好久没写css了,突然对重构页面陌生了许多。不过也没什么,前面几个月一直扩充知识面,偏重了理论技术学习,结果还不算遗憾。昨天重拾css,针对问题做点总结:
一、语义化方面
1.HTML5新标签使用
标签方面:用到语义化的HTML5新标签。在header头部引入了一个HTML5.js文件后,我们可以兼容使用新型的HTML5标签。例如:header、footer、navel、article、section、aside等
而且针对不同页面都具有header和footer的公有样式,我们也可以把该样式写入一个common.css文件中。
<header>
<div class="wrapper">
<nav>
<a href="index.html">首页</a><a href="blog.html">文章</a><a href="gallery.html">作品</a><a href="about.html">关于</a>
</nav>
<a class="header-logo" href="index.html">青青flye</a>
</div>
<a class="git" href="https://github.com/QingFlye">我的GitHub</a>
</header>
<article class="blog-1">
<img src="img/img1.jpg" alt="插图" width="300" height="180">
<p>关于兴趣:首先,这些人并不是对正在做的事情没有兴趣,而是没能力把目前正在做的事情做好。</p>
<p>你没办法对那件事情没兴趣。往往并不是有兴趣才能做好,而是做好了才有兴趣</p>
<p>没有人喜欢自己做不好的事情。每个人都会不自觉地尽量回避自己的短处……只要一件事儿你能做好,并且做到比谁都好,或者至少比大多数人好</p>
</article>
2.关于瀑布流下拉:在图片末尾,有一个指示图标:表示更多,合理的做法也应该用a标签。

在丢失css文件的时候,页面呈现是这样的:

很明显:使用a标签,我们可以在页面丢失样式的时候,依然可以点击a链接,继续刷新页面,计算出接下来要展示的瀑布流图片。
3.关于没有文字而带有图标的链接(例如github图标)

header的右上角有一个github图标,直观看上去似乎没有文字,但是实际上我们应该要考虑更多。尤其是web语义化,,另一方面当窗口缩小或者github图标加载失败的时候,还是应该给读者提供一个URL,方便点击进入,这时候文字的设置用到text-indent,暂时挤开。
<header>
<div class="wrapper">
<nav>
<a href="index.html">首页</a><a href="blog.html">文章</a><a href="gallery.html">作品</a><a href="about.html">关于</a>
</nav>
<a class="header-logo" href="index.html">青青flye</a>
</div>
<a class="git" href="https://github.com/QingFlye">我的GitHub</a>
</header>
text-indent: -9999px;/*github图标是链接,添加文字"我的github",增强语义化*/
4.排行表用ol

第一点:排行表最好用ol,而不是ul
ol:order list
ul:unorder list
当丢失css文件的时候,ol可以显示数字,直观地呈现出排行情况。

第二点:有点强迫症,就是丢失css文件的时候,为了防止原来排列在一行的不同内容紧挨在一起影响阅读,最好加上 
例如下面:
<div class="aside-list chart">
<h1>人气排行榜</h1>
<ol>
<li><s>1</s><span class="level"><span class="p100"> 100% </span></span><span class="title">ui.tree</span>e
</li>
<li><s>2</s><span class="level"><span class="p80"> 80% </span></span><span class="title">util.trim</span>
</li>
<li><s>3</s><span class="level"><span class="p60"> 75% </span></span><span class="title">app.todo</span>
</li>
<li><s>4</s><span class="level"><span class="p40"> 40% </span></span><span class="title">ui.table</span>
</li>
<li>
<s>5</s><span class="level"><span class="p25"> 25% </span></span><span class="title">ui.addClass</span>
</li>
</ol>
</div>
二、表现与数据分离思想
在做页面过程中,要用到两种图片,一种是写在HTML里面的img,另外一种是写在css里面用作背景图片的。不同的应用情况要放入不同的img文件夹,不能混为一谈。
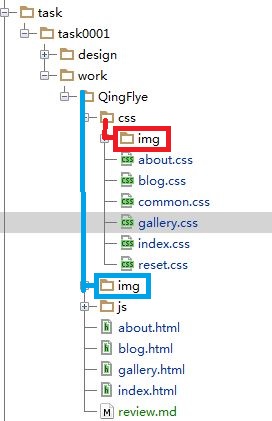
文件结构如下:

注释:其中蓝线的与HTML同级,表示写入HTML里面的,与后台数据库有关,而红线的表示背景图片。
三、布局方面
1.瀑布流
瀑布流布局,布局方面主要有两种方式。一种使用float,另一种是绝对定位方法。
以前我学习不深入的时候,比如两列,三列,四列浮动,也经常用的float,最后清除浮动,感觉比较简单。但是针对瀑布流,兼容性好的是绝对定位。
绝对定位
优点
方便添加数据内容,窗口变化,列数/数据块都会自动调整;
缺点
需要实现知道数据块高度,如果其中包含图片,需要知道图片高度;
JS 动态计算数据块位置,当窗口缩放频繁,可能会狂耗性能。
今天也采用了绝对定位方法,其中在CSS文件中写入position:absolute,而在HTML文件中加大写入了行内样式。
<article class="clearfix bg-red" style=" 160px;top:246px; left:530px">
<img src="img/img2.png" alt=""/>
<s>G</s>
<h1>晴天</h1>
<p>今天阳光多么灿烂,我们的学校破破烂烂,100个同学99个笨蛋,10个老师光吃不干。</p>
</article>
2.三列等高自适应布局
这里我用jsbin做了一个简单的demo:http://jsbin.com/loqugejuyu/1/edit?html,css,output
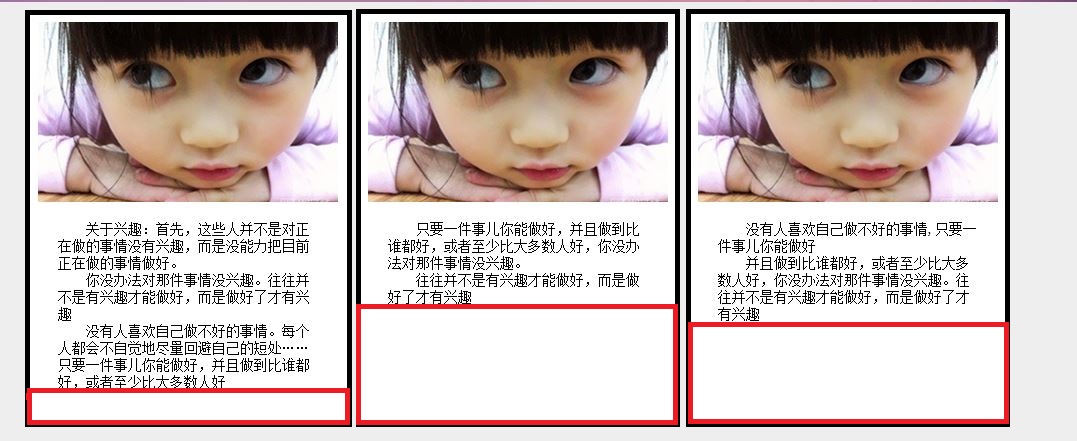
我们要实现的效果是这样的:

1)难点:如何实现高度自适应
2)解决办法:子元素全部float,用负margin,父元素overflow。
原理:子div padding-bottom:2000px; 把自己的盒子向下推开 变高了;margin-bottom:-2000px; 让父div可以向上收缩到内容实体的高度,含内容实体高度最高的子div把父div的收缩挡住了,所以看上去3个div高度相等。
<div class="blog">
<div class="wrapper clearfix">
<article class="blog-1">
<img src="img/img1.jpg" alt="插图" width="300" height="180">
<p>关于兴趣:首先,这些人并不是对正在做的事情没有兴趣,而是没能力把目前正在做的事情做好。</p>
<p>你没办法对那件事情没兴趣。往往并不是有兴趣才能做好,而是做好了才有兴趣</p>
<p>没有人喜欢自己做不好的事情。每个人都会不自觉地尽量回避自己的短处……只要一件事儿你能做好,并且做到比谁都好,或者至少比大多数人好</p>
</article>
<article class="blog-1">
<img src="img/img1.jpg" alt="插图" width="300" height="180">
<p>只要一件事儿你能做好,并且做到比谁都好,或者至少比大多数人好,你没办法对那件事情没兴趣。</p>
<p>往往并不是有兴趣才能做好,而是做好了才有兴趣</p>
</article>
<article>
<img src="img/img1.jpg" alt="插图" width="300" height="180">
<p>没有人喜欢自己做不好的事情,只要一件事儿你能做好</p>
<p>并且做到比谁都好,或者至少比大多数人好,你没办法对那件事情没兴趣。往往并不是有兴趣才能做好,而是做好了才有兴趣</p>
</article>
</div>
</div>
.blog {
background: #eee;
}
.blog .wrapper {
background: #eee;
padding-bottom: 30px;
margin-bottom: 100px;
overflow: hidden;//一定要加上,否则高度无限长
zoom: 1;
}
.blog article {
320px;
background: #fff;
margin-top: 10px;
float: left;
display: inline;
padding-bottom: 2000px;//子把自己的盒子向下推开变高了;margin-bottom:-1000px;
margin-bottom: -2000px;
}
.blog article img {
300px;//即使CSS设置了`width/height`属性也为图片添加`width/height/alt`属性,这样可以避免在极端情况下出现问题。
height: 180px;
margin: 10px 10px 15px;
}
.blog article p {
padding: 0 30px;
text-indent: 2em;
text-overflow: ellipsis;
word-break: break-all;
word-wrap: break-word;
}
3.不规则的时光轴形状布局

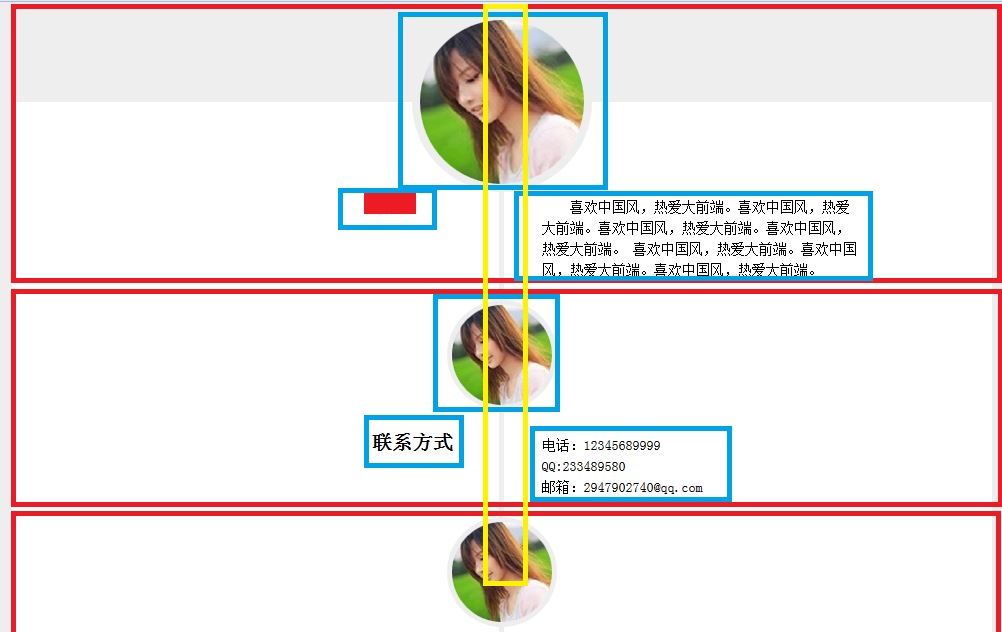
初看的时候,我很纠结,我一直在想着绝对定位,但是这样肯定不行。因为以后万一出现其他的列表项呢,(已有的列表项有个人介绍,联系方式,教育经历,实习经历)。
根据web语义化思想,应该把每一个列表项(蓝线部分所示:包含上面的img,左边的标题,还有右边的详细内容)看做一个独立的section,而全局应该是流布局,高度自适应。
比较干扰的是中间一条灰色竖线,这个其实可以用作背景填充一个5*1的png图片,然后repeat-y,同时水平居中。
<section class="call-detail">
<h1>联系方式</h1>
<ul>
<li>电话:12345689999</li>
<li>QQ:233489580</li>
<li>邮箱:2947902740@qq.com</li>
</ul>
</section>
中间灰色竖线的背景填充:(图片里面黄色框圈起来的部分)
main {
background: url("img/bg-y.png") repeat-y 50% #ffffff;//水平居中,白色背景为底色,竖直方向铺满repeat-y
padding-bottom: 30px;
margin-bottom: 30px;
}
四、兼容方面
1.github图标没有实现屏幕宽度小于980隐藏
1)原因分析
先看题目要求:
页面实际内容宽度为980px,头部背景、大图、底部背景均为100%宽,当浏览器宽度低于980px时,页面宽度不变,允许出现横向滚动条。右上角的Github图标在浏览器低于980px时消失
注意:当浏览器宽度小于980px时候,右边的github图标应该是被隐藏起来的。

而实际显示的效果是:nav菜单文字没有,而出现了github图标。
2)解决办法:
方法一:子父都加上同一背景,并且设置不同z-index.
.wrapper {
980px;
margin: 0 auto;
}
header {
background: #522a5c;
position: relative;
zoom: 1;
}
header .wrapper {
height: 80px;
background: #522a5c;
position: relative;
z-index: 10;
}
方法二:给父级元素添加:min-980px;zoom:1;
min-width属性在IE6下不认识,可以通过zoom:1触发haslayout。
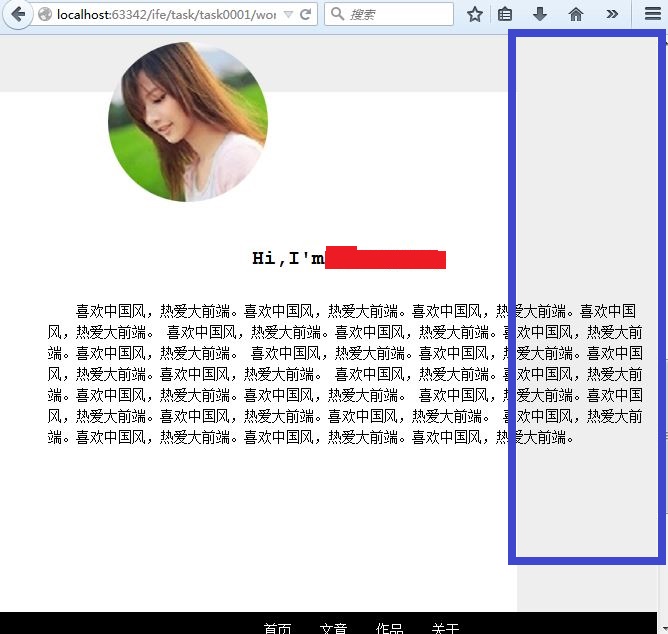
2.屏幕宽度小于980px时候,背景显示不完全
1)原因分析
效果如下:

2)解决办法
对宽度100%的父级元素和宽度为980px的容器设置同一背景,而且均居中。注意不能设置高度,高度要随内容自适应。
//header部分
header {
background: #522a5c;
position: relative;
zoom: 1;
}
header .wrapper {
height: 80px;
background: #522a5c;
position: relative;
z-index: 10;
}
//artic部分
.personal {
background: #fff;
position: relative;
}
.personal .wrapper{
background: #ffffff;
padding-bottom:200px;
}
五、技巧方面
1.透明度渐变的实现
题目要求:希望实现白色为底,实现自上到下的关于透明度渐变:70%->50%(75%位置)->0
要实现的效果如下:

具体实现采用了滤镜:
_background: #fff;
/*filter: alpha(opacity=70);*/
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#B3FFFFFF', endColorstr='#00FFFFFF', GradientType=0);
background: linear-gradient(to bottom, rgba(255, 255, 255, 0.7) 0, rgba(255, 255, 255, 0.5) 75%, rgba(255, 255, 255, 0) 100%);
background: -moz-linear-gradient(to bottom, rgba(255, 255, 255, 0.7) 0, rgba(255, 255, 255, 0.5) 75%, rgba(255, 255, 255, 0) 100%);
background: -o-linear-gradient(to bottom, rgba(255, 255, 255, 0.7) 0, rgba(255, 255, 255, 0.5) 75%, rgba(255, 255, 255, 0) 100%);
background: -ms-linear-gradient(to bottom, rgba(255, 255, 255, 0.7) 0, rgba(255, 255, 255, 0.5) 75%, rgba(255, 255, 255, 0) 100%);
background: -webkit-linear-gradient(to bottom, rgba(255, 255, 255, 0.7) 0, rgba(255, 255, 255, 0.5) 75%, rgba(255, 255, 255, 0) 100%);
2.日历表
可以用ul、ol、table实现。但是日历不像是一个列表,而更像是一个表格,似乎用table更加整齐。而且由于背景没有完全填充,似乎缩小了一圈,可以在td里面嵌套span,加上padding,实现缩小一圈的背景。

<table>
<tr class="line">
<th><</th>
<th colspan="5">2015.04</th>//年.月跨了五栏
<th>></th>
</tr>
<tr>
<td><span>M</span></td>//padding对table无效的,用span标签,可以方便添加padding,缩小填充的背景
<td><span>T</span></td>
<td><span>W</span></td>
<td><span>T</span></td>
<td><span>F</span></td>
<td><span>S</span></td>
</tr>
<tr>
<td><span>1</span></td>
<td><span>2</span></td>
<td><span>3</span></td>
<td><span class="active">4</span></td>
<td><span>5</span></td>
<td><span>6</span></td>
<td><span>7</span></td>
</tr>
</table>
感谢百度EFE前端技术培训学院,给了我动力和目标去做好重构,前端前端,勇往直前,继续努力!