Less 是一个Css 预编译器,可以扩展Css语言,添加功能如允许变量(variables),混合(mixins),函数(functions) 和许多其他的技术,让你的Css更具维护性,主题性,扩展性。
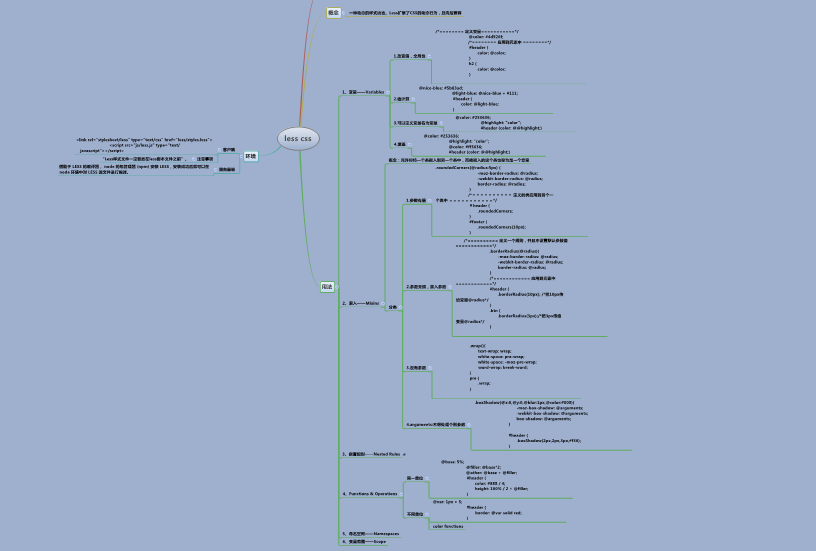
关于其具体用法,根据大漠文章,笔者总结如下:

放大局部后的截图:(空间有限,所以隐藏了所有的实例代码演示)

还有一点很重要:

下面结合自己的练习过程,具体叙述:
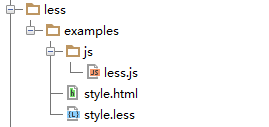
1:文件目录情况:

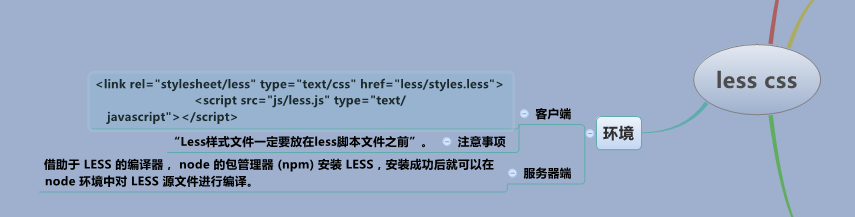
在客户端使用时候要这样引入HTML结构中:

注意:“Less样式文件一定要放在less脚本文件之前”。
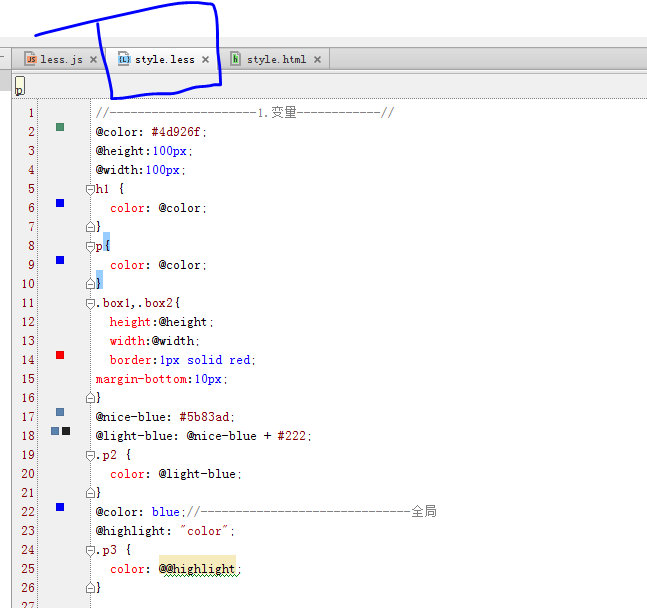
2:源代码
2.1 HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet/less" type="text/css" href="style.less"> <script src="js/less.js" type="text/javascript"></script> <title>less css应用</title> </head> <body> <h1>青青flye</h1> <p>行到水穷处,坐看云起时.</p> <p class="p2">喜欢中国风,热爱大前端,拒绝平庸。</p> <p class="p3">喜欢中国风,热爱大前端,拒绝平庸。</p> <div class="box1"></div> <div class="box2"></div> <div id="header"> <h1><a href="">青青flye</a></h1> <p>less css练习</p> </div> <div id="header2"> <h1><a href="">青青flye</a></h1> <p>less css练习</p> </div> <div id="header3"> <h1><a href="">青青flye</a></h1> <p>less css练习</p> </div> <div id="header4"> <h1><a href="">青青flye</a></h1> <p>less css练习</p> </div> </body> </html>
style.less文件:

less.js文件:

less.js中代码有2400多行。
一、变量:
变量允许单独定义一系列通用的样式,然后在需要的时候去调用。做全局样式调整。
LESS源码:
编译后的CSS:
#header {
color: #4D926F;
}
h2 {
color: #4D926F;
}
混合(Mixins)
混合可以将一个定义好的class A轻松的引入到另一个class B中,从而简单实现class B继承class A中的所有属性。我们还可以带参数地调用,就像使用函数一样。
LESS源码:
.rounded-corners (@radius: 5px) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
-ms-border-radius: @radius;
-o-border-radius: @radius;
border-radius: @radius;
}
#header {
.rounded-corners;
}
#footer {
.rounded-corners(10px);
}
编译后的CSS:
#header {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}
#footer {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
}
嵌套
我们可以在一个选择器中嵌套另一个选择器来实现继承,这样很大程度减少了代码量,并且代码看起来更加的清晰。
LESS源码:
#header {
h1 {
font-size: 26px;
font-weight: bold;
}
p {
font-size: 12px;
a {
text-decoration: none;
&:hover {
border- 1px
}
}
}
}
编译后的CSS:
#header h1 {
font-size: 26px;
font-weight: bold;
}
#header p {
font-size: 12px;
}
#header p a {
text-decoration: none;
}
#header p a:hover {
border- 1px;
}
函数和运算
运算提供了加,减,乘,除操作;我们可以做属性值和颜色的运算,这样就可以实现属性值之间的复杂关系。LESS中的函数一一映射了JavaScript代码,如果你愿意的话可以操作属性值。
LESS源码:
@the-border: 1px;
@base-color: #111;
@red: #842210;
#header {
color: (@base-color * 3);
border-left: @the-border;
border-right: (@the-border * 2);
}
#footer {
color: (@base-color + #003300);
border-color: desaturate(@red, 10%);
}
编译后的CSS:
#header {
color: #333;
border-left: 1px;
border-right: 2px;
}
#footer {
color: #114411;
border-color: #7d2717;
}关于less CSS的用法,还有更高级的功能,如:字符串插值,服务器端使用配置,JavaScript 表达式,避免编译等,这里可以了解官方网站。