最近不知道写什么,node的源码有点不知道怎么入手,还在努力学习C++中……
在写微信公众号的时候遇到了一个小bug,有一个tab栏,在开发者工具、IOS手机上都OK,但是一到我的小米note上就GG了,怎么切换都无法触发对应的请求,核心代码如下:
// 点击切换 this.pageIndex = 1; this.$el.scrollTo(0, 0);
this.$router.replace({ query: { days: key } }); const data = await this.loadingData(); this.list = data.items;
点击切换后,会重置分页的index参数,然后将滚轮弄到顶,请求数据然后赋值给list。
看起来很简单, 但是在我的安卓机上就是没反应,后来用了chrome://inspect/#devices发现报了这样的错:
这可难倒我胖虎了……简单在MDN一查,发现第一个弹出来的竟然是Window.scrollTo,这才恍然大悟,这个方法理论上是BOM上的。那么问题来了,为什么我在浏览器跟IOS可以执行那段代码呢?
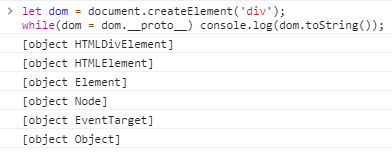
一开始我想的是在chrome里,window被处理成DOM对象的原型,调用scrollTo时通过原型链查找实际上调用的是window.scrollTo。
然而并不是这样:
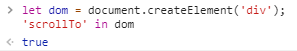
但是这样又是正确的:
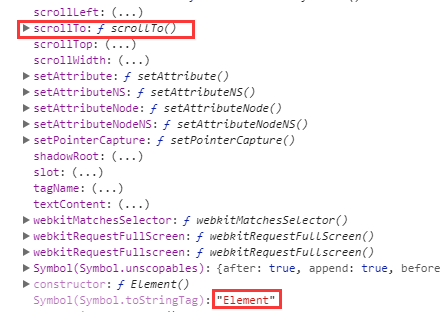
这TM就很尴尬了,哪里飞来的方法?只能一个一个原型的翻了,于是我在某个对象上发现了这个:

这个方法确实在原型上啊!难道是微信的DOM比较特殊,自己在chrome外面包了层皮,把scrollTo搞丢了?
回到了devtool中一层一层的翻,直到我看到了:

还真没有,这个微信浏览器,搞毛线。
结论大概是微信的皮包浏览器内核比较旧,某个新版的chrome将scrollTo加到了DOM的原型方法上,至于哪个版本加上的,由于这个东西没那么重要,所以在wiki的chrome history也找不到记录,大概只有在V8的commit里面寻找线索了。
我可没那么闲,反正问题解决了,用的scrollTop,免得又遇到奇怪的bug。