postman介绍&测试准备:
- postman介绍:postman是一个开源的接口测试工具,无论是做单个接口的测试还是整套测试脚本的拨测都非常方便。
- 前期准备:测试前,需要安装好postman, 客户端版本跟插件版本都行,根据个人需要选择安装。
- 下载地址:
五种请求介绍:这里介绍get/post/带cookie/带Header/上传文件五种请求的测试。
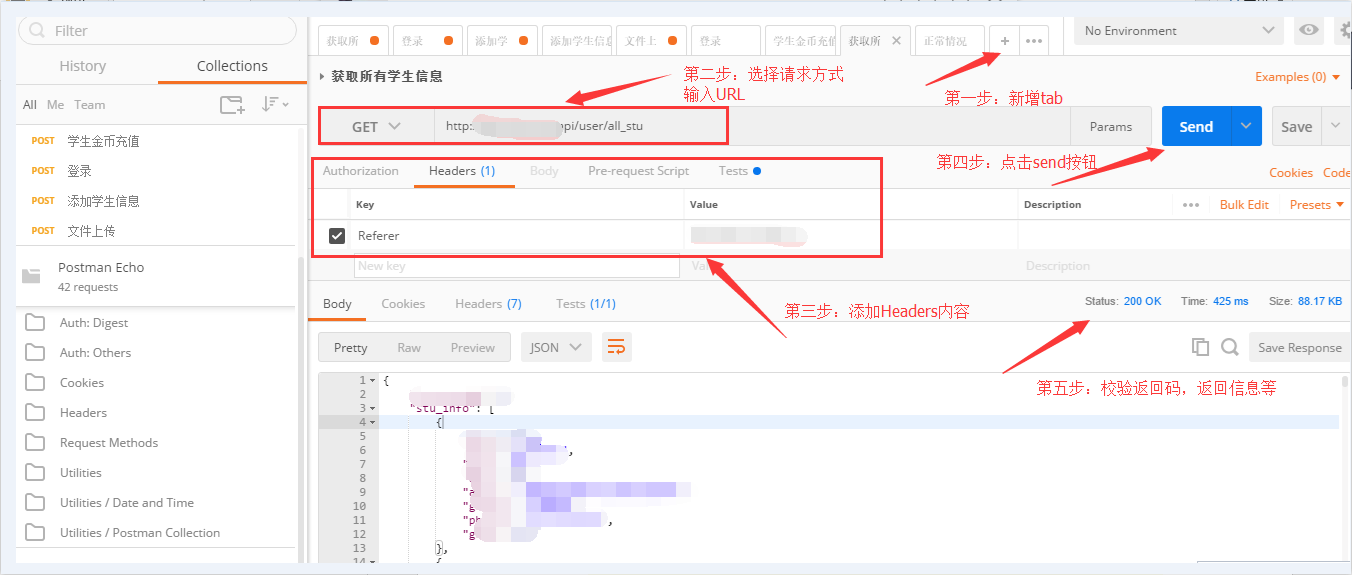
1.1 get请求:get请求是最简单的请求方式,输入URL就能完成。
- 第一步:新建一个tab页面
- 第二步:输入URL ,选择请求方式为GET
- 第三步:点击“send”按钮
- 第四步:查看返回码是否异常。

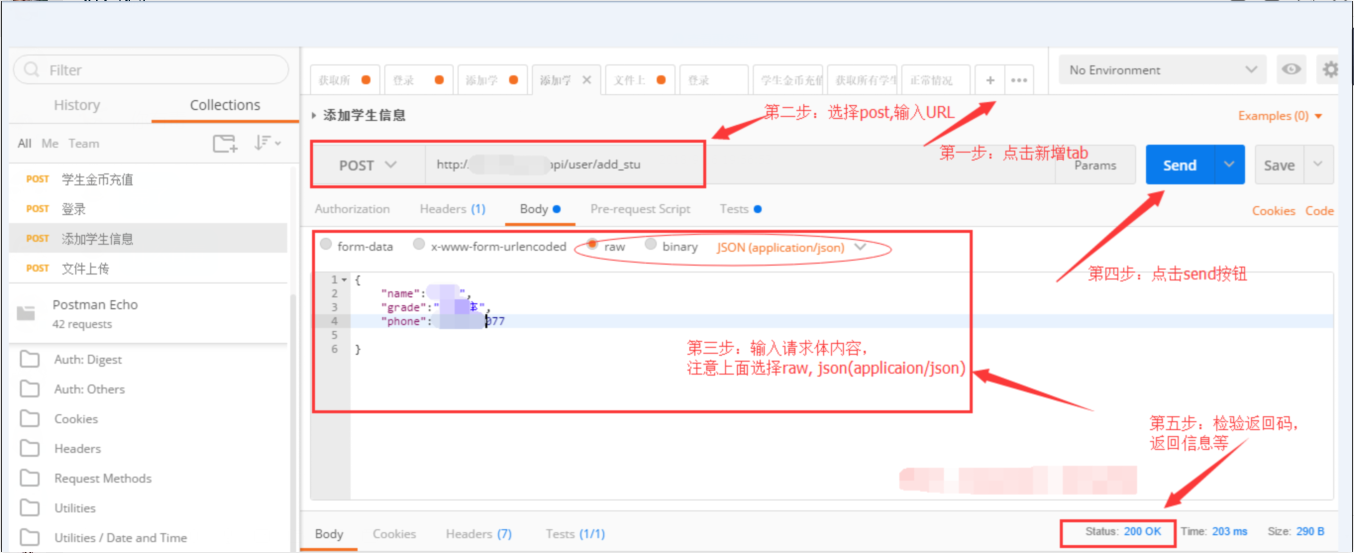
1.2 post请求:post请求跟get的区别除了请求方式不同之外,还需要添加请求体,请求体内容多半为json格式。
- 第一步:新建一个tab页面
- 第二步:输入URL ,选择请求方式为POST
- 第三步:输入请求体内容
- 第四步:点击“send”按钮
- 第五步:查看返回码,返回信息等

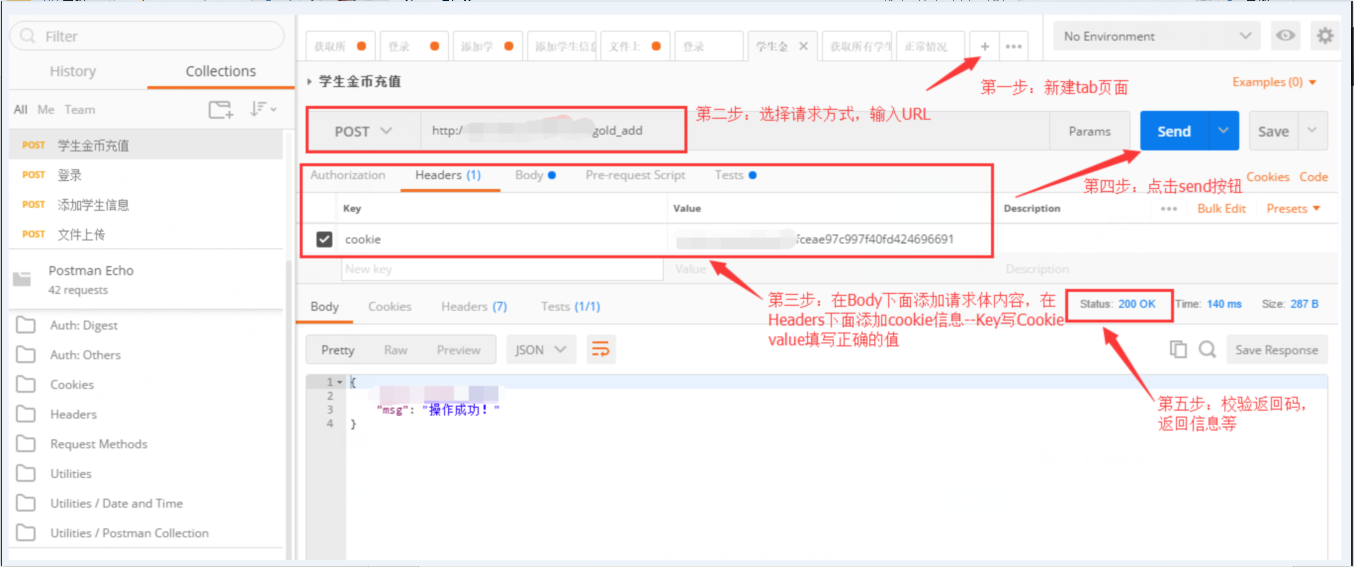
1.3 带cookie的请求:该请求需要在Heards里面添加Cookie
- 第一步:新建一个tab页面
- 第二步:输入URL ,选择请求方式为POST
- 第三步:输入请求体内容
- 第四步:在Heard里面添加Cookie信息
- 第五步:点击“send”按钮
- 第六步:查看返回码,返回信息等
1.4带Header的请求:该请求需要在Heards里面添加Cookie。
- 第一步:新建一个tab页面
- 第二步:输入URL ,选择请求方式为POST
- 第三步:输入请求体内容
- 第四步:在Heard里面对应的内容
- 第五步:点击“send”按钮
- 第六步:查看返回码,返回信息等

1.5文件上传的请求:发送请求前需要先上传文件。
- 第一步:新建一个tab页面
- 第二步:输入URL ,选择请求方式为POST
- 第三步:输入请求体内容,文件内容选择file, 选择本地的文件上传
- 第四步:点击“send”按钮
- 第五步:查看返回码,返回信息等