报错,可能是eslint的问题吧,怎么看那个JSON文件都没什么格式问题。