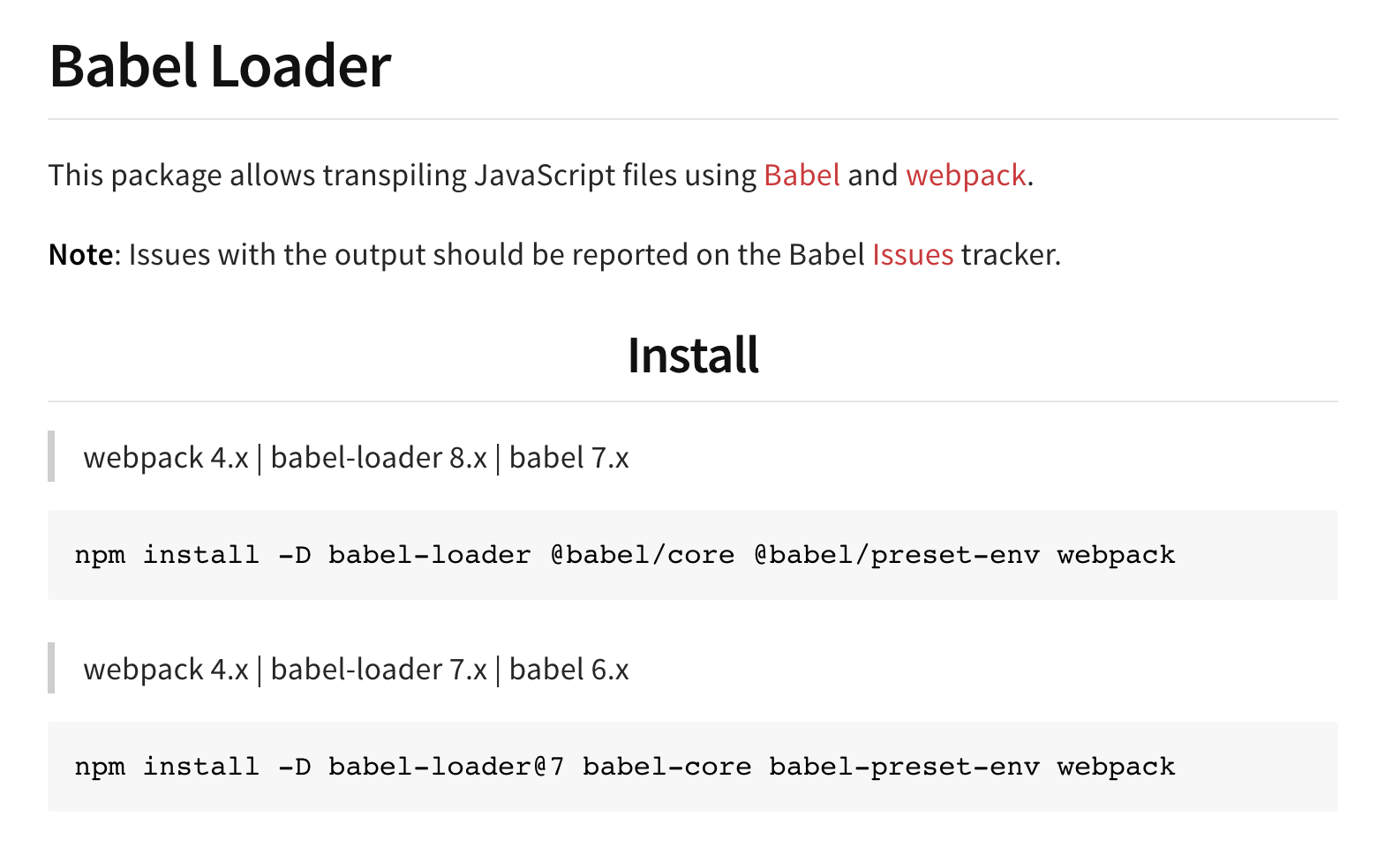
根据官网https://www.npmjs.com/package/babel-loader要对应版本

一、babel7.X版本
1.要安装的包
第1套包:npm i babel-core babel-loader@7 babel-plugin-transform-runtime –D(千万记得是babel-loader@7,不是其他的)
第2套包:npm I babel-preset-env babel-preset-stage-0 –D(注意是-零,不是字母o)
这里babel-loader一定要加版本号7,否则下载的将是最新版本8
2.webpack.config.js配置文件中,rules节点的配置写法
{ test: /.js$/, use: 'babel-loader',exclude:/node_modules/},
注意:
①虽然是2套包,但对于loader来说只有一个,所以urse属性只有一个loader。
②exclude是排除的意思。这个属性的意思就是不要去匹配node_modules目录中的文件。
③node_modules中的文件都已经是现成的包了,人家都打包好了,不需要我们再去打包。
④而且该目录中代码文件太多,排除掉它,也能提高很高的打包性能
3.配置.babelrc文件
{
“presets” : [“env”, “stage-0”],
“plugins” : [“transform-runtime”]
}
注意:
①"presets"是用来配置处理“语法”的项。这2套包中,带有preset的包是babel-preset-env 和 babel-preset-stage-0 ,他们的名字分别是env/stage-0,前边的babel-preset是前缀。
②"plugins"是用来配置插件的项。这2套包中,只有babel-plugin-transform-runtime是插件,并且该插件的名字是“transform-runtime”
二、使用babel8.X版本
先从大体上介绍一下babel8的变化点。
第一,各个包的名字变了,都以@符号开头。这个变化带来2个影响。其一,以前每个包在node_modules目录下都是一个独立的文件夹;现在则在node-modules目录下有个叫“@babel”的目录,这里要安装的所有babel包,都在这个@babel目录下保存。其二,在配置的时候,写法完全变了。
第二,有一些包被彻底废弃。比如在babel7.X版本中用到的babel-preset-stage-0
第三,有一些新的包必须引入进来才可以。
具体用法如下:
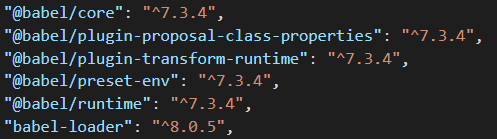
1.必须安装的包如下:

需要注意的是,这些@开头的包,在实用npm安装时,包名必须用引号引住,否则npm会把它当做不可识别的字符。例如:
npm i babel-loader '@babel/core' -D
babel-loader没有@符号,所以不需要引号包住;@babel/core则需要用引号包住。其他以此类推
这里小版本号就不要计较了,只要大版本号能对上就都一样。
2.各个包的作用如下
- babel-loader:加载器
- @babel/core:babel核心包,babel-loader的核心依赖
- @babel/preset-env:ES语法分析包
- @babel/runtime和@babel/plugin-transform-runtime:babel 编译时只转换语法,几乎可以编译所有时新的 JavaScript 语法,但并不会转化BOM(浏览器)里面不兼容的API。比如 Promise,Set,Symbol,Array.from,async 等等的一些API。这2个包就是来搞定这些api的。
- @babel/plugin-proposal-class-properties:用来解析类的属性的。
3.配置webpack.config.js。由于“babel-lodaer”包名字没变,api写法也没变,还是那么写
{ test: /.js$/, use: 'babel-loader', exclude: /node_modules/},//处理高级ES语法的babel_lodaer
4.添加.babelrc配置文件,并在该文件中写下如下配置信息
{
"presets": ["@babel/preset-env"],
"plugins": ["@babel/plugin-transform-runtime", "@babel/plugin-proposal-class-properties"]
}
参考:https://www.cnblogs.com/ldq678/p/10448374.html但是原文有错,可以对比一下
https://www.cnblogs.com/soyxiaobi/p/9554565.html