1、使用json提取器,提取关键信息
有时候接口返回数据为json数据或者直接为一个列表,可使用”json提取器 ” 这个配置元件更简单快捷
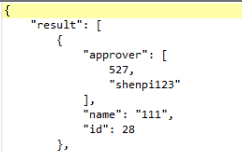
json数据:

这样的数据,有在result里面以列表形式存在,也有在列表外的,
可在json提取器当中:
如提取:name值: $.name
如提取:approver值: $.result[0].approver[o]-----这表示提取result这个列表内的第1个(approver),然后提取approver的第一个值(527)
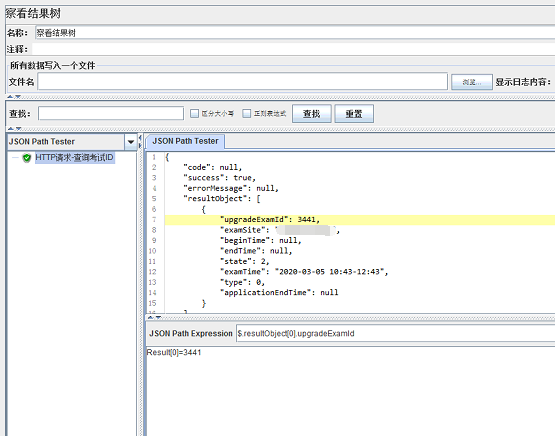
jmeter当中可以这样调试使用:

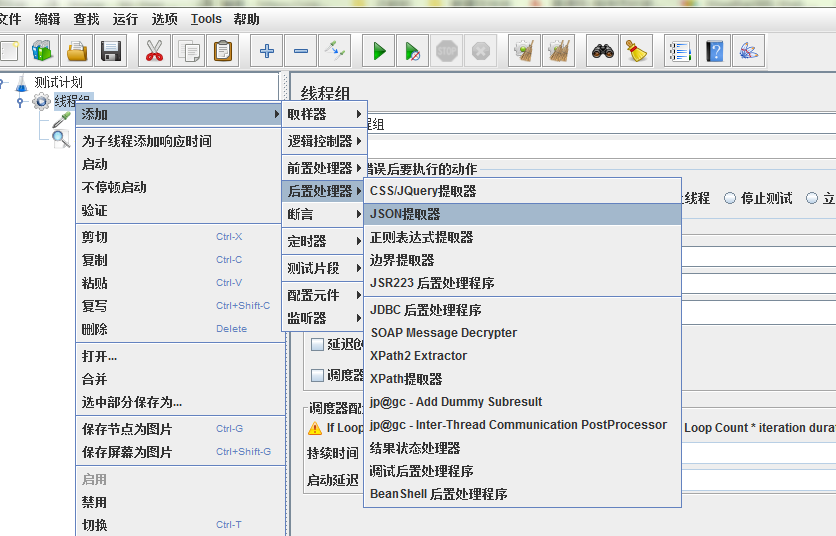
下面是具体的操作

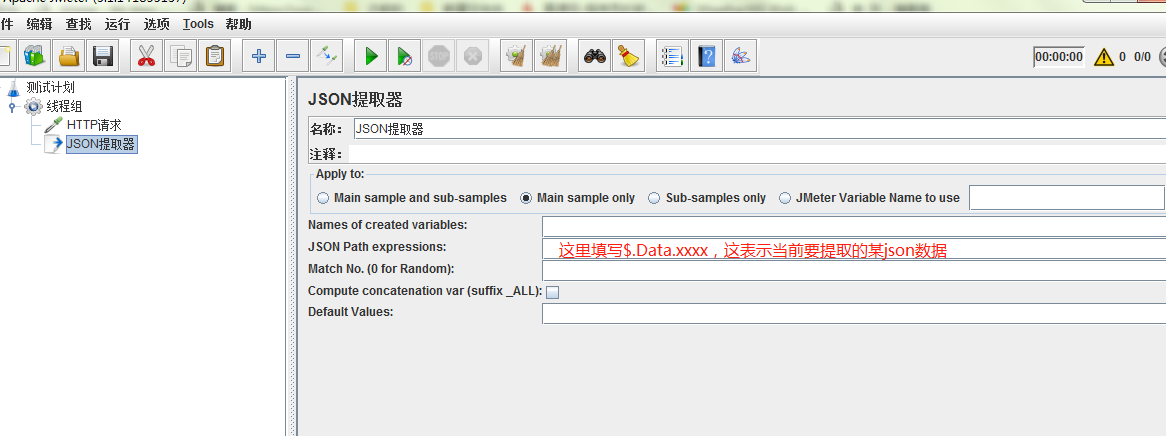
2、$.Data.xxxxx(标识层级关系)
解释:data表示当前接口返回的json数据里的data,即表示我要从当前json中提取data内的某内容
xxxxx表示要提取的某个变量值

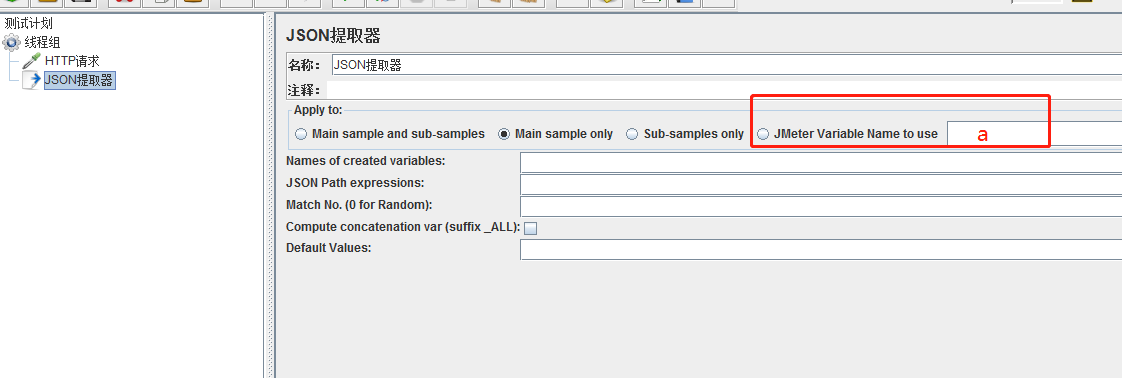
JSON提取器说明:
Apply to:应用范围
Names of created variables :接收值的变量名,自定义,多个变量用分号分隔
JSON Path expression: json path表达式,也是用分号分隔
Match No.(0 for Random):0表示随机;n取第几个匹配值;-1匹配所有。若只要获取到匹配的第一个值,则填写1
Compute concatenation var(suffix_ALL):如果找到许多结果,则插件将使用' , '分隔符将它们连接起来,
并将其存储在名为<variable name> _ALL的var中
Default Values: 缺省值,匹配不到值的时候取该值,可写error。
注:
如果遇到有接口返回数据为数组格式(列表镶嵌字典格式的数据)的,则可以使用$.Data[1]这种
表示在提取当前数组数据里的列表内的字典里面的哪一个,
如:使用下标来取值([0],[1],[2]……)
3、如果在当前的json提取器内,选择了这一项,并输入了名称,那么这表示当前提取的值,会默认保存赋予这个变量内a,
那么如果这时候还想提取某些文件,那么就还可以继续相同操作,但是此时提取就是从刚刚的变量a内提取了,而不是接口返回的json数据中提取了
-------------------->>>这也是可以用来提取多个变量的操作!!!即命名多个变量来提取数据