什么是CSRF?
CSRF(Cross-site request forgery), 中文名称:跨站请求伪造,也被称为:one click attack/session riding,缩写为:CSRF/XSRF
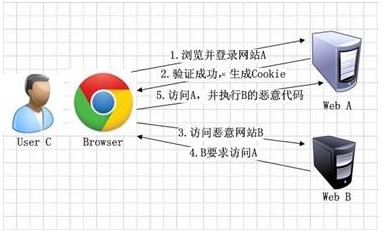
CSRF攻击过程

从上图可以看出,要完成一次CSRF攻击,受害者必须依次完成两个步骤:
1、登陆受信任的网站A,并在本地客户端(浏览器)产生Cookie;
2、在不退出A的情况下(准确的说是在访问A网站产生的Cookie不过期的情况下),访问危险网站B;
Django 的CSRF防御机制
注:django框架只对来自客户端的post请求进行CSRF防御,get请求django默认是合法的请求
django 在第一次响应来自某个客户端的请求时,会在服务器端随机产生一个token,把这个token放在cookie里,然后每次
post请求都会携带这个token,这样就能避免CSRF攻击。
具体的实现方法
django通过中间件 django.middleware.csrf.CsrfViewMiddleware 来防止跨站请求伪造,而对于django中设置防止
跨站请求伪造功能分为全局设置和局部设置
全局:
中间件 django.middleware.csrf.CsrfViewMiddleware
注:中间件会在全局上进行防止post请求的CSRF攻击
局部:
1、@csrf_protect,为当前View视图函数强制设置防CSRF攻击,即便settings中没有设置全局的中间件
2、@csrf_exempt,取消当前View视图函数防止CSRF攻击,即便settings中设置了全局中间件(也可以在url中取消csrf防护)
注:from django.views.decorators.csrf import csrf_exempt, csrf_protect
具体应用
1、在from表单中附加csrftoken
前端
{% csrf_token %}
后端
view视图函数中设置返回值
#在渲染模块时,使用 RequestContext。RequestContext 会处理模板中{% csrf_token %} 这个 tag,从而自动为表单添加一个名为 csrfmiddlewaretoken 的 input标签
<input type="hidden" name="csrfmiddlewaretoken" value="{{ csrf_token }}">
return render_to_response('Account/Login.html',data,context_instance=RequestContext(request))
或者
#使用render则会自动生成,不用ReqestContext
return render(request, 'xxx.html', data)
2、Ajax发送post请求
前端:
在进行post提交时,获取Cookie当中的csrftoken并在request请求中添加X-CSRFToken请求头,请求头的数据就是csrftoken。
通过$.ajaxSetup方法设置AJAX请求的默认参数选项,在每次ajax的POST请求时,添加X-CSRFToken请求头
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body>
<input type="button" onclick="Do();" value="Do it"/> <script src="/static/plugin/jquery/jquery-1.8.0.js"></script> <script src="/static/plugin/jquery/jquery.cookie.js"></script> <script type="text/javascript"> var csrftoken = $.cookie('csrftoken'); function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } $.ajaxSetup({ beforeSend: function(xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } }); function Do(){ $.ajax({ url:"/app01/test/", data:{id:1}, type:'POST', success:function(data){ console.log(data); } }); } </script> </body> </html>
后端
1.表单中添加{%csrf_token%}这个模板标签
<form id="comment_form" action="#"></form>
{% csrf_token %} 就是这个
<p>姓名: <input type="text" name="useranme" id="username"></p>
<p>内容: <textarea name="content" id="content" rows="5" cols="30"></textarea></p>
<p><input type="button", id="send" value="提交"></p>
2.ensure_csrf_cookie装饰器。
from django.shortcuts import render
from django.views.decorators.csrf import ensure_csrf_cookie
@ensure_csrf_cookie
def ajax_demo(request):
return render(request, 'ajax_demo.html')