修改日志:
1.修改Web层代码为非Web应用程序格式:不生成Designer.cs 文件 去除 web层的命名空间
2.WebBuilder.dll 修改了时间格式字段Input Text为TextBox
3.修改了提示信息为英文字段名称的问题

4.修改信息页面的提交按钮事件添加了从数据库中提取属性来初始化model 防止没有初始化到的数据丢失
更改后的修改信息页面aspx 示例
 代码
代码
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<%--SO.wRoot 站点根目录 http://localhost/ --%>
<link href="<%=SO.wRoot%>js/ui.datepicker.css" rel="stylesheet" type="text/css"/>
<script src="<%=SO.wRoot%>js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="<%=SO.wRoot%>js/jq.date.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#<%=new Button().ClientID %>").datepicker($.extend({ showOn: "both", dateFormat: 'yy-mm-d',
buttonImageOnly: true, buttonImage: "<%=SO.wRoot%>js/calendar.gif"
},
$.datepicker.regional["fr"]));
});
</script>
<table cellSpacing="0" cellPadding="0" width="100%" border="0">
<tr>
<td height="25" width="30%" align="right">
图片ID
:</td>
<td height="25" width="*" align="left">
<asp:label id="lblPICID" runat="server"></asp:label>
</td></tr>
<tr>
<td height="25" width="30%" align="right">
文件路径
:</td>
<td height="25" width="*" align="left">
<asp:TextBox id="txtpath" runat="server" Width="200px"></asp:TextBox>
</td></tr>
<tr>
<td height="25" width="30%" align="right">
图片介绍
:</td>
<td height="25" width="*" align="left">
<asp:TextBox id="txtDescription" runat="server" Width="200px"></asp:TextBox>
</td></tr>
<tr>
<td height="25" width="30%" align="right">
是否本站图片
:</td>
<td height="25" width="*" align="left">
<asp:CheckBox ID="chkInSite" Text="是否本站图片" runat="server" Checked="False" />
</td></tr>
<tr>
<td height="25" width="30%" align="right">
标题
:</td>
<td height="25" width="*" align="left">
<asp:TextBox id="txttitle" runat="server" Width="200px"></asp:TextBox>
</td></tr>
<tr>
<td height="25" width="30%" align="right">
相册ID
:</td>
<td height="25" width="*" align="left">
<asp:TextBox id="txtCardID" runat="server" Width="200px"></asp:TextBox>
</td></tr>
<tr>
<td height="25" colspan="2"><div align="center">
<asp:Button ID="btnUpdate" runat="server" Text="· 提交 ·" OnClick="btnUpdate_Click" ></asp:Button>
</div></td></tr>
</table>
</asp:Content>
更改后的修改信息页面aspx.cs 示例
 更新页面代码
更新页面代码
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Text;
using LTP.Common;
public partial class QS_Web_Photos_Modify : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Request.Params["id"] != null && Request.Params["id"].Trim() != "")
{
string id = Request.Params["id"];
ShowInfo(int.Parse(id));
}
}
}
private void ShowInfo(int PICID)
{
QS.BLL.Photos bll = new QS.BLL.Photos();
QS.Model.Photos model = bll.GetModel(PICID);
this.lblPICID.Text = model.PICID.ToString();
this.txtpath.Text = model.path;
this.txtDescription.Text = model.Description;
this.chkInSite.Checked = model.InSite;
this.txttitle.Text = model.title;
this.txtCardID.Text = model.CardID.ToString();
}
public void btnUpdate_Click(object sender, EventArgs e)
{
string strErr = "";
if (this.txtpath.Text == "")
{
strErr += "文件路径不能为空!\\n";
}
if (this.txtDescription.Text == "")
{
strErr += "图片介绍不能为空!\\n";
}
if (this.txttitle.Text == "")
{
strErr += "标题不能为空!\\n";
}
if (!PageValidate.IsNumber(txtCardID.Text))
{
strErr += "相册ID不是数字!\\n";
}
if (strErr != "")
{
MessageBox.Show(this, strErr);
return;
}
string path = this.txtpath.Text;
string Description = this.txtDescription.Text;
bool InSite = this.chkInSite.Checked;
string title = this.txttitle.Text;
int CardID = int.Parse(this.txtCardID.Text);
QS.Model.Photos model = new QS.Model.Photos();
QS.BLL.Photos bll = new QS.BLL.Photos();
model = bll.GetModel(int.Parse(lblPICID.Text));
model.path = path;
model.Description = Description;
model.InSite = InSite;
model.title = title;
model.CardID = CardID;
bll.Update(model);
}
}
使用方法:
修改后的源码直接解压覆盖到CodeMatic2源码根目录
生成Builder中的BuilderWeb项目 和Codematic项目就OK
呃另外别忘了备份.源代码 因为这个版本只是为了方便修改现有的解决方案
然后使用代码管理器的时候记得选管理模式三层
js文件放到网站根目录
JS文件主要是一个JQuery的库 和一个JS日历的插件
日期格式字段 附加js日历 的功能没有自动实现 你可以修改Builder.Web 源码 (在项目代码最上面插件源码都只有一个类文件) 或者直接对生成后的代码进行修改 只需将 new Button()改成你的文本框字段ID
最后给项目中 CodeMatic\bin\Release\Codematic.exe 创建一个快捷方式发送到桌面 就OK
生成的 Model ,DAL,和BLL中仅包含对应的类 没有解决方案文件等其他东西

生成的Web层
注:这里的Master.TabTitle已经更新掉了

如果修改了某个表,只需要重新生成它并复制他们4个文件夹覆盖到现有的动软代码生成器生成的项目中即可
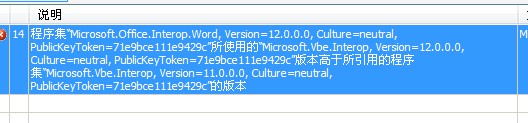
生成失败的注意事项:

这是因为2.0版的生成器生成数据库文档的功能需要OFFICE2007 的dll 如果没有安装07的话可以手动改变为低版本的引用
在Codematic 项目中移除 改程序集的引用 重新添加引用 .NET >Microsoft.Office.Interop.Word 11.0.0.0版本的引用
由于时间原因还有许多不足的地方我会在后面改正
修改好的生成器 点此下载
源码下载地址: 点此下载 ( 更新时间 2010-9-16 0:53:36 上次源码传错了~~,不好意思啊各位..)
动软代码生成器官方下载:http://www.maticsoft.com/
如果您有任何问题或者意见,欢迎来我的博客 http://Qbit.cnblogs.com/留言给我.
更新:
2010-3-12
修改了ASPX页面与页面类 Inherits 不匹配的问题
Builder\BuilderWeb\BuilderWeb.cs
修改了 ShowInfo(这里的内容)
改为ShowInfo(intParse(id));
2010-3-13
修改了DAL 层生成插件和BLL层代码生成插件
增加两个重载GetModel的方法:
Model GetModel GetModel(string where) 和 Model GetModel GetModel(DataSet ds) 两个方法
分别用于根据条件返回对象和根据DataSet 填充对象
