使用框架的问题
下载Vue.js
执行Vue.js
生成HTML页面(首屏显示,依赖于vue.js的加载)
以前没有前端框架时,用jsp/php在服务器端进行数据的填充,发送给客户端就是已经填充好的数据的HTML。首屏就没有问题
现在尼,使用JQuery异步加载数据,使用React和Vue前端框架,但是需要等待框架加载出来,首屏才显示,首屏渲染有问题,首屏性能会下降。所以需要想办法,在vue.js层面进行首屏的优化。
多层次的优化方案
- 构建层模板编译。vue2.0将Vue拆成runtime和compile两个包,在webpack构建的时候,统一将工程的所有template相关的模板语法,在构建的时候编译成runtime可以执行的代码。在浏览器执行的过程中,就不需要再进行模板编译的过程。
- 数据无关的页面做一个prerender。用户营销页面,所有用户看到的页面都是一样的,那么将这个页面在构建层完全执行掉,render掉,生成一个直出的HTML。那么在浏览器端不需要vue.js。
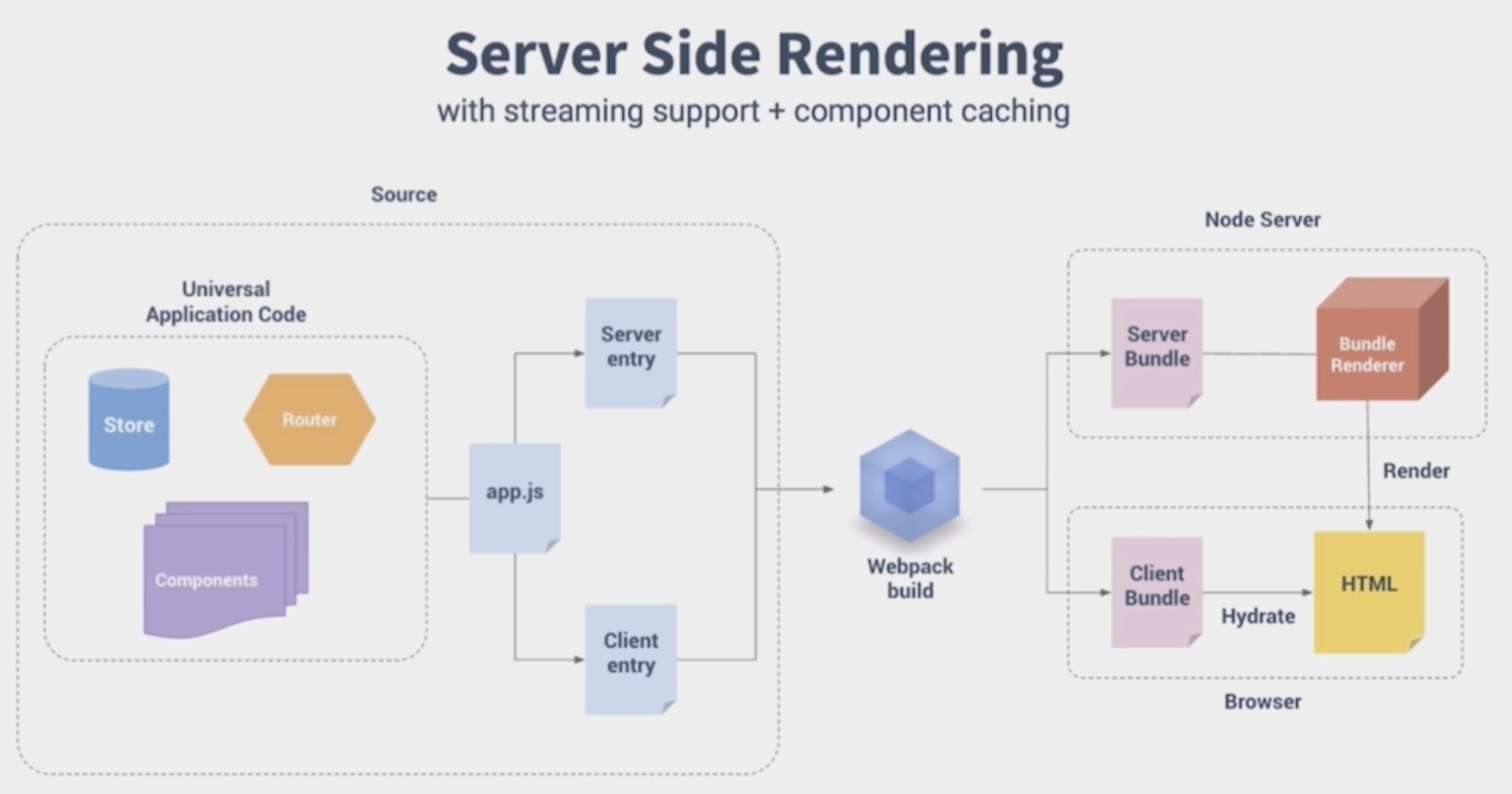
- 服务端渲染。像用户中心这个页面,在服务端拿到这个个人中心的数据,在服务端将这个页面渲染掉,那么在浏览器得到的就是直出的HTML,在浏览器端就可以直接渲染页面。